js实现带圆角的多级下拉菜单效果
企鹅 人气:0本文实例讲述了js实现带圆角的多级下拉菜单效果。分享给大家供大家参考。具体如下:
这是一款酷黑的圆角多级下滑菜单,可支持三级,鼠标放上后可见到滑出的菜单,调用了一个JS封装库,代码有些复杂,有兴趣的可研究。
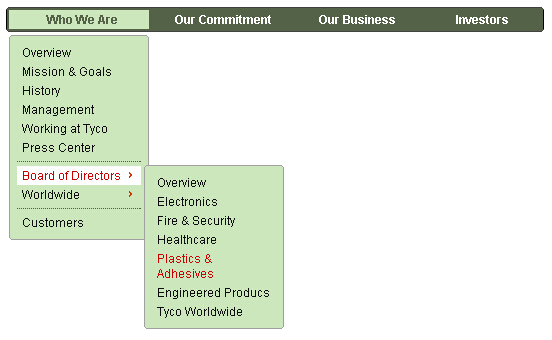
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/js-down-show-menu-style-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>下拉菜单</title>
<!--[imcss] *** Infinite Menus Core CSS: Keep this section in the document head for full validation. -->
<style type="text/css">.imcm ul,.imcm li,.imcm div,.imcm span,.imcm a{text-align:left;vertical-align:top;padding:0px;margin:0;list-style:none outside none;border-style:none;background-image:none;clear:none;float:none;display:block;position:static;overflow:visible;line-height:normal;}.imcm li a img{display:inline;border-width:0px;}.imcm span{display:inline;}.imcm .imclear,.imclear{clear:both;height:0px;visibility:hidden;line-height:0px;font-size:1px;}.imcm .imsc{position:relative;}.imcm .imsubc{position:absolute;visibility:hidden;}.imcm li{list-style:none;font-size:1px;float:left;}.imcm ul ul li{width:100%;float:none !important;}.imcm a{display:block;position:relative;}.imcm ul .imsc,.imcm ul .imsubc {z-index:10;}.imcm ul ul .imsc,.imcm ul ul .imsubc{z-index:20;}.imcm ul ul ul .imsc,.imcm ul ul ul .imsubc{z-index:30;}.imde ul li:hover .imsubc{visibility:visible;}.imde ul ul li:hover .imsubc{visibility:visible;}.imde ul ul ul li:hover .imsubc{visibility:visible;}.imde li:hover ul .imsubc{visibility:hidden;}.imde li:hover ul ul .imsubc{visibility:hidden;}.imde li:hover ul ul ul .imsubc{visibility:hidden;}.imcm .imea{display:block;position:relative;left:0px;font-size:1px;line-height:1px;height:0px;width:1px;float:right;}.imcm .imea span{display:block;position:relative;font-size:1px;line-height:0px;}.dvs,.dvm{border-width:0px}/*\*//*/.imcm .imea{visibility:hidden;}/**/</style><!--[if IE]><style type="text/css">.imcm .imea span{position:absolute;}.imcm .imclear,.imclear{display:none;}.imcm{zoom:1;} .imcm li{curosr:hand;} .imcm ul{zoom:1}.imcm a{zoom:1;}</style><![endif]--><!--[if gte IE 7]><style type="text/css">.imcm .imsubc{background-image:url(ie_css_fix);}</style><![endif]--><!-- ****** Infinite Menus Rounded Corners Add-On ****** -->
<script language="JavaScript" type="text/javascript">
ulm_round_corner_size_main = 2;
ulm_round_corner_size_sub = 2;
</script>
<div id="ssimrc" style="position:absolute;visibility:hidden;"><style type="text/css">.imgl .imrc{font-size:1px;line-height:0px;height:1px;border-width:0px;border-style:solid;border-right-width:1px;border-left-width:1px;}.imgl .imbrc{border-width:0px;border-bottom-width:1px;height:0px;}</style></div><!--[if lte IE 6]><style type="text/css">.imgl .imrc{overflow:hidden;}.imgl .imroundcorner{height:1px;}</style><![endif]--><!--[if gte IE 7]><style type="text/css">.imgl .imroundcorner{zoom:1;}</style><![endif]--><script language="JavaScript" type="text/javascript">;function im_round_corners(tb,ms,isget,inner){var size=window["ulm_round_corner_size_"+ms];var pos=0;var wv="";if(!inner)wv+='<div class="imroundcorner" imrctype="'+tb+'" imrcgroup="'+ms+'">';if(tb=="top"){wv+=im_rcs(size,1," imtopspace");for(var i=size-1;i>=0;i--)wv+=im_rcs(i);}else {for(var i=0;i<size;i++)wv+=im_rcs(i);wv+=im_rcs(size,1,"");}if(!inner)wv+='</div>';if(isget)return wv;else document.write(wv);};function im_rcs(pos,is_cap,topclass){if(is_cap)return '<div class="imrbcolor imrc imbrc'+topclass+'" style="margin-left:'+pos+'px;margin-right:'+pos+'px;"></div>';else return '<div class="imrbcolor imrcolor imrc" style="vertical-align:top;margin-left:'+pos+'px;margin-right:'+pos+'px;"></div>';}</script>
<!--end-->
<!--[imstyles] *** Infinite Menu Styles: Keep this section in the document head for full validation. -->
<style type="text/css">
/* --[[ Main Expand Icons ]]-- */
#imenus0 .imeam span,#imenus0 .imeamj span {width:9px; height:9px; left:-10px; top:5px; background-repeat:no-repeat;background-position:top left;}
#imenus0 li:hover .imeam span,#imenus0 li a.iactive .imeamj span {background-repeat:no-repeat;background-position:top left;}
/* --[[ Sub Expand Icons ]]-- */
#imenus0 ul .imeas span,#imenus0 ul .imeasj span {background-image:url(images/small_red_pointer.gif); width:7px; height:8px; left:-8px; top:3px; background-repeat:no-repeat;background-position:top left;}
#imenus0 ul li:hover .imeas span,#imenus0 ul li a.iactive .imeasj span {background-image:url(images/small_red_pointer.gif); background-repeat:no-repeat;background-position:top left;}
/* --[[ Main Container ]]-- */
#imouter0 {background-color:#546347; border-style:solid; border-color:#000000; border-width:0px 1px; padding:0px 2px; margin:0px; }
/* [Rounded Corner Styles] */
.imrcmain0 .imrcolor {background-color:#546347; }
.imrcmain0 .imrbcolor {border-color:#444444; }
.imrcmain0 .imtopspace {height:0px; }
/* --[[ Sub Container ]]-- */
#imenus0 li ul {background-color:#cce7bc; border-style:solid; border-color:#a2a2a2; border-width:0px 1px; padding:5px 7px; }
/* [Rounded Corner Styles] */
#imenus0 .imrcolor {background-color:#cce7bc; }
#imenus0 .imrbcolor {border-color:#a2a2a2; }
#imenus0 .imtopspace {height:6px; }
/* --[[ Main Items ]]-- */
#imenus0 li a, #imenus0 .imctitle {color:#ffffff; text-align:center; font-family:Arial; font-size:12px; font-weight:bold; text-decoration:none; border-style:none; border-color:#000000; border-width:0px; padding:2px 5px 2px 12px; }
/* [hover] - These settings must be duplicated for IE compatibility.*/
#imenus0 li:hover>a {background-color:#cce7bc; color:#546347; }
#imenus0 li a.ihover, .imde imenus0 a:hover {background-color:#cce7bc; color:#546347; }
/* [active] */
#imenus0 li a.iactive {}
/* --[[ Sub Items ]]-- */
#imenus0 ul a, #imenus0 .imsubc li .imctitle {color:#111111; text-align:left; font-size:11px; font-weight:normal; text-decoration:none; border-style:none; border-color:#000000; border-width:1px; padding:2px 5px; }
/* [hover] - These settings must be duplicated for IE comptatibility.*/
#imenus0 ul li:hover>a {background-color:transparent; color:#cc0000; }
#imenus0 ul li a.ihover {background-color:transparent; color:#cc0000; }
/* [active] */
#imenus0 ul li a.iactive {background-color:#ffffff; }
/* [Dividers] */
#imenus0 .dvs {border-bottom-width:1px; border-style:dotted; border-color:#546347; padding-bottom:4px; margin-bottom:4px; }
</style><!--end-->
</head>
<body>
<!--|**START IMENUS**|imenus0,inline-->
<!-- ****** Infinite Menus Structure & Links ***** -->
<div class="imrcmain0 imgl" style="width:538px;z-index:999999;position:relative;"><script language="JavaScript" type="text/javascript">im_round_corners("top","main");</script><div class="imcm imde" id="imouter0"><ul id="imenus0">
<li class="imatm" style="width:140px;"><a class="" href="#"><span class="imea imeam"><span></span></span>Who We Are</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:0px;left:0px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Overview</a></li>
<li><a href="#">Mission & Goals</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Management</a></li>
<li><a href="#">Working at Tyco</a></li>
<li class="dvs"><a href="#">Press Center</a></li>
<li><a href="#"><span class="imea imeas"><span></span></span>Board of Directors</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-26px;left:127px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Fire & Security</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">Plastics & Adhesives</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul><script language="JavaScript" type="text/javascript">im_round_corners("bottom","sub");</script></div></div></li>
<li class="dvs"><a href="#"><span class="imea imeas"><span></span></span>Worldwide</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-26px;left:127px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Europe</a></li>
<li><a href="#">Asia</a></li>
<li><a href="#">US & Canada</a></li>
<li><a href="#">Mexico</a></li>
<li><a href="#">Australia</a></li>
<li><a href="#">Middle East</a></li>
</ul><script language="JavaScript" type="text/javascript">im_round_corners("bottom","sub");</script></div></div></li>
<li><a href="#">Customers</a></li>
</ul><script language="JavaScript" type="text/javascript">im_round_corners("bottom","sub");</script></div></div></li>
<li class="imatm" style="width:142px;"><a href="#"><span class="imea imeam"><span></span></span>Our Commitment</a>
<div class="imsc"><div class="imsubc" style="width:142px;top:0px;left:0px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Overview</a></li>
<li><a href="#">People & Values</a></li>
<li><a href="#">Governance</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Environmental</a></li>
</ul><script language="JavaScript" type="text/javascript">im_round_corners("bottom","sub");</script></div></div></li>
<li class="imatm" style="width:125px;"><a href="#"><span class="imea imeam"><span></span></span>Our Business</a>
<div class="imsc"><div class="imsubc" style="width:125px;top:0px;left:0px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Fire & Security</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">Plastics</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul>
<script language="JavaScript" type="text/javascript">
im_round_corners("bottom","sub");
</script>
</div></div></li>
<li class="imatm" style="width:125px;"><a href="#"><span class="imea imeam"><span></span></span>Investors</a>
<div class="imsc"><div class="imsubc" style="width:126px;top:0px;left:0px;"><script language="JavaScript" type="text/javascript">im_round_corners("top","sub");</script><ul style="">
<li><a href="#">Overview</a></li>
<li><a href="#">Stock Quotes</a></li>
</ul><script language="JavaScript" type="text/javascript">
im_round_corners("bottom","sub");
</script>
</div></div></li>
</ul><div class="imclear"> </div></div><script language="JavaScript" type="text/javascript">im_round_corners("bottom","main");</script></div>
<script language="JavaScript" src="ocscript.js" type="text/javascript"></script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容