jquery带动画效果幻灯片特效代码
人气:1本文实例讲述了jquery带动画效果幻灯片插件devrama.slider。分享给大家供大家参考。具体如下:
jquery带动画效果幻灯片插件devrama.slider是一款可以在焦点图中嵌入html内容和文字动画效果,运行时可出现图文层叠显示效果,且图片下方伴有进度条效果。
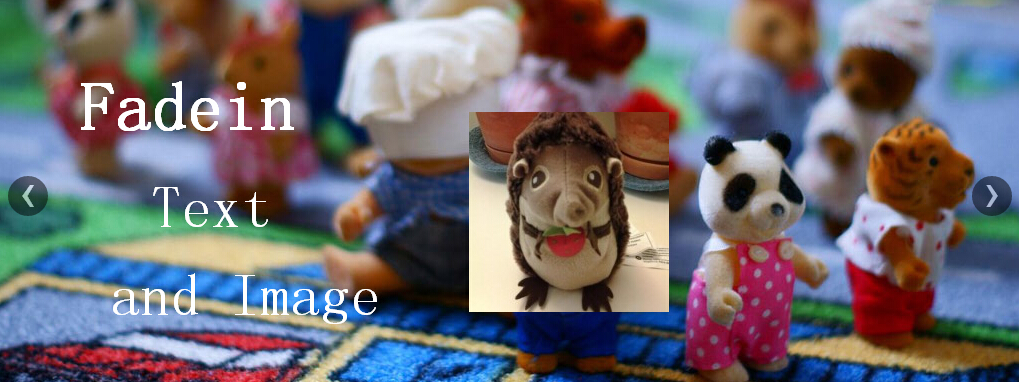
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery带动画效果幻灯片特效代码如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery带动画效果幻灯片插件devrama.slider</title>
<link rel="stylesheet" href="css/lrtk.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.devrama.slider.js"></script>
<style type="text/css">
.example-animation {
color: #FFF;
font-size: 60px;
}
</style>
</head>
<body>
<!-- 代码 开始 -->
<div class="example-animation">
<div data-lazy-background="images/1.jpg">
<h3 data-pos="['0%', '110%', '0%', '5%']" data-duration="700" data-effect="move">
Moving
</h3>
<div data-pos="['-30%', '25%', '40%', '25%']" data-duration="700" data-effect="move">
Text
</div>
<div data-pos="['56%', '-40%', '56%', '11%']" data-duration="700" data-effect="move">
and Image
</div>
<div data-pos="['23%', '110%', '23%', '42%']" data-duration="700" data-effect="move">
<img data-lazy-src="images/add.jpg"/>
</div>
</div>
<div data-lazy-background="images/2.jpg">
<h3 data-pos="['0%', '8%']" data-duration="1000" data-effect="fadein">
Fadein
</h3>
<div data-pos="['44%', '15%']" data-duration="700" data-effect="fadein">
Text
</div>
<div data-pos="['66%', '11%']" data-duration="700" data-effect="fadein">
and Image
</div>
<div data-pos="['29%', '46%']" data-duration="700" data-delay="500" data-effect="fadein">
<img data-lazy-src="images/add.jpg"/>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('.example-animation').DrSlider(); //Yes! that's it!
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
以上就是为大家分享的jquery带动画效果幻灯片特效代码,希望大家可以喜欢。
加载全部内容