js仿苹果iwatch外观的计时器代码分享
人气:0本文实例讲述了JS+CSS3实现的类似于苹果iwatch计时器特效。分享给大家供大家参考。具体如下:
JS+CSS3实现的类似于苹果iwatch计时器特效是一段实现了类似于最近最火爆的苹果iwatch计时器效果的代码,带有开始和重置按钮,支持计次显示。
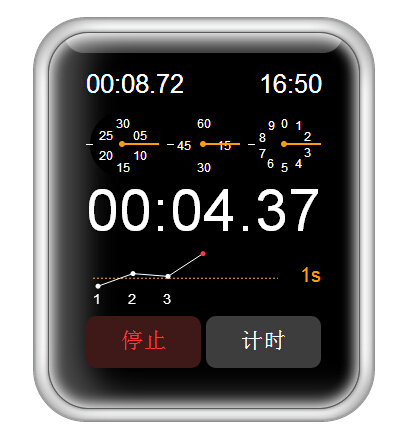
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的JS+CSS3实现的类似于苹果iwatch计时器特效代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>牛人js防苹果iwatch计时器</title>
<link href="css/zzsc.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="frame">
<div class="go pause" id="watch">
<div class="blur-top"></div>
<div class="face">
<div class="row-1">
<div class="timer">
<span id="timer_min">00</span>
<span>:</span>
<span id="timer_sec">01</span>
<span>.</span>
<span id="timer_mil">44</span>
</div>
<div class="time">
<span id="time_mins">14</span>
<span>:</span>
<span id="time_hours">17</span>
</div>
</div>
<div class="row-2">
<div class="clock c c1">
<i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i>
<span class="inner-cover"></span>
<i></i><i></i><i></i>
<span class="outer-cover"></span>
<div class="ns ns1">
<b>05</b><b>10</b><b>15</b><b>20</b><b>25</b><b>30</b>
</div>
<span class="pin"></span>
<span class="hand"></span>
</div>
<div class="clock c c2">
<i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i>
<span class="inner-cover"></span>
<i></i><i></i><i></i><i></i><i></i><i></i>
<span class="outer-cover"></span>
<div class="ns ns2">
<b>15</b><b>30</b><b>45</b><b>60</b>
</div>
<span class="pin"></span>
<span class="hand"></span>
</div>
<div class="clock d c3">
<i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i>
<span class="inner-cover"></span>
<i></i><i></i><i></i><i></i><i></i>
<span class="outer-cover"></span>
<div class="ns ns3">
<b>1</b><b>2</b><b>3</b><b>4</b><b>5</b><b>6</b><b>7</b><b>8</b><b>9</b><b>0</b>
</div>
<span class="pin"></span>
<span class="hand"></span>
</div>
</div>
<div class="row row-3">
<div class="lap_timer">
<span id="lap_min">00</span>
<span>:</span>
<span id="lap_sec">00</span>
<span>.</span>
<span id="lap_mil">63</span>
</div>
</div>
<div class="canvasContainer">
<canvas id="graph" width="185" height="73"></canvas>
</div>
<div id="avg_time"></div>
<div class="lap_numbers_container">
<div id="lap_numbers"></div>
</div>
<div class="ctrls">
<a class="" href="#start" id="start">开始</a>
<a href="#stop" id="stop" class="hide">停止</a>
<a href="#reset" id="reset" class="">重置</a>
<a class="hide" href="#lap" id="lap">计时</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/zzsc.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
</div>
</body>
</html>
以上就是为大家分享的JS+CSS3实现的类似于苹果iwatch计时器特效代码,希望大家可以喜欢。
加载全部内容