jQuery实现下滑菜单导航效果代码
企鹅 人气:0本文实例讲述了jQuery实现下滑菜单导航效果代码。分享给大家供大家参考。具体如下:
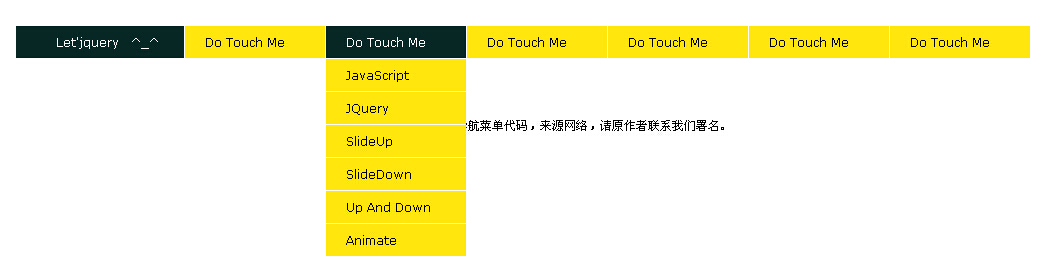
这里演示jquery向下滑的导航菜单代码,黄色风格下滑菜单,可作为网站的主导航菜单,二级菜单向下滑出,兼容性也是很不错的,本菜单来源自网络,丢失原作者署名信息,请原作者看到后与我们联系署名。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/jquery-down-show-nav-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
html, body, ul, li, h1, h2, h3, h4, h5, h6, fieldset, legend {padding:0; margin:0;}
body {font:12px/normal Verdana, Arial, Helvetica, sans-serif;}
ul,li {list-style-type:none; text-transform:capitalize;}
.clear {clear:both; *display:inline;/*IE only*/}
#nav {margin:0 auto 60px; width:1080px; display:block;}
#nav .jquery_out {float:left;line-height:32px;display:block; border-right:1px solid #fff; text-align:center; color:#fff;font:18px/32px; background:#062723 url(images/slide-panel_03.png) 0 0 repeat-x;}
#nav .jquery_out .smile {padding-left:1em;}
#nav .jquery_inner {margin-left:16px;}
#nav .jquery {margin-right:1px;padding:0 2em;}
#nav .mainlevel {background:#ffe60c; float:left; border-right:1px solid #fff; width:140px;/*IE6 only*/}
#nav .mainlevel a {color:#000; text-decoration:none; line-height:32px; display:block; padding:0 20px; width:100px;}
#nav .mainlevel a:hover {color:#fff; text-decoration:none; background:#062723 url(images/slide-panel_03.png) 0 0 repeat-x;}
#nav .mainlevel ul {display:none; position:absolute;}
#nav .mainlevel li {border-top:1px solid #fff; background:#ffe60c; width:140px;/*IE6 only*/}
.log {text-align:center; color:skyblue; line-height:24px; text-transform:capitalize; margin:50px auto;}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('li.mainlevel').mousemove(function(){
$(this).find('ul').slideDown();//you can give it a speed
});
$('li.mainlevel').mouseleave(function(){
$(this).find('ul').slideUp("fast");
});
});
</script>
<title>jquery下拉竖导航菜单代码</title>
</head>
<body>
<br /><br /><br /><br /><br /><br />
<div id="menu">
<ul id="nav">
<li class="jquery_out">
<div class="jquery_inner">
<div class="jquery">
<span class="text">let'jquery</span><span class="smile">^_^</span>
</div>
</div>
</li>
<li class="mainlevel" id="mainlevel_01"><a href="#" target="_blank">do touch me</a>
<ul id="sub_01">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">slideUp</a></li>
<li><a href="#" target="_blank">slideDown</a></li>
<li><a href="#" target="_blank">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_02"><a href="#" target="_blank">do touch me</a>
<ul id="sub_02">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">slideUp</a></li>
<li><a href="#" target="_blank">slideDown</a></li>
<li><a href="#" target="_blank">up and down</a></li>
<li><a href="#" target="_blank">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_03"><a href="#" target="_blank">do touch me</a>
<ul id="sub_03">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_04"><a href="#" target="_blank">do touch me</a>
<ul id="sub_04">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">slideUp</a></li>
<li><a href="#" target="_blank">slideDown</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_05"><a href="#" target="_blank">do touch me</a>
<ul id="sub_05">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">slideDown</a></li>
<li><a href="#" target="_blank">up and down</a></li>
<li><a href="#" target="_blank">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_06"><a href="#" target="_blank">do touch me</a>
<ul id="sub_06">
<li><a href="#" target="_blank">JavaScript</a></li>
<li><a href="#" target="_blank">jQuery</a></li>
<li><a href="#" target="_blank">slideUp</a></li>
<li><a href="#" target="_blank">slideDown</a></li>
<li><a href="#" target="_blank">up and down</a></li>
</ul>
</li>
<div class="clear"></div>
</ul>
</div>
<p align="center"></p>
<p align="center"><p align="center">jquery下拉竖导航菜单代码,来源网络,请原作者联系我们署名。</p></p>
<p align="center"></p>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容