基于jquery实现select选择框内容左右移动添加删除代码分享
人气:0本文实例讲述了select选择框内容左右移动添加删除。分享给大家供大家参考。具体如下:
select选择框内容左右移动添加删除代码基于jquery-1.8.3.min.js实现,简单实用,选中选项内容,点击移动按钮可进行内容左右移动,双击option内容也可左右移动,支持单选移动、多选移动和一键全部移动!
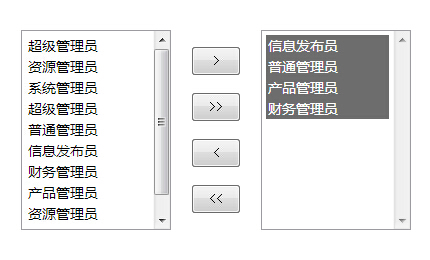
运行效果图: ----------------------查看效果-----------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的代码如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select选择框内容左右移动添加删除代码</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;outline:none;}
a,img{border:0;}
body{font:12px/normal "microsoft yahei";}
.selectbox{width:500px;height:220px;margin:100px auto;}
.selectbox div{float:left;}
.selectbox .select-bar{padding:0 20px;}
.selectbox .select-bar select{width:150px;height:200px;border:1px #A0A0A4 solid;padding:4px;font-size:14px;font-family:"microsoft yahei";}
.btn-bar{}
.btn-bar p{margin-top:16px;}
.btn-bar p .btn{width:50px;height:30px;cursor:pointer;font-family:simsun;font-size:14px;}
</style>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
//移到右边
$('#add').click(function(){
//先判断是否有选中
if(!$("#select1 option").is(":selected")){
alert("请选择需要移动的选项")
}
//获取选中的选项,删除并追加给对方
else{
$('#select1 option:selected').appendTo('#select2');
}
});
//移到左边
$('#remove').click(function(){
//先判断是否有选中
if(!$("#select2 option").is(":selected")){
alert("请选择需要移动的选项")
}
else{
$('#select2 option:selected').appendTo('#select1');
}
});
//全部移到右边
$('#add_all').click(function(){
//获取全部的选项,删除并追加给对方
$('#select1 option').appendTo('#select2');
});
//全部移到左边
$('#remove_all').click(function(){
$('#select2 option').appendTo('#select1');
});
//双击选项
$('#select1').dblclick(function(){ //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected",this).appendTo('#select2'); //追加给对方
});
//双击选项
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script>
</head>
<body>
<div class="selectbox">
<div class="select-bar">
<select multiple="multiple" id="select1">
<option value="超级管理员">超级管理员</option>
<option value="普通管理员">普通管理员</option>
<option value="信息发布员">信息发布员</option>
<option value="财务管理员">财务管理员</option>
<option value="产品管理员">产品管理员</option>
<option value="资源管理员">资源管理员</option>
<option value="系统管理员">系统管理员</option>
<option value="超级管理员">超级管理员</option>
<option value="普通管理员">普通管理员</option>
<option value="信息发布员">信息发布员</option>
<option value="财务管理员">财务管理员</option>
<option value="产品管理员">产品管理员</option>
<option value="资源管理员">资源管理员</option>
<option value="A5源码">A5源码</option>
</select>
</div>
<div class="btn-bar">
<p><span id="add"><input type="button" class="btn" value=">" title="移动选择项到右侧"/></span></p>
<p><span id="add_all"><input type="button" class="btn" value=">>" title="全部移到右侧"/></span></p>
<p><span id="remove"><input type="button" class="btn" value="<" title="移动选择项到左侧"/></span></p>
<p><span id="remove_all"><input type="button" class="btn" value="<<" title="全部移到左侧"/></span></p>
</div>
<div class="select-bar">
<select multiple="multiple" id="select2"></select>
</div>
</div>
<div style="text-align:center;">
</div>
</body>
</html>
以上就是为大家分享的select选择框内容左右移动添加删除代码,希望大家可以喜欢。
加载全部内容