jquery实现很酷的网页顶部图标下拉菜单效果
企鹅 人气:1本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下:
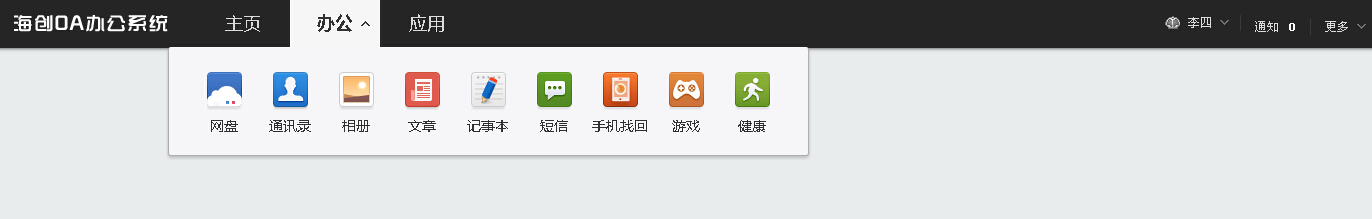
兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果你的网站上此前用有jquery插件,那么整合起来就更方便了,点击运行可预览菜单效果。
运行效果截图如下:

在线演示地址如下:
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery hover顶部导航栏菜单</title>
<style>
@charset "utf-8";
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td,figure{margin:0;padding:0}
html{background-color:#e9ecec}
table{table-layout:fixed;border-collapse:collapse}
section,article,aside,header,footer,nav,dialog,figure{display:block}
.clearfix:after{content:"\20";display:block;height:0;line-height:0;font-size:0;clear:both}
body,button,input,select,textarea,td,th{color:#333;font:12px/1.5 tahoma,arial,\5b8b\4f53}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}a{text-decoration:none;color:#06C}
a:hover{text-decoration:underline;color:#06C}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
legend{color:#000}
fieldset,img{border:0 none}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
input:focus{outline:none}
.hd-main{height:60px;background:#fff;z-index:15;border-bottom:#b3b3b3 1px solid;box-shadow:0 0 5px #333}
.f-icon{background-image:url('images/frame-icon.png');background-repeat:no-repeat}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .has-pulldown{cursor:pointer;position:relative;*z-index:10000}
.hd-main .pulldown{position:absolute;cursor:default;display:none;top:30px;left:0}
.hd-main .pulldown .arrow{*margin-bottom:-1px;_margin-bottom:0;height:0;width:0;font-size:0;line-height:0;border-width:7px;border-style:solid;border-color:transparent transparent #F6F6F9 transparent;_filter:chroma(color=tomato);_border-color:tomato tomato #F6F6F9 tomato;position:relative;display:block;left:20px;z-index:2}
.hd-main .pulldown .content{background:#F6F6F9;color:#333;text-align:left;border-radius:3px;border:rgb(175,175,175) 1px solid;border-width:0 1px 1px 1px;box-shadow:0 2px 4px rgba(0,0,0,.2);position:relative;z-index:1}
.hd-main .pulldown-canvas{position:absolute;top:0;left:0;width:100%;height:100%;opacity:0;filter:alpha(opacity=0)}
.hd-main .logo{background-image:url('images/logo.png');background-repeat:no-repeat;display:block;height:36px;width:175px;float:left;margin-left:10px;background-position:0 0;margin-top:5px;display:inline}
.hd-main .navs{padding:0 0 3px 25px;height:45px;float:left}
.hd-main .navs a,.hd-main .info a,.hd-main .navs a:visited,.hd-main .info a:visited,.hd-main .navs a:active,.hd-main .info a:active{color:#d8d8d8}
.hd-main .navs a:hover,.hd-main .navs a:active{text-decoration:none;background-color:#0f0f0f}
.hd-main .navs .def-nav,.hd-main .navs .pulldown-nav,.hd-main .navs .separate{display:block;float:left;height:48px;font:18px/30px "Microsoft YaHei","Microsoft JhengHei";color:#d8d8d8;text-align:center;width:90px;line-height:48px}
.hd-main .navs .def-nav .app-url{left:185px;width:641px;top:48px}
.hd-main .navs .def-nav .pulldown-canvas-url{width:575px;height:109px}
.hd-main .navs .def-nav .app-url .arrow{left:140px}
.hd-main .navs .app-url .content{padding:17px 0 0 22px;height:91px}
.hd-main .navs .app-url .content a,.hd-main .navs .app-url .content a:hover{color:#333}
.hd-main .navs .app-url .li{cursor:pointer;padding-top:8px;width:66px;height:66px;border-radius:3px;display:block;float:left;text-align:center}
.hd-main .navs .app-url .li:hover{background-color:#e0e1e5}
.hd-main .navs .app-url .li .icon{margin:0 auto;width:35px;height:38px;display:block;background:url('imageshttps://img.qb5200.com/download-x/dropdown_menu.png') no-repeat}
.hd-main .navs .app-url .li:hover .icon{background-image:url('imageshttps://img.qb5200.com/download-x/dropdown_menu_hover.png')}
.hd-main .navs .app-url .tongxunlu .icon{background-position:-35px 0}
.hd-main .navs .app-url .xiangce .icon{background-position:-70px 0}
.hd-main .navs .app-url .note .icon{background-position:-105px 0}
.hd-main .navs .app-url .duanxin .icon{background-position:-140px 0}
.hd-main .navs .app-url .zhaohui .icon{background-position:-175px 0}
.hd-main .navs .app-url .youxi .icon{background-position:-210px 0}
.hd-main .navs .app-url .jiankang .icon{background-position:-245px 0}
.hd-main .navs .app-url .wenzhang .icon{background-position:-280px 0}
.hd-main .navs .app-url .li .text{height:30px;display:block;font:14px/30px "Microsoft YaHei","Microsoft JhengHei"}
.hd-main .navs .separate{margin:0;height:48px;width:2px;background:#2A2B2D}
.hd-main .navs .pulldown-nav{position:relative}
.hd-main .navs .pulldown-nav em{position:absolute;display:block;left:69px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .navs .pulldown-nav:hover .f-icon,.hd-main .navs .pulldown-nav:active .f-icon{position:absolute;display:block;right:11px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -55px}
.hd-main .navs .current,.hd-main .navs .current .pulldown-nav{font-weight:bold;color:#FFF;display:inline-block;width:90px;height:49px;background-color:#0f0f0f;text-align:center;line-height:48px}
.hd-main .navs .current:hover{color:#ECECEC}
.hd-main .navs .current .hover{background-color:#f6f6f6;color:#333;}
.hd-main .info,.hd-main .info ul{height:36px;float:right;text-align:right;margin-top:3px;white-space:nowrap}
.hd-main .info a{color:#d8d8d8}
.hd-main .info a:hover{color:#FFF;text-decoration:underline}
.hd-main .info .info-i{padding:0 10px;margin:10px 0;display:inline-block;*display:inline;*zoom:1;height:16px;border-right:#393939 1px solid;color:#d8d8d8;font:12px/16px "SimSun"}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .info .has-pulldown{padding-right:28px}
.hd-main .info .has-pulldown .pull-arrow{position:absolute;display:block;right:10px;top:1px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .info .no-separate{border:none}
.hd-main .info .user-name{position:relative;padding-left:24px}
.hd-main .info .user-name .name{display:inline-block;display:inline\0;white-space:nowrap;max-width:75px;overflow:hidden;text-overflow:ellipsis;vertical-align:bottom}
.hd-main .info .user-name .identity{position:absolute;top:0;left:0;height:16px;width:16px;background-position:-89px -88px}
.hd-main .info .user-name .is-vip{background-position:-89px -68px}
.hd-main .info .user-info,.hd-main .info .more-info{top:9px;left:auto;right:-24px;width:116px}
.hd-main .info .notice-nu{display:inline-block;padding-left:4px;background-position:-86px -109px;height:14px;-webkit-text-size-adjust:none;font-size:10px;font-style:normal}
.hd-main .info .notice-nu .f-icon{display:inline-block;padding-right:4px;background-position:right -109px;color:#FFF}
.hd-main .info .user-info .arrow{left:70px;*left:-32px}
.hd-main .info .user-info .content,.hd-main .info .more-info .content{padding:10px 0;height:180px}
.hd-main .info .more{padding:0;display:inline;line-height:inherit;background:none}
.hd-main .info .more-info .content{height:280px}
.hd-main .info .user-info .content a,.hd-main .info .more-info .content a{display:block;padding-left:33px;height:30px;line-height:30px;color:#888}
.hd-main .info .user-info .content a:hover,.hd-main .info .more-info .content a:hover{color:#333;text-decoration:none;background:#e0e1e5}
.hd-main .info .user-info .li,.hd-main .info .more-info .li{display:block;padding:2px 0;height:30px}
.hd-main .info .user-info .separate-li,.hd-main .info .more-info .separate-li{display:block;margin:3px 11px;border-top:#EBEBEC 1px solid;border-bottom:#FFF 1px solid}
.hd-main .info .more-info{right:0}
.hd-main .info .more-info .arrow{left:94px;*left:-8px}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".def-nav,.info-i").hover(function(){
$(this).find(".pulldown-nav").addClass("hover");
$(this).find(".pulldown").show();
},function(){
$(this).find(".pulldown").hide();
$(this).find(".pulldown-nav").removeClass("hover");
});
});
</script>
<div class="hd-main clearfix" id="header">
<a class="logo" href=""></a>
<div class="navs">
<a class="def-nav" href="">主页</a>
<span class="separate"></span>
<div class="def-nav current has-pulldown-special">
<a class="pulldown-nav" href=""><em class="f-icon"></em>办公</a>
<div class="pulldown app-url">
<div class="content">
<a class="li disk" href="">
<span class="icon"></span>
<span class="text">网盘</span>
</a>
<a class="li tongxunlu" href="">
<span class="icon"></span>
<span class="text">通讯录</span>
</a>
<a class="li xiangce" href="">
<span class="icon"></span>
<span class="text">相册</span>
</a>
<a class="li wenzhang" href="">
<span class="icon"></span>
<span class="text">文章</span>
</a>
<a class="li note" href="">
<span class="icon"></span>
<span class="text">记事本</span>
</a>
<a class="li duanxin" href="">
<span class="icon"></span>
<span class="text">短信</span>
</a>
<a class="li zhaohui" href="">
<span class="icon"></span>
<span class="text">手机找回</span>
</a>
<a class="li youxi" href="">
<span class="icon"></span>
<span class="text">游戏</span>
</a>
<a class="li jiankang" href="">
<span class="icon"></span>
<span class="text">健康</span>
</a>
</div>
</div>
</div>
<span class="separate"></span>
<a class="def-nav" href="">应用</a>
</div>
<div class="info">
<ul>
<li class="info-i user-name has-pulldown">
<em class="f-icon pull-arrow"></em>
<a class="f-icon identity" href="" title="未开通VIP"></a>
<span class="name top-username">李四</span>
<div class="pulldown user-info">
<em class="arrow"></em>
<div class="content">
<span class="li"><a href="">个人资料</a></span>
<span class="li"><a href="">购买容量</a></span>
<span class="li"><a href="">免费扩容</a></span>
<span class="li"><a href="">会员中心</a></span>
<span class="separate-li no-height"></span>
<span class="li"><a href="javascript:;" id="signout">退出</a></span>
</div>
</div>
</li>
<li class="info-i default-text">
<a class="notice" href="" id="notificationTrigger">通知</a>
<em class="f-icon notice-nu" id="noticeNoParent">
<b class="f-icon" id="noticeNo">0</b>
</em>
</li>
<li class="info-i no-separate default-text has-pulldown">
<em class="f-icon pull-arrow"></em>
<span class="more" hideFocus="hideFocus">更多</span>
<div class="pulldown more-info">
<em class="arrow"></em>
<div class="content">
<span class="separate-li no-height"></span>
<span class="li"><a href="">收藏工具</a></span>
<span class="li"><a href="">历史记录</a></span>
<span class="li"><a href="">版本更新</a></span>
<span class="li"><a href="">帮助中心</a></span>
<span class="li"><a href="">问题反馈</a></span>
<span class="li"><a href="">服务协议</a></span>
<span class="li"><a href="">权利声明</a></span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容