js实现网页多级级联菜单代码
佚名 人气:0本文实例讲述了js实现网页多级级联菜单。分享给大家供大家参考。具体如下:
这是大家在网页上经常会见到的级联菜单特效,不过这一个代码是由JS来实现,将级联菜单中的内容保存在了JS数组中,为了页面美观,本次还美化了一下表格边框,整体看上去更和谐实用了,多级的下拉菜单对网页设计来说比较实用。
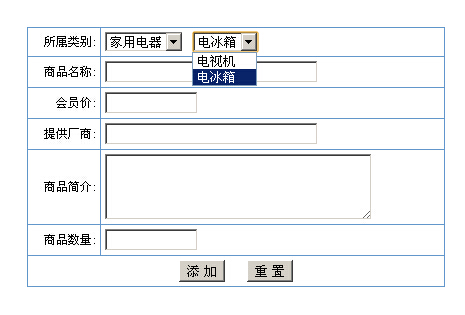
运行效果如下图所示:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/js-table-select-menu-style-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>多级级联菜单</title>
<script type="text/javascript">
var arr2 = new Array(4);
arr2["数码设备"] = new Array("数码相机","打印机");
arr2["家用电器"] = new Array("电视机","电冰箱");
arr2["礼品工艺"] = new Array("鲜花","彩带");
function removeinfo(classMenu){//将下拉框各选项清空
for (var i=0; i < classMenu.options.length; i++){
classMenu.options[i]=null;
}
}
function changeMenu(classList,classMenu){
removeinfo(classMenu)
for (var i=0; i < classList.length; i++){
classMenu[i]=new Option(classList[i],classList[i]);
}
}
</script>
</head>
<body style="font-size:12px">
<table width="487" height="333" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="top"><br>
<br>
<br>
<br> <br> <table width="86%" border="0" align="center" cellpadding="2" cellspacing="1" bgcolor="#6699CC">
<form name="form1">
<tr bgcolor="#FFFFFF">
<td height="22" align="right">所属类别:</td>
<td height="22" align="left"><select name="类别" id="类别" onChange="changeMenu(arr2[document.form1.类别.options[document.form1.类别.selectedIndex].text],document.form1.分类);">
<option selected>数码设备</option>
<option>家用电器</option>
<option>礼品工艺</option>
</select>
<select name="分类" id="分类">
<option>数码相机</option>
<option>打印机</option>
</select></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品名称:</td>
<td height="22" align="left"><input name="商品名称" type="text" id="商品名称" size="30" maxlength="50"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">会员价:</td>
<td height="22" align="left"><input name="会员价" type="text" id="会员价" size="10"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">提供厂商:</td>
<td height="22" align="left"><input name="提供厂商" type="text" id="提供厂商" size="30" maxlength="50"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品简介:</td>
<td height="22" align="left"><textarea name="商品简介" cols="35" rows="4" id="商品简介"></textarea></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品数量:</td>
<td height="22" align="left"><input name="商品数量" type="text" id="商品数量" size="10"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" colspan="2" align="center"><input name="add" type="submit" id="add2" value="添 加">
<input type="reset" name="Submit2" value="重 置"></td>
</tr>
</form>
</table></td>
</tr>
</table>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容