javascript连续赋值问题
人气:0前几天在搜索面试题时发现了这么一段代码,执行完后感觉完全不与所想的一样
var a = {
n : 1
};
var b = a;
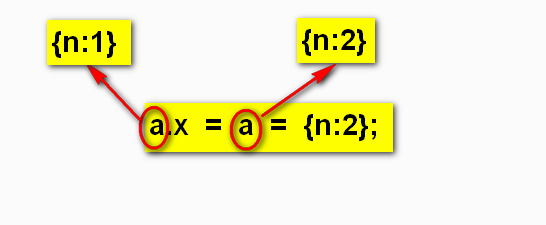
a.x = a = {n : 2};
console.log(a.x);
console.log(b.x);
输出结果为:
undefined
[object Object]
一开始以为语句应该是先给 a 赋值 {n : 2} , 然后再将 a.x 赋值 {n : 2} ;
但事实却不是那样,于是改动了一下代码,添加几条log
var test;
var a = {
get test () {
console.log("call a get");
return test;
},
set test (value) {
console.log("call a set");
test = value;
}
}
var test2;
var b = {
get test2 () {
console.log("call b get");
return test2;
},
set test2 (value) {
console.log("call b set");
test2 = value;
}
}
a.test = {
n : 1
};
b.test2 = a.test;
console.log("begin");
a.test.x = a.test = {n : 2};
这样,在begin后边,这条赋值到底执行了什么就一目了然了.

这是语句执行时打印的log
先触发了一次get,然后触发了一次set.
本人猜想,该条语句执行的顺序为,先将左边变量取出,然后执行赋值.(在执行该条语句前,先将对象引用取出,然后从右到左执行赋值)

以上所述就是本文的全部内容了,希望大家能够喜欢
加载全部内容