使用AngularJS中的SCE来防止XSS攻击的方法
人气:2这篇文章展示了有关XSS(跨站脚本)的不同方案以及怎样使用AngularJS中SCE($sceProvider),sanitize service这些特性来正确处理XSS。如果我遗漏了什么重要的地方请直接评论/建议。同时,错别字请见谅。
以下几点内容将是我接下来要讲述的重点:
- 全部转码HTML
- 安全插入HTML的同时忽略类似“script"这样的标签。如果不加以注意,这将一样存在风险同时也会丑化页面,尤其是在有”img“标签的时候。
- 依赖并插入纯HTML;这也有风险的同时会让网页很难看。
使用ng-bind指令转码HTML
你可以用ng-bind指令来转码整个网页。它将会转码所有HTML标签但是仍然显示本来的样子。下列代码显示了ng-bind的用法。
<div>
<form>
<h1>AngularJS XSS Demo Test</h1>
<hr/>
<div class="col-md-12">
<input type="text" ng-model="name" class="form-control col-md-12" ng-change="processHtmlCode()" placeholder="Enter Some HTML Text..."/>
</div>
</form>
</div>
<hr/>
<div style="padding:20px">
<span><strong>ng-bind directive: Note that HTML text is entered as it is.</strong></span><br/>
<span ng-bind="helloMessage">{{helloMessage}}</span>
</div>
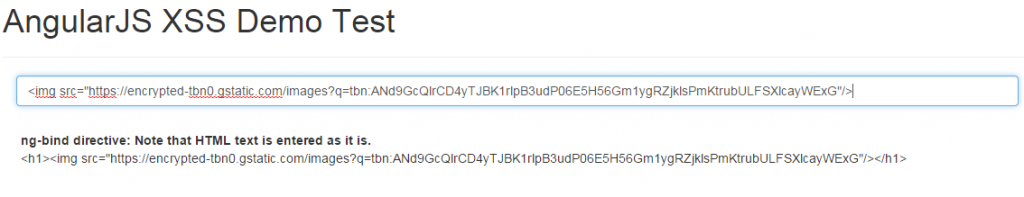
下面的图证明了以上言论。注意在输入栏中的HTML代码。它和在HTML页面中完全一样。

使用安全的方式插入HTML,也可以使用 ng-bind-html 指令忽略掉诸如“script”这样的元素
这是解决XSS攻击的关键. 也就是说,你仍然应该关注诸如“img"这样的元素 ( 作为一部分包含进了白名单中; 还有空元素) 因为它恩能够在你的web页面上展示任何图片 (包括非法的那些), 因此,它也可能会给你的web页面带来不利影响. 使用 ng-bind-html 指令皆可以AngularJS诸如“script”这样的JavaScript标记直接被忽略掉. ng-bind-html 指令会计算表达式,并且用一种安全的方式将结果HTML插入元素中. 对于用户会输入包含了HTML内容(比如在评论中)的情况,放到 ng-bind-html指令中可以确保文本被编码为白名单中的安全HTML字符. 安全字符的白名单被作为 $sanitize 的一部分编码,下面会讲到. 下面这些都被包含进了安全列表中 (直接从源代码中获得):
空元素:
块元素:
内联元素:
结尾标记元素:
下面的这两个元素 因为其内容不收信任,需要被规避掉. 在这种情况下,如果你想要展示它们,就要使用 $sce 服务,调用Angular 的 trustAsHtml 方法来执行下面提到的元素.
- script
- style
如下呈现的代码展示了 ng-bind-html 指令的使用.
<div> <form> <h1>AngularJS XSS Demo Test</h1> <hr/> <div class="col-md-12"> <input type="text" ng-model="name" class="form-control col-md-12" ng-change="processHtmlCode()" placeholder="Enter Some HTML Text..."/> </div> </form> </div> <hr/> <div style="padding:20px"> <span>ng-bind-html directive: Note that image is displayed appropriately as a result of text entered in the text field.</span> <span ng-bind-html="helloMessage"></span> </div>
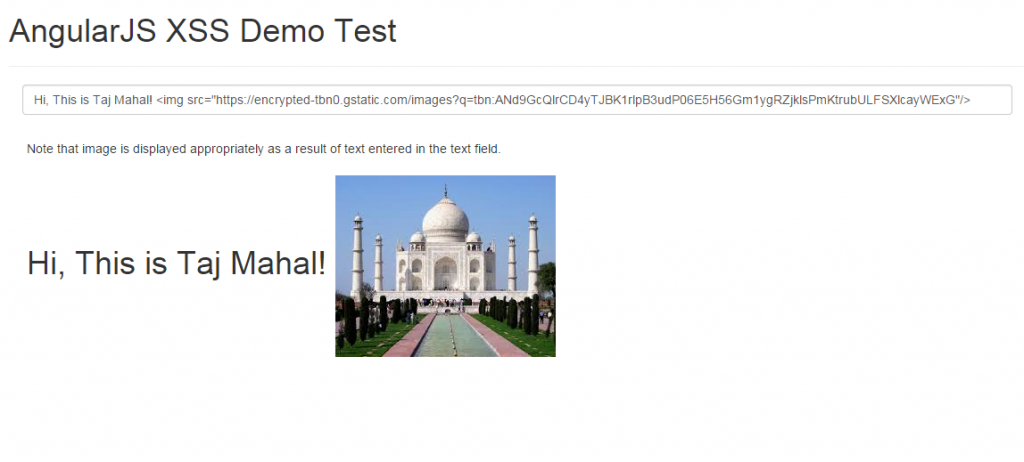
下面这张图片展示了当在文本域中输入HTML代码,Angular用一种安全的方式插入到DOM时,是什么样子的. 注意 “img” 元素是上述列表中空元素的一份子. 因为代码被输入到了文本域中,作为”img"出现的图片被放到了受信任的列表(白名单)中。

信任并插入整段HTML
警告: 这很危险,并且可能很容易就最终造成你web站点的污染. 只有当你知道并且充分确认时,你才应该使用 trustAsHtml. 如此,你就有充足的信心认为这段文本是可以被信任的, 你应该使用$sce 服务并且调用 trustAsHtml 方法来讲整段HTML插入DOM中。在$sce服务被用来调用 trustAsHtml 方法来信任一段HTML代码时,请留意HTML和其中的JavaScript代码块. 在这种情况下,一段诸如 “<style>.hello{color:red}</style>” 这样的代码被插入了,它最后可能会也给现有的HTML元素加上样式。这可能不是很好。人们也可能采用那种方式用非法的图片替换背景图片.
<script type="text/javascript">
angular.module('HelloApp', ["ngSanitize"])
.controller('HelloCtrl', ['$scope', '$sce', function($scope, $sce){
$scope.name="";
$scope.processHtmlCode = function() {
$scope.helloMessage = "<h1>" + $scope.name + "</h1>";
$scope.trustedMessage = $sce.trustAsHtml( $scope.name );
}
}])
</script>
<!-- Pay attention to class hello which is coded in UI and as a result, element is painted in red-->
<div style="padding:20px">
<span class="hello"><strong>ng-bind directive: Note that HTML text is entered as it is.</strong></span><br/>
<span class="hello" ng-bind="helloMessage">{{helloMessage}}</span>
</div>
<hr/>
<div style="padding:20px">
<span>Note that script tag is executed as well.</span>
<span ng-bind-html="trustedMessage"></span>
</div>
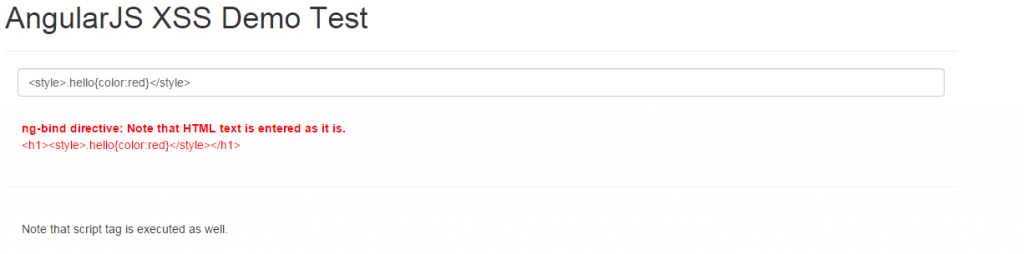
下面的图片展示了当在文本域中输入将要被插入DOM中的HTML样式代码时,会是什么样子. 这里的结果就是, 其它的HTML元素也带上了红色, 如下所示. 在某些场景中,黑客可能会插入一段带有背景样式越苏,这可能会显示出原本不要被显示的背景,给最终用户带来糟糕的体验.

<html>
<head>
<title>Hello AngularJS</title>
<link rel="stylesheet" type="text/css" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular-sanitize.min.js"></script>
</head>
<body class="container" ng-app="HelloApp" ng-controller="HelloCtrl">
<div>
<form>
<h1>AngularJS XSS Demo Test</h1>
<hr/>
<div class="col-md-12">
<input type="text" ng-model="name" class="form-control col-md-12" ng-change="processHtmlCode()" placeholder="Enter Some HTML Text..."/>
</div>
</form>
<hr/>
</div>
<hr/>
<div style="padding:20px">
<span class="hello"><strong>ng-bind directive: Note that HTML text is entered as it is.</strong></span><br/>
<span class="hello" ng-bind="helloMessage">{{helloMessage}}</span>
</div>
<hr/>
<div style="padding:20px">
<span>Note that script tag is executed as well.</span>
<span ng-bind-html="trustedMessage"></span>
</div>
<hr/>
<div style="padding:20px">
<span>ng-bind-html directive: Note that image is displayed appropriately as a result of text entered in the text field.</span>
<span ng-bind-html="helloMessage"></span>
</div>
<hr/>
<script type="text/javascript">
angular.module('HelloApp', ["ngSanitize"])
.controller('HelloCtrl', ['$scope', '$sce', function($scope, $sce){
$scope.name="";
$scope.processHtmlCode = function() {
$scope.helloMessage = "<h1>" + $scope.name + "</h1>";
$scope.trustedMessage = $sce.trustAsHtml( $scope.name );
}
}])
</script>
</body>
</html>
加载全部内容