ECMAScript6中Map/WeakMap详解
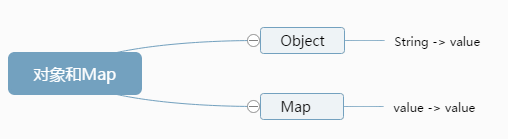
人气:1JS的对象本身就是个键值结构,ES6为什么还需要加Map呢,它与普通的JS对象有何区别?
一、Map
1. Map构造器
先看Map的简单用法
// 字符串作为key, 和JS对象类似
var map = new Map()
// set
map.set('name', 'John')
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'
以上演示了用对象作为key的Map。以下为图示

Map构造器还支持传数组方式
var map = new Map([["name", "John"], ["age", "29"]])
// 遍历key
for (var key of map.keys()) {
console.log(key) // name, age
}
2. 迭代
和Set一样用for of来迭代Map,键调用map.keys(),值调用map.values(),键值实体调用map.entries()
var map = new Map()
// set
map.set('name', 'John')
map.set('age', 29)
// get
map.get('name') // 'John'
map.get('age') // 29
// 遍历key
for (var key of map.keys()) {
console.log(key)
}
// 遍历value
for (var val of map.values()) {
console.log(val)
}
// 遍历实体
for (var arr of map.entries()) {
console.log('key: ' + arr[0] + ', value: ' + arr[1])
}
// 遍历实体的简写
for (var [key, val] of map.entries()) {
console.log('key: ' + key + ', value: ' + val)
}
3. 方法和属性

二、WeakMap
与Map的区别
不接受基本类型的值作为键名
没有keys、values、entries和size
有以下方法

以上所述就是本文的全部内容了,希望大家能够喜欢。
加载全部内容