原生js和jquery实现图片轮播淡入淡出效果
人气:0图片轮播有很多种方式,这里采用其中的 淡入淡出形式
js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成js使用,其实也就是用js原生模拟出这些用法。
但不管怎样,构造一个最基本的表现层是必须的

简单的图片轮播一般由几个部分构成。
对于淡入淡出式
1.首先是个外围部分(其实也就是最外边的整体wrapper)
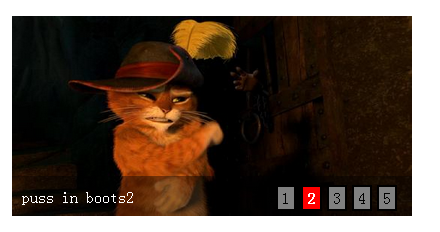
2.接着就是你设置图片轮播的地方(也就是一个banner吧)
3.然后是一个图片组(可以用新的div 也可以直接使用 ul-->li形式)
4.然后是一个透明背景层,放在图片底部
5.然后是一个图片描述info层,放在透明背景层的左下角(div 或 ul-->li)
6.然后是一个按钮层,用来定位图片组的index吧,放在透明背景层的右下角(div 或 ul-->li)
7.当然了,有些时候还在图片两端放两个箭头 < 和 > ,指示图片轮播方向(这里先不用,如果要使用也同理)
由此,可以先构造出html结构
<div class="wrapper"><!-- 最外层部分 -->
<div class="banner"><!-- 轮播部分 -->
<ul class="imgList"><!-- 图片部分 -->
<li class="imgOn"><a href="#"><img src="./img/test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li>
<li><a href="#"><img src="./img/test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li>
<li><a href="#"><img src="./img/test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li>
<li><a href="#"><img src="./img/test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li>
<li><a href="#"><img src="./img/test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li>
</ul>
<div class="bg"></div> <!-- 图片底部背景层部分-->
<ul class="infoList"><!-- 图片左下角文字信息部分 -->
<li class="infoOn">puss in boots1</li>
<li>puss in boots2</li>
<li>puss in boots3</li>
<li>puss in boots4</li>
<li>puss in boots5</li>
</ul>
<ul class="indexList"><!-- 图片右下角序号部分 -->
<li class="indexOn">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
图片部分的alt说明即为infoList部分的信息内容,有些时候就可以绑定一下下。要注意的是,imgList中图片的宽度和高度最后马上设定,如果在css中才统一设定会变慢一些。
我给三个部分的active都添加的对应的on类,实际使用的时候可能不需要那么多active
接下来给它设置一下css样式
<style type="text/css">
body,div,ul,li,a,img{margin: 0;padding: 0;}
ul,li{list-style: none;}
a{text-decoration: none;}
.wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;}
.banner{width: 400px;height: 200px;overflow: hidden;}
.imgList{width:400px;height:200px;z-index: 10;}
.imgList li{display: none;}
.imgList .imgOn{display: inline;}
.bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;}
.infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;}
.infoList li{display: none;}
.infoList .infoOn{display: inline;color: white;}
.indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;}
.indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;}
.indexList .indexOn{background: red;font-weight: bold;color: white;}
</style>
说明一下:
1、banner即为图片轮播的范围,这里设定为宽400高200,图片的ul外围也如此设置。
2、要显示active项,所以先统一所有li设置display:none,再添加个on类设置 display:inline
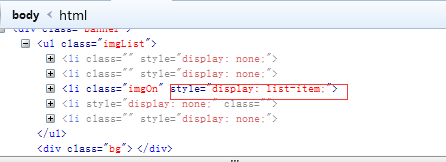
3、因为当使用jquery的fadeIn()时,是变化为display:list-item,所以要在banner那里加上overflow:hidden ,不然如果快速切换图片的话,整体图片高度会超出所给的高度。

4、要注意给每个部分添加 z-index值,防止被覆盖无法展现出来的现象
写到这里,先检查一下页面是否已经正确显示出第一项。如果已经显示好,再增添js处理部分。
一、jQuery方式
1.有一个当前图片对应的标号 curIndex = 0;
2.默认会自动轮播,所以默认给其添加
var autoChange = setInterval(function(){
if(curIndex < $(".imgList li").length-1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
默认curIndex自增,之后重置为0
3.其中changeTo()函数切换
function changeTo(num){
$(".imgList").find("li").removeClass("imgOn").hide().eq(num).fadeIn().addClass("imgOn");
$(".infoList").find("li").removeClass("infoOn").eq(num).addClass("infoOn");
$(".indexList").find("li").removeClass("indexOn").eq(num).addClass("indexOn");
}
看着办吧..
4.然后当鼠标滑入滑出右下角的下标时也要处理
$(".indexList").find("li").each(function(item){
$(this).hover(function(){
clearInterval(autoChange);
changeTo(item);
curIndex = item;
},function(){
autoChange = setInterval(function(){
if(curIndex < $(".imgList li").length-1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
});
});
滑入清除定时器,并进行图片切换处理。然后设置curIndex为当前item(这个要注意别忘了)
滑出重置定时器,还原默认状态了
这样一来,淡入淡出就完成了。
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片轮播 jq(淡入淡出)</title>
<style type="text/css">
body,div,ul,li,a,img{margin: 0;padding: 0;}
ul,li{list-style: none;}
a{text-decoration: none;}
.wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;}
.banner{width: 400px;height: 200px;overflow: hidden;}
.imgList{width:400px;height:200px;z-index: 10;}
.imgList li{display: none;}
.imgList .imgOn{display: inline;}
.bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;}
.infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;}
.infoList li{display: none;}
.infoList .infoOn{display: inline;color: white;}
.indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;}
.indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;}
.indexList .indexOn{background: red;font-weight: bold;color: white;}
</style>
</head>
<body>
<div class="wrapper"><!-- 最外层部分 -->
<div class="banner"><!-- 轮播部分 -->
<ul class="imgList"><!-- 图片部分 -->
<li class="imgOn"><a href="#"><img src="./img/test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li>
<li><a href="#"><img src="./img/test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li>
<li><a href="#"><img src="./img/test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li>
<li><a href="#"><img src="./img/test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li>
<li><a href="#"><img src="./img/test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li>
</ul>
<div class="bg"></div> <!-- 图片底部背景层部分-->
<ul class="infoList"><!-- 图片左下角文字信息部分 -->
<li class="infoOn">puss in boots1</li>
<li>puss in boots2</li>
<li>puss in boots3</li>
<li>puss in boots4</li>
<li>puss in boots5</li>
</ul>
<ul class="indexList"><!-- 图片右下角序号部分 -->
<li class="indexOn">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript">
var curIndex = 0; //当前index
// alert(imgLen);
// 定时器自动变换2.5秒每次
var autoChange = setInterval(function(){
if(curIndex < $(".imgList li").length-1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
$(".indexList").find("li").each(function(item){
$(this).hover(function(){
clearInterval(autoChange);
changeTo(item);
curIndex = item;
},function(){
autoChange = setInterval(function(){
if(curIndex < $(".imgList li").length-1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
});
});
function changeTo(num){
$(".imgList").find("li").removeClass("imgOn").hide().eq(num).fadeIn().addClass("imgOn");
$(".infoList").find("li").removeClass("infoOn").eq(num).addClass("infoOn");
$(".indexList").find("li").removeClass("indexOn").eq(num).addClass("indexOn");
}
</script>
</body>
</html>
二、js原生方式
原生方式大致来说就是模拟jquery
因为我用了太多的class,所以要增加一些class的处理函数(可以用id,应该会更便捷)
通过class名取标签元素(注意了,因为现在我只针对于标签有一个class的来说,多个class应该会出错)
//通过class获取节点
function getElementsByClassName(className){
var classArr = [];
var tags = document.getElementsByTagName('*');
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute('class') == className){
classArr.push(tags[item]);
}
}
}
return classArr; //返回
}
模拟jq的addClass和removeClass
// 判断obj是否有此class
function hasClass(obj,cls){ //class位于单词边界
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
//给 obj添加class
function addClass(obj,cls){
if(!this.hasClass(obj,cls)){
obj.className += cls;
}
}
//移除obj对应的class
function removeClass(obj,cls){
if(hasClass(obj,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg,'');
}
}
再模拟jq的fadeIn和fadeOut函数
//淡入处理函数
function fadeIn(elem){
setOpacity(elem,0); //初始全透明
for(var i = 0;i<=20;i++){ //透明度改变 20 * 5 = 100
(function(){
var level = i * 5; //透明度每次变化值
setTimeout(function(){
setOpacity(elem, level)
},i*25); //i * 25 即为每次改变透明度的时间间隔,自行设定
})(i); //每次循环变化一次
}
}
//淡出处理函数
function fadeOut(elem){
for(var i = 0;i<=20;i++){ //透明度改变 20 * 5 = 100
(function(){
var level = 100 - i * 5; //透明度每次变化值
setTimeout(function(){
setOpacity(elem, level)
},i*25); //i * 25 即为每次改变透明度的时间间隔,自行设定
})(i); //每次循环变化一次
}
}
其中设置透明度函数的处理形式
//设置透明度
function setOpacity(elem,level){
if(elem.filters){
elem.style.filter = "alpha(opacity="+level+")";
}else{
elem.style.opacity = level / 100;
}
}
然后就是基本部分的用法了
先初始化经常用到的变量以及图片的自动切换
var curIndex = 0, //当前index
imgArr = getElementsByClassName("imgList")[0].getElementsByTagName("li"), //获取图片组
imgLen = imgArr.length,
infoArr = getElementsByClassName("infoList")[0].getElementsByTagName("li"), //获取图片info组
indexArr = getElementsByClassName("indexList")[0].getElementsByTagName("li"); //获取控制index组
// 定时器自动变换2.5秒每次
var autoChange = setInterval(function(){
if(curIndex < imgLen -1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
//调用添加事件处理
addEvent();
其中的changeTo就是处理函数,addEvent就是给右下角的那些按钮设定事件处理
//变换处理函数
function changeTo(num){
//设置image
var curImg = getElementsByClassName("imgOn")[0];
fadeOut(curImg); //淡出当前 image
removeClass(curImg,"imgOn");
addClass(imgArr[num],"imgOn");
fadeIn(imgArr[num]); //淡入目标 image
//设置image 的 info
var curInfo = getElementsByClassName("infoOn")[0];
removeClass(curInfo,"infoOn");
addClass(infoArr[num],"infoOn");
//设置image的控制下标 index
var _curIndex = getElementsByClassName("indexOn")[0];
removeClass(_curIndex,"indexOn");
addClass(indexArr[num],"indexOn");
}
//给右下角的图片index添加事件处理
function addEvent(){
for(var i=0;i<imgLen;i++){
//闭包防止作用域内活动对象item的影响
(function(_i){
//鼠标滑过则清除定时器,并作变换处理
indexArr[_i].onmouseover = function(){
clearTimeout(autoChange);
changeTo(_i);
curIndex = _i;
};
//鼠标滑出则重置定时器处理
indexArr[_i].onmouseout = function(){
autoChange = setInterval(function(){
if(curIndex < imgLen -1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
};
})(i);
}
}
如此一来,原生版的也完成了
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片轮播 js原生(淡入淡出)</title>
<style type="text/css">
body,div,ul,li,a,img{margin: 0;padding: 0;}
ul,li{list-style: none;}
a{text-decoration: none;}
.wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;}
.banner{width: 400px;height: 200px;overflow: hidden;}
.imgList{width:400px;height:200px;z-index: 10;}
.imgList li{display: none;}
.imgList .imgOn{display: inline;}
.bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;}
.infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;}
.infoList li{display: none;}
.infoList .infoOn{display: inline;color: white;}
.indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;}
.indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;}
.indexList .indexOn{background: red;font-weight: bold;color: white;}
</style>
</head>
<body>
<div class="wrapper"><!-- 最外层部分 -->
<div class="banner"><!-- 轮播部分 -->
<ul class="imgList"><!-- 图片部分 -->
<li class="imgOn"><a href="#"><img src="./img/test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li>
<li><a href="#"><img src="./img/test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li>
<li><a href="#"><img src="./img/test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li>
<li><a href="#"><img src="./img/test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li>
<li><a href="#"><img src="./img/test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li>
</ul>
<div class="bg"></div> <!-- 图片底部背景层部分-->
<ul class="infoList"><!-- 图片左下角文字信息部分 -->
<li class="infoOn">puss in boots1</li>
<li>puss in boots2</li>
<li>puss in boots3</li>
<li>puss in boots4</li>
<li>puss in boots5</li>
</ul>
<ul class="indexList"><!-- 图片右下角序号部分 -->
<li class="indexOn">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
<script type="text/javascript">
var curIndex = 0, //当前index
imgArr = getElementsByClassName("imgList")[0].getElementsByTagName("li"), //获取图片组
imgLen = imgArr.length,
infoArr = getElementsByClassName("infoList")[0].getElementsByTagName("li"), //获取图片info组
indexArr = getElementsByClassName("indexList")[0].getElementsByTagName("li"); //获取控制index组
// 定时器自动变换2.5秒每次
var autoChange = setInterval(function(){
if(curIndex < imgLen -1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
//调用添加事件处理
addEvent();
//给右下角的图片index添加事件处理
function addEvent(){
for(var i=0;i<imgLen;i++){
//闭包防止作用域内活动对象item的影响
(function(_i){
//鼠标滑过则清除定时器,并作变换处理
indexArr[_i].onmouseover = function(){
clearTimeout(autoChange);
changeTo(_i);
curIndex = _i;
};
//鼠标滑出则重置定时器处理
indexArr[_i].onmouseout = function(){
autoChange = setInterval(function(){
if(curIndex < imgLen -1){
curIndex ++;
}else{
curIndex = 0;
}
//调用变换处理函数
changeTo(curIndex);
},2500);
};
})(i);
}
}
//变换处理函数
function changeTo(num){
//设置image
var curImg = getElementsByClassName("imgOn")[0];
fadeOut(curImg); //淡出当前 image
removeClass(curImg,"imgOn");
addClass(imgArr[num],"imgOn");
fadeIn(imgArr[num]); //淡入目标 image
//设置image 的 info
var curInfo = getElementsByClassName("infoOn")[0];
removeClass(curInfo,"infoOn");
addClass(infoArr[num],"infoOn");
//设置image的控制下标 index
var _curIndex = getElementsByClassName("indexOn")[0];
removeClass(_curIndex,"indexOn");
addClass(indexArr[num],"indexOn");
}
//设置透明度
function setOpacity(elem,level){
if(elem.filters){
elem.style.filter = "alpha(opacity="+level+")";
}else{
elem.style.opacity = level / 100;
}
}
//淡入处理函数
function fadeIn(elem){
setOpacity(elem,0); //初始全透明
for(var i = 0;i<=20;i++){ //透明度改变 20 * 5 = 100
(function(){
var level = i * 5; //透明度每次变化值
setTimeout(function(){
setOpacity(elem, level)
},i*25); //i * 25 即为每次改变透明度的时间间隔,自行设定
})(i); //每次循环变化一次
}
}
//淡出处理函数
function fadeOut(elem){
for(var i = 0;i<=20;i++){ //透明度改变 20 * 5 = 100
(function(){
var level = 100 - i * 5; //透明度每次变化值
setTimeout(function(){
setOpacity(elem, level)
},i*25); //i * 25 即为每次改变透明度的时间间隔,自行设定
})(i); //每次循环变化一次
}
}
//通过class获取节点
function getElementsByClassName(className){
var classArr = [];
var tags = document.getElementsByTagName('*');
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute('class') == className){
classArr.push(tags[item]);
}
}
}
return classArr; //返回
}
// 判断obj是否有此class
function hasClass(obj,cls){ //class位于单词边界
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
//给 obj添加class
function addClass(obj,cls){
if(!this.hasClass(obj,cls)){
obj.className += cls;
}
}
//移除obj对应的class
function removeClass(obj,cls){
if(hasClass(obj,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg,'');
}
}
</script>
</body>
</html>
以上所述就是本文的全部内容了,希望大家能够喜欢。
加载全部内容