jQuery拖拽插件gridster使用指南
人气:1gridster.js 是一个 jQuery 插件用来构建直观的可拖放的布局,支持多列布局,你还可以动态的添加和删除表格中的元素。
1.gridster插件功能
实现类似于win8 磁贴拖拽的功能
2.gridster官方地址
在官方的网站上也有插件的帮助和实例,但是按照官方的说明,我在本地测试总是出现这样那样的问题,一是无法移动,二是在磁铁的附近有一个黑点,可能是定位使用的。但是如果在网站中正常使用,应该不会出现这样的黑点。gridster插件的属性和方法在官网上有详细说明。
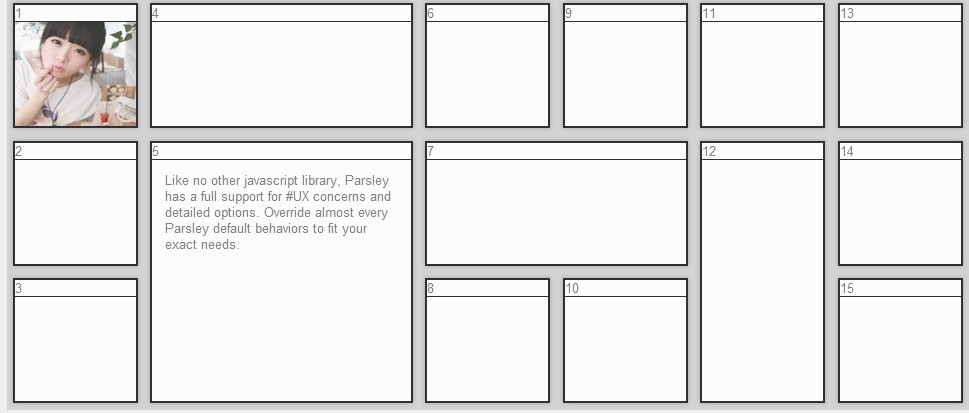
经过测试了一下,最后终于解决了问题。效果显示如下:

3.gridster使用方法
1.首先引用js文件
<script type="text/javascript" src=" jquery-1.7.2.min.js"></script> <script type="text/javascript" src=" jquery.gridster.js"></script> <link rel="stylesheet" type="text/css" href=" style.css" />
2.用到的css
<style type="text/css">
.handle {
border-bottom: 1px solid black;
}
.small img{
height:83px;
width:97px;
}
.gridster {
position:relative;
background-color:#CCC;
}
li {
background-color: white;
width: 150px;
height: 300px;
border: solid 2px black;
}
.gridster > * {
margin: 0 auto;
-webkit-transition: height .4s;
-moz-transition: height .4s;
-o-transition: height .4s;
-ms-transition: height .4s;
transition: height .4s;
}
.gridster .gs_w{
z-index: 2;
position: absolute;
}
.ready .gs_w:not(.preview-holder) {
-webkit-transition: opacity .3s, left .3s, top .3s;
-moz-transition: opacity .3s, left .3s, top .3s;
-o-transition: opacity .3s, left .3s, top .3s;
transition: opacity .3s, left .3s, top .3s;
}
.ready .gs_w:not(.preview-holder) {
-webkit-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s;
-moz-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s;
-o-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s;
transition: opacity .3s, left .3s, top .3s, width .3s, height .3s;
}
.gridster .preview-holder {
z-index: 1;
position: absolute;
background-color: #fff;
border-color: #fff;
opacity: 0.3;
}
.gridster .player-revert {
z-index: 10!important;
-webkit-transition: left .3s, top .3s!important;
-moz-transition: left .3s, top .3s!important;
-o-transition: left .3s, top .3s!important;
transition: left .3s, top .3s!important;
}
.gridster .dragging {
z-index: 10!important;
-webkit-transition: all 0s !important;
-moz-transition: all 0s !important;
-o-transition: all 0s !important;
transition: all 0s !important;
}
p{
margin:10px;
}
3.使用的js代码
$(function(){
$(".gridster ul").gridster({
widget_margins: [5, 5],
widget_base_dimensions: [100, 100],
draggable: {
handle: '.handle'
}
});
var gridster = $(".gridster ul").gridster().data('gridster');
});
4.使用的html
<div class="gridster">
<ul id="reszable">
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">1</div><div class="small"><img src="test.jpg" /></div></li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">2</div></li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">3</div></li>
<li data-row="1" data-col="2" data-sizex="2" data-sizey="1"><div class="handle">4</div></li>
<li data-row="2" data-col="2" data-sizex="2" data-sizey="2"><div class="handle">5</div><p>
Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs.</p></li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1"><div class="handle">6</div></li>
<li data-row="2" data-col="4" data-sizex="2" data-sizey="1"><div class="handle">7</div></li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1"><div class="handle">8</div></li>
<li data-row="1" data-col="5" data-sizex="1" data-sizey="1"><div class="handle">9</div></li>
<li data-row="3" data-col="5" data-sizex="1" data-sizey="1"><div class="handle">10</div></li>
<li data-row="1" data-col="6" data-sizex="1" data-sizey="1"><div class="handle">11</div></li>
<li data-row="2" data-col="6" data-sizex="1" data-sizey="2"><div class="handle">12</div></li>
<li data-row="1" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">13</div></li>
<li data-row="2" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">14</div></li>
<li data-row="3" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">15</div></li>
</ul>
</div>
4.gridster使用说明
gridster插件在chrome与firefox中使用正常,特效显示页正常。但是在ie8一下显示正常,但是拖拽特效无法显示。
现在你可以打开来看看这个拖动效果了,Oh,买尬的!也会你会发现很不流畅,这个或许是girdster的小bug或者说不完美的地方,如何改进,明天再讲!
加载全部内容