JavaScript中扩展Array contains方法实例
人气:0javascript的Array没有contains方法,有时候这会不方便,contains方法实现很简单:
function contains(a, obj) {
var i = a.length;
while (i--) {
if (a[i] === obj) {
return true;
}
}
return false;
}
当然我们也可以扩展Array类,如下js
Array.prototype.contains = function(obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
这样就可以方便的使用contains方法了:
alert([1, 2, 3].contains(2)); // => true
alert([1, 2, 3].contains('2')); // => false
下面是小编整理的几种方法
一个小误区 JS中的contains
在Java语言中,contains可以用于判断str1是否包含str2
原生JS中是有contains方法的
结构与测试代码如下
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
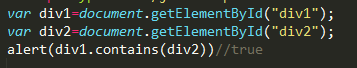
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
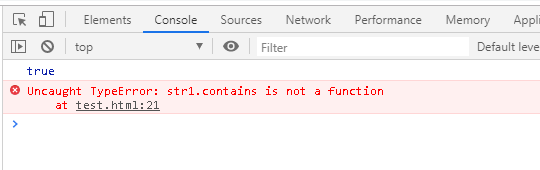
console.log(div1.contains(div2));
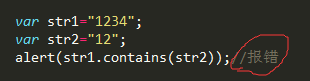
var str1="jb51.net";
var str2="jb51";
console.log(str1.contains(str2));
</script>

但它并不是字符串方法,,仅用于判断DOM元素的包含关系,参数是Element类型

若要在JS中判断俩字符串的包含关系,用indexOf()

但是我们可以通过扩展的方法来实现
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
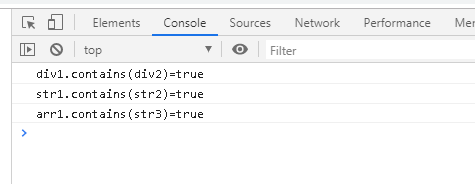
console.log("div1.contains(div2)="+div1.contains(div2));
//字符扩展contains就不会报错了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
var str1="jb51.net";
var str2="jb51";
console.log("str1.contains(str2)="+str1.contains(str2));
//数组扩展contains适用于数组判断
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};
var arr1=["jb51.net","jbzj.com","jb51.com"];
var str3="jb51.net";
console.log("arr1.contains(str3)="+arr1.contains(str3));
</script>
下面是运行结果

当然也有通过正则实现的JS扩展Array,添加contains方法
Array.prototype.contains = function(item){
return RegExp("\\b"+item+"\\b").test(this);
};
直接返回true/false
具体选择看个人需求,小编建议能不用正则则不用,效率问题,代码是简洁就怕一些老的浏览器不支持。
加载全部内容