解决Jquery向页面append新元素之后事件的绑定问题
人气:0我先看jq api文档没有找到方法,无果只好到网上找些资料,果然找到live方法。
其实很简单:

1.这是项目要求达到的效果,当我没用live事件,只用了简单的hover事件时:hover事件没有加载进来,没有我想要的边框效果,效果图如下

复制代码 代码如下:
/*经过用户技能标签增加样式*/
$(function(){
$(".s-edited").hover(function(){
$(this).toggleClass("borderd");
})
})
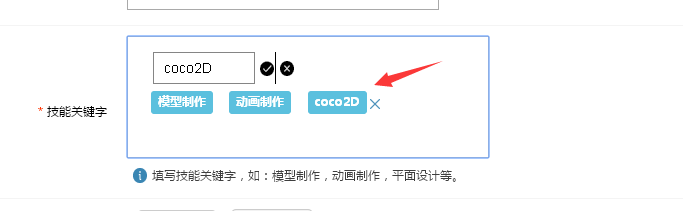
2.当我用了live之后,效果达到了,如下图:

代码如下:
复制代码 代码如下:
/*经过用户技能标签增加样式*/
$(".s-edited").live("hover",function(){
$(this).toggleClass("borderd");
})
我仔细的看了一下关于live的介绍,
给所有当前以及 将来 会匹配的元素绑定一个事件处理函数(比如hover事件)。也能绑定自定义事件。
PS:我是新手菜鸟,大神勿喷!
以上就是本文的全部内容了,希望大家能够喜欢。
加载全部内容