js实现仿QQ秀换装效果的方法
代码家园 人气:0本文实例讲述了js实现仿QQ秀换装效果的方法。分享给大家供大家参考。具体实现方法如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="www.w3.org/1999/xhtml">
<head>
<title>仿QQ秀换装效果</title>
<meta http-equiv="content-Type" content="text/html;charset=gb2312">
<!--把下面代码加到<head>与</head>之间-->
<style>
#cs img{cursor:hand}
</style>
<base href="http://www.zzsky.cn/effect/images/qqshow/">
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<!-- 在要显示形象预览的地方放置以下这句代码 -->
<div id="bodyshow" style="border:1px solid #000000;padding:0;POSITION: relative; Left: 0px; TOP: 0px; HEIGHT: 226px; WIDTH: 140px;"></div>
<!-- 这是提交表单,把代表用户形象的字符串赋到隐藏域 userequip 提交 -->
<form name="equipform" method="post" action="">
<input name="userequip" type="hidden" value="">
<input name="saveequip" type="submit" value="保存形象" >
<input name="toreequip" type="button" value="原始形象" onclick="shoiwit('df>df>df>0');return false;" >
</form>
<script language="JavaScript">
<!--
var myequip="df>df>df>0"; //最初显示的配置码,可由服务器读取并输出。
function shoiwit(equip){ //这个函数由配置码为参数,显示虚拟形象
showlayers=equip.split('>'); //以“>”为分隔符,分配各层图片名到一个数组 showlayers[]
str="";
for(i=0;i<showlayers.length;i++){
if(showlayers[i]!='0'&&showlayers[i]!=''){ //如果图片名为0或空值则该层不显示。
str+="<img src='"+(i+1)+"/"+showlayers[i]+".gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:"+(i+1)+";'>";
}
}
//最后在最上一层覆盖一幅完全透明的图片,这样用户在上面右链>另存为也只能保存这幅图了:
str+="<img src='blank.gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:100;'>";
if(equipform.userequip) equipform.userequip.value=myequip=equip; //把配置码赋值到隐藏域中
bodyshow.innerHTML=str; //显示各层图片。
}
//页面加载后先显示最初的虚拟形象:
document.body.onload=new Function("shoiwit(myequip)");
function dressit(layer,img){ //这个函数用于更换配置,参数为 层数,图片名
//event.returnValue=false;
showlayers=myequip.split('>');
newequip="";
for(i=0;i<showlayers.length;i++){
if(i+1==layer){
if(img==showlayers[i]) newequip+="df"; //如果该层已是这幅图片,则恢复为原始图片
else newequip+=img; //否则换为这幅图
}
else newequip+=showlayers[i]; //其他层图片不变
if(i+1!=showlayers.length) newequip+=">";
}
shoiwit(newequip); //显示最新配置
}
-->
</script>
<script event="onclick" for="cs">
var obj=event.srcElement;
if(obj.tagName!="IMG")return;
var vars=obj.src.match(/\/(\d)\/(\d)x\.gif$/);
dressit(vars[1],vars[2]);
</script>
<table border="0" cellspacing="0" cellpadding="0" id="cs">
<tr>
<td><img src="4/1x.gif"></td>
<td><img src="4/2x.gif"></td>
<td><img src="4/3x.gif"></td>
<td><img src="4/4x.gif"></td>
</tr>
<tr>
<td><img src="3/1x.gif"></td>
<td><img src="3/2x.gif"></td>
<td><img src="3/3x.gif"></td>
<td><img src="3/4x.gif"></td>
</tr>
<tr>
<td><img src="2/1x.gif"></td>
<td><img src="2/2x.gif"></td>
<td><img src="2/3x.gif"></td>
<td><img src="2/4x.gif"></td>
</tr>
<tr>
<td><img src="1/1x.gif"></td>
<td><img src="1/2x.gif"></td>
<td><img src="1/3x.gif"></td>
<td><img src="1/4x.gif"></td>
</tr>
</table>
</body>
</html>
<html xmlns="www.w3.org/1999/xhtml">
<head>
<title>仿QQ秀换装效果</title>
<meta http-equiv="content-Type" content="text/html;charset=gb2312">
<!--把下面代码加到<head>与</head>之间-->
<style>
#cs img{cursor:hand}
</style>
<base href="http://www.zzsky.cn/effect/images/qqshow/">
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<!-- 在要显示形象预览的地方放置以下这句代码 -->
<div id="bodyshow" style="border:1px solid #000000;padding:0;POSITION: relative; Left: 0px; TOP: 0px; HEIGHT: 226px; WIDTH: 140px;"></div>
<!-- 这是提交表单,把代表用户形象的字符串赋到隐藏域 userequip 提交 -->
<form name="equipform" method="post" action="">
<input name="userequip" type="hidden" value="">
<input name="saveequip" type="submit" value="保存形象" >
<input name="toreequip" type="button" value="原始形象" onclick="shoiwit('df>df>df>0');return false;" >
</form>
<script language="JavaScript">
<!--
var myequip="df>df>df>0"; //最初显示的配置码,可由服务器读取并输出。
function shoiwit(equip){ //这个函数由配置码为参数,显示虚拟形象
showlayers=equip.split('>'); //以“>”为分隔符,分配各层图片名到一个数组 showlayers[]
str="";
for(i=0;i<showlayers.length;i++){
if(showlayers[i]!='0'&&showlayers[i]!=''){ //如果图片名为0或空值则该层不显示。
str+="<img src='"+(i+1)+"/"+showlayers[i]+".gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:"+(i+1)+";'>";
}
}
//最后在最上一层覆盖一幅完全透明的图片,这样用户在上面右链>另存为也只能保存这幅图了:
str+="<img src='blank.gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:100;'>";
if(equipform.userequip) equipform.userequip.value=myequip=equip; //把配置码赋值到隐藏域中
bodyshow.innerHTML=str; //显示各层图片。
}
//页面加载后先显示最初的虚拟形象:
document.body.onload=new Function("shoiwit(myequip)");
function dressit(layer,img){ //这个函数用于更换配置,参数为 层数,图片名
//event.returnValue=false;
showlayers=myequip.split('>');
newequip="";
for(i=0;i<showlayers.length;i++){
if(i+1==layer){
if(img==showlayers[i]) newequip+="df"; //如果该层已是这幅图片,则恢复为原始图片
else newequip+=img; //否则换为这幅图
}
else newequip+=showlayers[i]; //其他层图片不变
if(i+1!=showlayers.length) newequip+=">";
}
shoiwit(newequip); //显示最新配置
}
-->
</script>
<script event="onclick" for="cs">
var obj=event.srcElement;
if(obj.tagName!="IMG")return;
var vars=obj.src.match(/\/(\d)\/(\d)x\.gif$/);
dressit(vars[1],vars[2]);
</script>
<table border="0" cellspacing="0" cellpadding="0" id="cs">
<tr>
<td><img src="4/1x.gif"></td>
<td><img src="4/2x.gif"></td>
<td><img src="4/3x.gif"></td>
<td><img src="4/4x.gif"></td>
</tr>
<tr>
<td><img src="3/1x.gif"></td>
<td><img src="3/2x.gif"></td>
<td><img src="3/3x.gif"></td>
<td><img src="3/4x.gif"></td>
</tr>
<tr>
<td><img src="2/1x.gif"></td>
<td><img src="2/2x.gif"></td>
<td><img src="2/3x.gif"></td>
<td><img src="2/4x.gif"></td>
</tr>
<tr>
<td><img src="1/1x.gif"></td>
<td><img src="1/2x.gif"></td>
<td><img src="1/3x.gif"></td>
<td><img src="1/4x.gif"></td>
</tr>
</table>
</body>
</html>
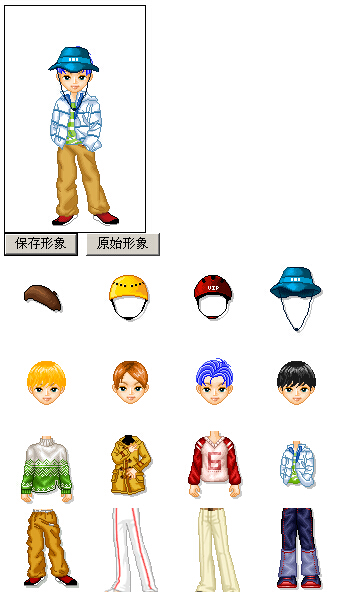
运行效果如下图所示:

希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容