教你如何使用firebug调试功能了解javascript闭包和this
人气:0对于跟我一样,自学javascript且没有其他语言学习经验的人来说,一开始的时候,javascript的调试也是一个比较大的难点,很多基础的东西都需要自己去摸索,这个过程是非常苦闷的。
想着趁机会将上面那篇闭包博文的配图用firebug再来演示一遍,也算是一点调试经验分享。
示例代码如下:
function fn(){
var max = 10;
return function bar(x){
if (x > max) {
console.log(x);
}
}
}
var fl = fn(),
max = 100;
fl(15);
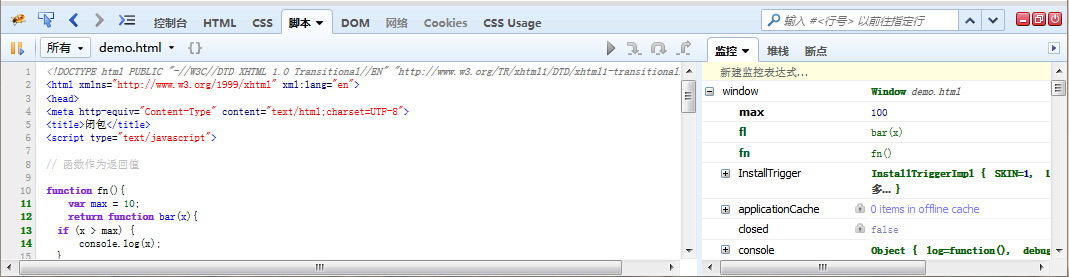
选择firebug——脚本

右侧监控栏可以window对象以及变量max、fl、fn。
同时下面也可以看到window的属性,以location为例,可以直接在“控制台”运行window.location输出,进一步可以window.location.href输出location的href属性值。当然,一般在引用window对象的属性和方法时,不需要用“window.xxx”这种形式,而直接使用“xxx”。
言归正传,
回到“脚本”栏,通过打“断点”的方式调试javascript和查看变量值。
有几个概念可以先了解下:断点、单步进入、单步跳过、单步退出。这里就不详叙了。
本次主要是采用设置断点、单步进入的方式。
可以在左侧行标处单击设置断点,断点右键可以正则判断。
可以设置多个断点,“断点”栏内可以删除已设置的断点。
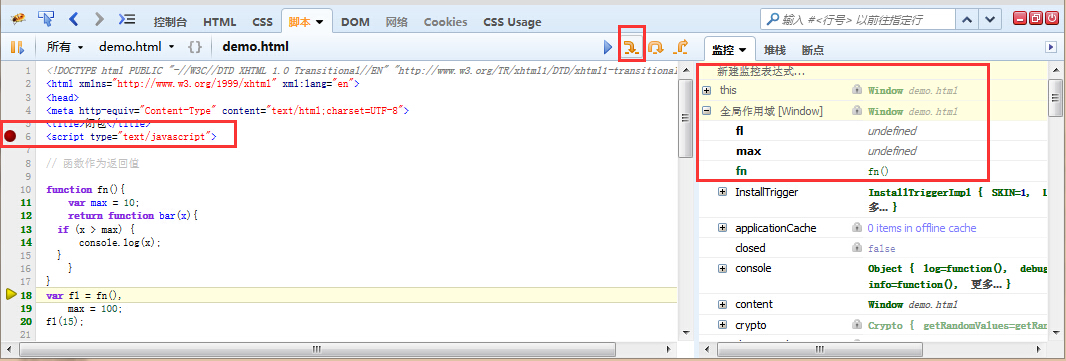
这里就直接在script标签的开始处打断点并刷新页面。
此时
1、右边监控区域原window对象处变成this,并指向window。在“控制台”输出this.location会得到location一样的结果。
2、全局变量max、fl初始化为undefined
3、fn()是函数声明,因为解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问)

点击右上角的“单步进入”按钮
逐次执行代码并在监控区域查看this、各个变量的值变化以及堆栈的情况。可以和推荐的那篇博客相互参照来看。
然后再来一个this的例子
代码如下:
var name = 'The Window';
var obj = {
name: 'The local',
getNameFunc: function () {
console.log(this.name);
return function () {
console.log(this.name);
};
}
};
var c = obj.getNameFunc();
c();
依然“单步进入”,可以看到在执行c()这行代码的时候,进入到getNameFunc里面,this从指向window对象变为obj,控制台输出‘The local'。
逐步执行可以非常清晰的看到整个代码的运行逻辑。
以上就是本文关于使用Firebug的调试功能了解javascript闭包和this的方法总结了,希望大家能够喜欢
加载全部内容