JavaScript组件焦点与页内锚点间传值的方法
yongh701 人气:0本文实例讲述了JavaScript组件焦点与页内锚点间传值的方法。分享给大家供大家参考。具体分析如下:
上述的这两个小功能在一些新式的手机页面是很有用的。
如何光标放上输入框就触发事件,离开输入框就触发另一个事件呢?即使用户不输入任何东西……
页间传值很简单,但在页内的锚点之间是如何传值呢?
一、基本目标
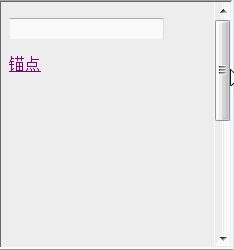
有一个页面,上面有一个输入框,一个超级链接,这两个东西是没有任何关联的,
只是因为功能不大,所以把两个功能合起来写
1、输入框功能
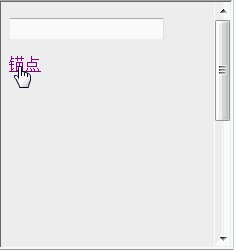
一旦把光标放上对话框背景就变成红色,一旦用户的鼠标点击其他地方则重新变为灰色的背景

2、超级链接功能
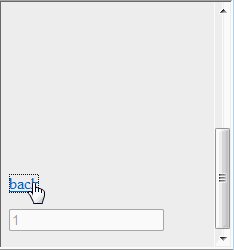
向页面下方的bottom锚点通过get方法传递值text=1的值,bottom锚点下面有个已被禁用的输入框,不停在轮询地址栏上面的text参数
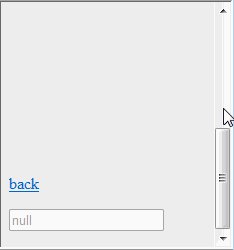
开始如果不点击,则没有text参数,所以输入框一直显示为null
一旦点击超级链接,下面的对话框在0.5秒之后,变为1,由于是毫秒级处理,所以用户的感觉是实时处理的,

这个被disabled的上方还有一个back超级链接,清空页面的参数传递,再次把滚动条拉下来则又是显示为null。
请注意页内锚点间成功传值时,浏览器的url:

二、制作过程
不用引入任何插件,直接开个html页面来写就可以了,请看下面的代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>onfoucs</title>
</head>
<body>
<!--定义个输入框,onfocus是获得焦点,一旦把光标放上输入框则马上触发getFocus()参数。onblur则是失去焦点,也onfocus刚好反过来。-->
<p>
<input type="text" onfocus="getFocus()" onblur="loseFocus()"/>
</p>
<!--注意页内锚点传递参数的超级链接的语法,写用?接参数,再用#接锚点,多个参数则写成?texta=1&textb=2#bottom,用&链接-->
<p>
<a href="onfocus.html?text=1#bottom">锚点</a>
</p>
<!--这么多的li只是用来占行的~为了让大家看到锚点效果-->
<li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li>
<!--此超级链接相当于后退按钮-->
<p>
<a id="bottom" href="javascript:history.go(-1);">back</a>
</p>
<!--我就是那个被禁用的对话框-->
<p>
<input type="text" id="pollingtext" disabled="disabled"/>
</p>
</body>
</html>
<script>
/*一开始先把页面的背景颜色换成#eeeeee*/
window.onload=function(){
document.bgColor="#eeeeee";
Polling();
}
/*当对话框获得焦点就把背景颜色改成红色,反之则重新改成#eeeeee*/
function getFocus(){
document.bgColor="#ff0000";
}
function loseFocus(){
document.bgColor="#eeeeee";
}
/*这是取url get传值时的参数的专用正则表达式*/
function getUrlParam(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
/*不停地轮询,检查是否有get参数传递过来了*/
function synchronous() {
document.getElementById("pollingtext").value =getUrlParam("text");
}
function Polling(){
synchronous();
setInterval("synchronous()", 500);
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>onfoucs</title>
</head>
<body>
<!--定义个输入框,onfocus是获得焦点,一旦把光标放上输入框则马上触发getFocus()参数。onblur则是失去焦点,也onfocus刚好反过来。-->
<p>
<input type="text" onfocus="getFocus()" onblur="loseFocus()"/>
</p>
<!--注意页内锚点传递参数的超级链接的语法,写用?接参数,再用#接锚点,多个参数则写成?texta=1&textb=2#bottom,用&链接-->
<p>
<a href="onfocus.html?text=1#bottom">锚点</a>
</p>
<!--这么多的li只是用来占行的~为了让大家看到锚点效果-->
<li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li>
<!--此超级链接相当于后退按钮-->
<p>
<a id="bottom" href="javascript:history.go(-1);">back</a>
</p>
<!--我就是那个被禁用的对话框-->
<p>
<input type="text" id="pollingtext" disabled="disabled"/>
</p>
</body>
</html>
<script>
/*一开始先把页面的背景颜色换成#eeeeee*/
window.onload=function(){
document.bgColor="#eeeeee";
Polling();
}
/*当对话框获得焦点就把背景颜色改成红色,反之则重新改成#eeeeee*/
function getFocus(){
document.bgColor="#ff0000";
}
function loseFocus(){
document.bgColor="#eeeeee";
}
/*这是取url get传值时的参数的专用正则表达式*/
function getUrlParam(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
/*不停地轮询,检查是否有get参数传递过来了*/
function synchronous() {
document.getElementById("pollingtext").value =getUrlParam("text");
}
function Polling(){
synchronous();
setInterval("synchronous()", 500);
}
</script>
希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容