有效提高JavaScript执行效率的几点知识
人气:0为了提供新鲜、别致的用户体验,很多网站都会使用 JavaScript 来改善设计、验证表单、检查浏览器,以及Ajax请求,cookie操作等等,实现无刷新动态效果 。但是,要将大量内容在浏览器呈现,如果处理不好,网站性能将会急剧下降。所以我们有必要了解下,如何提高JavaScript的执行效率。
JavaScript 函数
在JavaScript 中,函数在使用前会预编译。尽管有些时候下可以使用字符串代替函数,但是每次执行这段JavaScript 代码时都会重新解析,影响性能。
1、eval例子
eval('output=(input * input)');
// 建议改成:
eval(new function() { output=(input * input)});
2、setTimeout例子
setTimeout("alert(1)", 1000);
// 建议改成:
setTimeout(function(){alert(1)}, 1000);
使用函数代替字符串作参数确保新方法中的代码能被 JavaScript 编译器优化。
JavaScript作用域
JavaScript作用域链中的每个作用域都包含几个变量。理解作用域链很重要,这样才能利用它。
var localVar = "global"; //全局变量
function test() {
var localVar = "local"; //局部变量
//局部变量
alert(localVar);
//全局变量
alert(this.localVar);
//查找document在局部变量找不到,就查找全局变量
var pageName = document.getElementById("pageName");
}
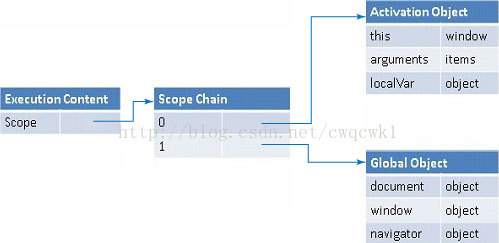
使用局部变量比使用全局变量快得多,因为在作用域链中越远,解析越慢。下图显示了作用域链结构:

如果代码中有 with 或 try-catch 语句,作用域链会更复杂,如下图:

JavaScript字符串
JavaScript中一个非常影响性能的函数是字符串连接,一般情况都是使用 + 号来实现拼接字符串。但是早期浏览器没有对这样的连接方式做优化,导致在连续创建和销毁字符串严重降低JavaScript执行效率。
var txt = "hello" + " " + "world";
建议改成:
var o = [];
o.push("hello");
o.push(" ");
o.push("world");
var txt = o.join();
我们再简单封装一下:
function StringBuffer(str) {
var arr = [];
arr.push(str || "");
this.append = function(str) {
arr.push(str);
return this;
};
this.toString = function() {
return arr.join("");
};
};
然后这样子调用:
var txt = new StringBuffer();
txt.append("Hello");
txt.append(" ");
txt.append("World");
alert(txt.toString());
JavaScript DOM操作
HTML Document Object Model (DOM) 定义了访问和操作 HTML 文档的标准方法。它将 HTML 文档表示成节点树,其中包含元素、属性和文本内容。通过使用 HTML DOM,JavaScript 能访问 HTML 文档中所有节点并操作它们。
DOM重绘
每次修改到页面的DOM对象,都涉及到DOM重绘,浏览器都会重新渲染页面。所以降低DOM对象的修改次数,可以有效地提高JavaScript 的性能。
for (var i = 0; i < 1000; i++ ) {
var elmt = document.createElement('p');
elmt.innerHTML = i;
document.body.appendChild(elmt);
}
建议改成:
var html = [];
for (var i = 0; i < 1000; i++) {
html.push('<p>' + i + '</p>');
}
document.body.innerHTML = html.join('');
DOM访问
通过DOM可以访问到HTML文档中的每个节点。每次调用getElementById()、getElementsByTagName()等方法,都会重新查找并访问节点。所以将查找到的DOM节点缓存一下,也可以提高JavaScript 的性能。
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
建议改成:
var elmt = document.getElementById("p2");
elmt.style.color = "blue";
elmt.style.fontFamily = "Arial";
elmt.style.fontSize = "larger";
DOM遍历
DOM遍历子元素通常都是按索引循环读取下一个子元素,在早期浏览器下这种读取方式执行效率很低,利用nextSibling方式可以提高js遍历DOM的效率。
var html = [];
var x = document.getElementsByTagName("p");//所有节点
for (var i = 0; i < x.length; i++) {
//todo
}
建议改成:
var html = [];
var x = document.getElementById("div");//上级节点
var node = x.firstChild;
while(node != null){
//todo
node = node.nextSibling;
}
JavaScript 内存释放
在web应用中,随着DOM对象数量的增加,内存消耗会越来越大。所以应当及时释放对象的引用,让浏览器能够回收这些内存。
释放DOM占用的内存
document.getElementById("test").innerHTML = "";
将DOM元素的innerHTML设置为空字符串,可以释放其子元素占用的内存。
释放javascript对象
//对象:
obj = null
//对象属性:
delete obj.property
//数组元素:
arr.splice(0,3);//删除前3个元素
加载全部内容