NodeJS学习笔记之Connect中间件模块(一)
人气:0希望大家能够坚持看下去我这系列的文章,这也是对我的最大的鼓励与支持,让我们共同进步,以文会友,相互帮助。好了直接进入今天的主题,
什么是“Connect”,中间件又当如何理解,带着问题来看今天的文章。

如何理解 "中间件" ?
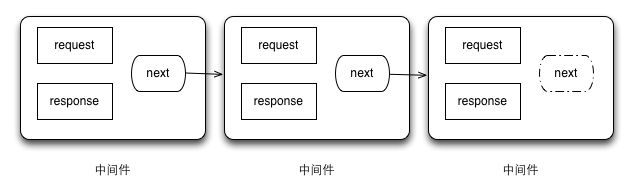
我的理解是这样的,中间件就是类似于一个过滤器的东西,在客户端和应用程序之间的一个处理请求和响应的的方法。
如果把一个http处理过程比作是污水处理,中间件就像是一层层的过滤网。每个中间件在http处理过程中通过改写request或(和)response的数据,
状态,实现了特定的功能。
什么是 ”Connect“ ?
我们可以把Connec看做一堆中间件的集合。对于每一次请求,Connect将会使用中间件层来过滤请求,其中每一个中间件都可以获取HTTP请求。
T.J Holowaychuk谈到Connect时,他说一共有两种类型的中间件。其中一种是过滤器:
过滤器处理请求,但是他们并不针对请求进行回应(想想服务器日志)。
第二种类型是供应器,它会针对请求进行回应,你可以根据你的需求使用多个中间件,Http请求将会通过每一个中间件直到其中一个中间件对请求进行回应。
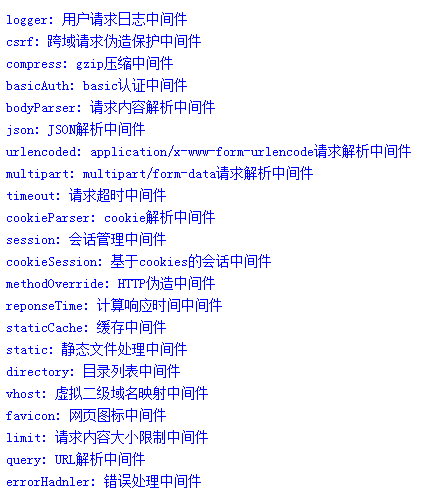
二,Connect内置中间件介绍

下面列举出几个主要的中间件,并且实例讲述:
(1),cookieParser------cookie解析中间件,解析Cookies的头通过req.cookies得到cookies。还可以通过req.secret加密cookies。
var connect = require('./lib/connect') ;
var app = connect()
.use(connect.cookieParser('secret string'))
.use(function (req,res,next){
req.cookies.website="hi,i am bigbear !" ;
res.end(JSON.stringify(req.cookies)) ;
}).listen(8888) ;
(2),session
描述:会话管理中间件
依赖:cookieParser
参数:options
options:
key:Cookies名,默认值为connect.sid
store: session存储实例
secret: session的cookie加密
cookie: session的cookie配置,默认值为{path: ‘/', httpOnly: true, maxAge: null}
proxy:安全cookie的反向代理,通过x-forwarded-proto实现
Cookie option:
cookie.maxAge: 默认值null,表示当浏览器关闭后cookie被删除。
var connect = require('./lib/connect');
var app = connect()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret: '123', cookie: { maxAge: 60000 }}))
.use(function (req, res, next) {
if(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' + req.session.pv);
res.end();
req.session.pv++;
}else{
req.session.pv = 1;
res.end('Refresh');
}
})
.listen(8888);
随着客户端不断刷新页面 "PV" 会不断增加,服务器端 “Session” 维护数量 。
(3),bodyParser------请求内容解析中间件,支持多种类型application/json,application/x-www-form-urlencoded, multipart/form-data。
var connect = require('connect');
var app = connect()
.use(connect.bodyParser())
.use(function(req, res) {
res.end('req.body=>' + JSON.stringify(req.body));
})
.listen(8888);
三,再来个对比实例,看看使用中间件的好处。
/*
* 使用connect实现的静态文件处理
*/
var connect = require('connect');
connect(connect.static(__dirname + '/public')).listen(//监听
8888,
function() {
console.log('Connect started on port 8888');
}
);
/*
* 使用node原生api实现
*/
var http = require('http');
http.createServer(
function(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname + '/public' + url.parse(req.url).pathname;
//读取本地文件
fs.readFile(
pathname,
function(err, data) {
//异常处理
if (err) {
res.writeHead(500);
res.end('500');
}
else {
res.end(data);
}
}
);
}
).listen(//监听
8888,
function() {
console.log('Http Server started on port 8888');
}
);
尽管node原生api已经花费这么些行代码,但其实仍然留下一个简单静态文件服务器的诸多方面未经处理,
比如:404等异常未处理、没有基本的文件路径安全验证(实际上我们可以访问到整个os文件系统)、全局异常处理等等;
与此同时connect已经将这些问题都处理好了。
四,总结一下
(1),理解中间件流式处理。
var app = connect();
app.use(connect.staticCache());
app.use(connect.static(__dirname + '/public'));
app.use(connect.cookieParser());
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use(function (req, res, next) {
// 中间件
});
app.listen(8888);

(2),原生实现方式与中间件实现之间的差异化。
(3),通过上述的几个中间件例子,理解用途和使用场景并且参考相关文档掌握其余中间件的基本使用。
加载全部内容