JavaScript插件化开发教程 (二)
人气:0一,开篇分析
Hi,大家好!还记得前面的那篇文章吗------这个系列的开篇(JavaScript插件化开发教程一)。主要讲述了以“jQuery的方式如何开发插件”,
那么今天我们带着昨天的疑问来继续我们的插件开发之旅。之前的问题如下:
(1),如果项目技术选型换了这些插件又是强依赖“jQuery”机制,我们以前写的插件将会不能用(假设不用jQuery的情况),如何做重构那?
(2),重构插件的关键逻辑,我们将如何组织那?
好了,带着问题去学习今天的文章吧。
首先我不是否定“jQuery插件的方式”,其次是我们要从不同的角度分析问题,比如说“jQuery插件有如下优点”:
(1),把全部代码放在闭包(一个即时执行函数)里此时闭包相当于一个私有作用域,外部无法访问到内部的信息,并且不会存在全局变量的污染情况。
(2),a) 避免全局依赖;b) 避免第三方破坏;c) 兼容jQuery操作符'$'和'jQuery '。
那我们重构将以什么方式组织代码那,是面向对象的思想(OOP)那?还是过程化的思路进行到底那?还是两者结合设计那?哈哈哈,继续看。。。。。。
二,重构昨天的例子
以下是昨天的Js部分源码部分:
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],function(data){
elem.find("div").text(data["text"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
我们来逐行分析一下:
首先确定一下这个插件的功能
(1),显示我们设置的标题文字信息。
(2),动态通过异步的方式获取内容信息。
好了!需求明确就好展开讨论了,从上面的代码不难看出逻辑组织很松散,过程化的思维很明显,所以第一步就是把我们的功能需求
以类的方式有效地组织起来。看如下重构后的代码:
$(function(){
$("#bb").bigbear() ;
}) ;
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts) ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
$.get(that.getOpts()["url"],function(result){
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
哈哈哈,是不是代码多了不少,其实这种方式就是面向对象的角度看问题,先去分析功能需求,然后设计我们的类,虽然说我们不可能一下设计得很出色,
但是看问题角度改变了,我们的代码可读性强了,以及更好地进行维护这样我们的目的也就达到了。
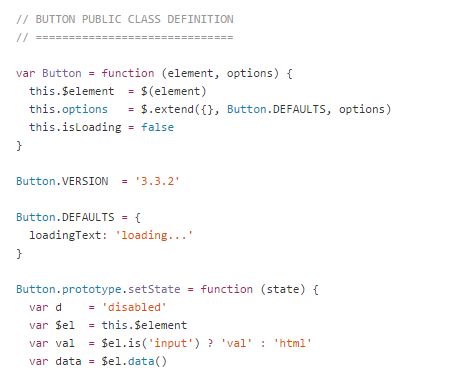
以下是是摘自“Bootstrap”Js部分的相关源码实现,如下图:

不难看出也是相似的实现方式,通过类来维护我们插件的主要逻辑。
(三),增加新功能,引出额外的类
现在需求增加了,需要在体验上有所变化,加载数据时有“loading”效果。
实现思路可以这样,在原始的内容区把文字设置成“装载数据中。。。。”的字样,然后引入一个新的类,如下:
function Overlay(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
好了,遮罩层已经有了,现在我们怎么集成进来那?我们用组合的方式接入进来,如下:
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
到此只为我们的功能就算是结束了,这样写的插件,我相信比第一个版本好很多,当然这不是最优的实现,需要从细节上不断重构,但是这种方式是一种可选的开发插件的方式。
以下是完整的代码:
$(function(){
$("#bb").bigbear() ;
}) ;
(function($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = new BigBear(elem,opts) ;
bb.getElem().trigger("data") ;
}) ;
} ;
$.fn.bigbear.defaults = {
title : "这是一个简单的测试" ,
url : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = opts ;
this.overlay = new Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
return this.elem ;
} ;
bbProto.getOpts = function(){
return this.opts ;
} ;
bbProto.init = function(){
var that = this ;
var loadingText = "数据装载中。。。" ;
this.getElem().on("data",function(){
that._setTitle(that.getOpts()["title"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(text) ;
} ;
function Overlay(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
本文暂时先到这里了,小伙伴们是否对插件化开发javascript有了新的认识了呢。
加载全部内容