javascript浏览器窗口之间传递数据的方法
人气:0本文实例讲述了javascript浏览器窗口之间传递数据的方法。分享给大家供大家参考。具体分析如下:
摘要:
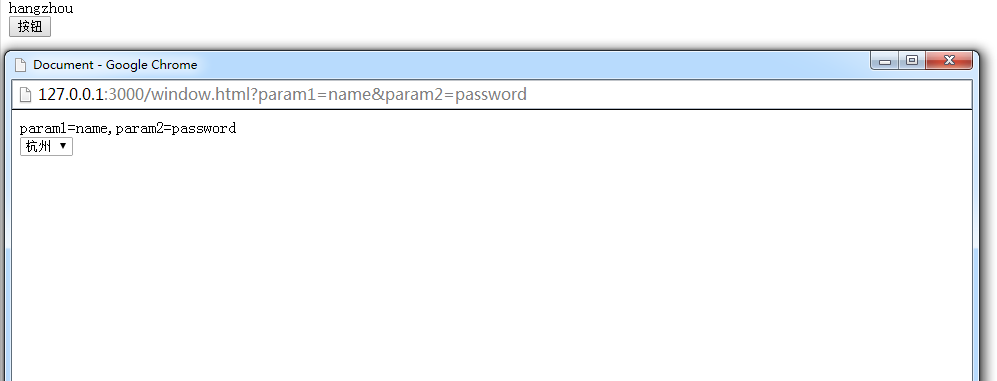
在项目开发中我们经常会遇到弹窗,有的是通过div模拟弹窗效果,有的是通过iframe,也有通过window自带的open函数打开一个新的窗口。今天给大家分享的是最后一种通过window.open()函数打开页面进行数据交互。首先看下效果图:

原理:
父窗口给子窗口传递数据是通过url的参数传递过去,子窗口给父窗口传递数据是通过父窗口的全局函数传递。
代码:
index.html如下:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<button id="test">按钮</button>
<script>
var test = document.getElementById('test');
test.onclick = function() {
window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
};
window.getContent = function(tx) {
document.getElementById('content').innerText = tx;
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<button id="test">按钮</button>
<script>
var test = document.getElementById('test');
test.onclick = function() {
window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
};
window.getContent = function(tx) {
document.getElementById('content').innerText = tx;
}
</script>
</body>
</html>
window.html如下:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<select name="" id="city">
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
</select>
<script>
var params = location.href.substring(location.href.lastIndexOf('?')+1).split('&');
document.getElementById('content').innerText = params;
var city = document.getElementById('city');
city.onchange = function() {
window.opener.getContent(city.value);
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<select name="" id="city">
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
</select>
<script>
var params = location.href.substring(location.href.lastIndexOf('?')+1).split('&');
document.getElementById('content').innerText = params;
var city = document.getElementById('city');
city.onchange = function() {
window.opener.getContent(city.value);
}
</script>
</body>
</html>
注意:这里需要有服务环境运行
希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容