node爬取微博的数据的简单封装库nodeweibo使用指南
人气:1一、前言
就在去年12月份,有个想法是使用node爬取微博的数据,于是简单的封装了一个nodeweibo这个库。时隔一年,没有怎么维护,中途也就将函数形式改成了配置文件。以前做的一些其他的项目也下线了,为了是更加专注前端 & node.js。偶尔看到下载量一天超过60多,持续不断的有人在用这个库,但是看下载量很少也就没有更新。但是昨天,有人pull request这个分支了,提出一些中肯的建议和有用的代码。于是就认真回顾了下nodeweibo,发布了v2.0.3这个版本。
二、什么是nodeweibo
nodeweibo:对weibo的API进行简单封装,你可以在Node里使用函数的形式调用微博API。
github项目地址:https://github.com/vczero/node-weibo
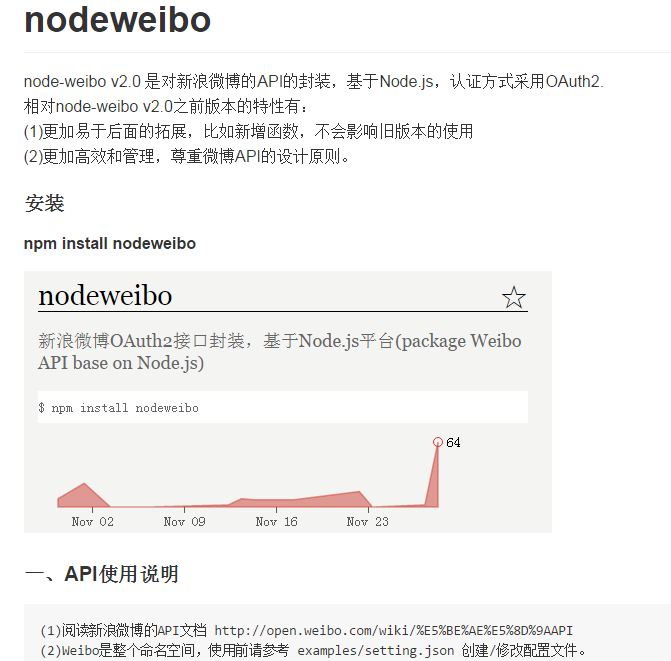
我这里截一张markdown的部分截图,具体的大家可以到https://github.com/vczero/node-weibo去看。

安装:npm install nodeweibo
三、支持的API
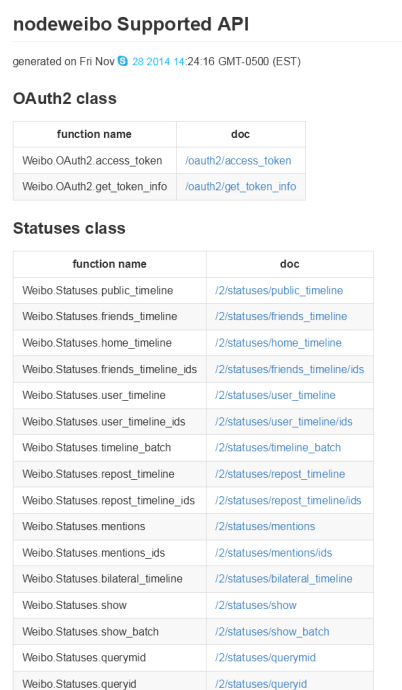
支持的API:https://github.com/vczero/node-weibo/blob/masterhttps://img.qb5200.com/download-x/doc/api.md
目前基本支持所有的weiboAPI,以下是部分截图;感谢George Mason University的xizhonghua添加这份md。

四、demo
var Weibo = require('../../nodeweibo'); // require('nodeweibo') also works if you have installed nodeweibo via npm
var setting = require('./setting.json'); // get setting (appKey, appSecret, etc.)
/*
+-------------------------------------------------
(1)注册账号:http://open.weibo.com/
(2)在./setting.json中配置您的开发账号。
(3)搞清楚微博的认证机制即oauth2.0认证原理。
(4)第3点很重要,确保你理解这种开放方式。
+-------------------------------------------------
*/
/*
initialize weibo before using it
*/
Weibo.init(setting);
/*
+-------------------------------------------------
例1:开启微博认证
启动认证后,将在浏览器器打开一个窗口,url中含有code参数
注意:运行其中一个例子时,须注释掉另一个例子。
+-------------------------------------------------
*/
Weibo.authorize();
/*
+--------------------------------------------------
例2:需要获取access_token
(1)阅读微博开放平台API
如:http://open.weibo.com/wiki/OAuth2/access_token,
将必要的参数写进jsonParas对象。
(2)在回调中打印出获取的数据
(3)code是您浏览器窗口获得的code。
(4)注意:如运行本例子,请注释掉第1个例子,且code职能调用一次,
会随着认证不断更新。一个用户一个access_token。
+---------------------------------------------------
*/
// var jsonParas = {
// code:"the value of your browser's parameter code",
// grant_type:"authorization_code"
// };
// Weibo.OAuth2.access_token(jsonParas,function(data){
// console.log(data);
// });
/*
example 3, get public timeline
*/
// // set parameters
// var para = {
// "source": Weibo.appKey.appKey,
// "access_token": 'your access_token here'
// };
// // get public timeline
// Weibo.Statuses.public_timeline(para, function(data){
// console.log(data);
// });
五:总结
(1)当年发布一个package时,尽量将文档写全点,这样使用者就会更加方便;这是一种态度。
(2)既然有人使用这个package,就尽量花些时间维护这个package,今年年初,就有人问我如何使用的问题。
(3)学习他人的代码是一种乐趣;体会别人工作的方法是对工作效率的提升。
加载全部内容