什么是MEAN?JavaScript编程中的MEAN是什么意思?
人气:0前段日子看到一篇文章提到MEAN这个词,什么是MEAN?
其实MENA就是 MongoDB(非关系数据库) + Express(模板引擎) + AngularJS(MVC javascript库) + NodeJS(服务器脚本)的简称。
它们共同构造 基于 javascript 的 现代web应用全栈开发工具。
MongoDB:
是一种强大、灵活、可扩展的数据存储方式。
它扩展了关系型数据库的众多有用功能,如辅助索引、范围查询、和排序、它内置的对MapReduce式聚合的支持和对地理空间索引的支持。
它将传统数据库行(row)的概念换成,文档(document)模型,所谓文档模型其实就是一个数组对象。
我们来看一下文档模型:
{“_id” : 1 , “greeting” : “hello,world!” , “foo” : 3}
每个文档都会带有一个_id的字段,该文档模型代表数据库中有一条记录,包含字段 greeting , foo 和 _id;
Express:

关于末班引擎Express,我想用按句话来描述它:
是一个简洁而灵活的node.jsWeb应用框架, 提供一系列强大特性帮助你创建各种Web应用。
丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单
Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能
AngularJS:
AngularJS是由google开发的一款js库,它与backone一样同为MVC脚本库。
几乎每种语言的第一课都是讲hello world,按照惯例我们也来一个:
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</head>
<body>
Hello {{'World'}}!
</body>
</html>
<html ng-app>
声明了该页面使用angularJS,当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用。
这个例子在页面打印hello world,有的人就奇怪了,hello world搞这么复杂干嘛。
其实{{}}里内容是一种数据绑定的形式,看完下个例子你就知道它的强大之处了。
我门接着看下一个例子:
<!doctype html>
<html ng-app>
<head>
<script src="angular-1.0.1.min.js"></script>
</head>
<body>
Your name: <input type="text" ng-model="yourname" placeholder="World">
<hr>
Hello {{yourname || 'World'}}!
</body>
</html>
在浏览器里打开这个页面,然后试着在输入框输入随意字符,你会发现这些输入的字符立即更新显示在问候语中。 是不是很神奇?
的念。 输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。
该示例有一下几点重要的注意事项:
1. 文本输入指令<input ng-model=”yourname” />绑定到一个叫yourname 的模型变量。
2. 双大括号标记将yourname 模型变量添加到问候语文本。
3. 你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!
NodeJS
是由Ryan Dahl开发的一款高性能服务器js平台。
它是集于V8引擎开发的,V8引擎是google开发的 javascript引擎,不是汽车的V8引擎 – -是一款高性能引擎,它的性能远远超越其他脚本语言。
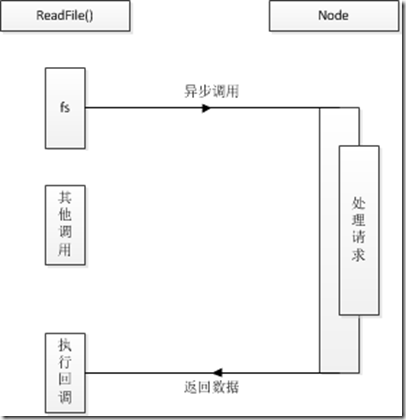
nodeJS使用的是 异步I / O的通信方式,这种方式和AJAX很类似:
$.post("url", {title:"post请求"}, function(data){
console.log("收到响应");
})
console.log("发送ajax结束");

nodejs的请求方式:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("读取文件完成");
});
console.log("发起读取文件");

我们再看下面这个例子:
当同时执行两个请求的时候,总耗时取决于耗时最多的那个,而不是两个请求的耗时总和,因为他们两个是并行的。
//第一个请求
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("读取文件1完成");
});
//第二个请求
fs.readFile("/path2", function(err, file){
console.log("读取文件2完成");
});
console.log("发起读取文件");
nodejs高性能的另一个原因是基于事件驱动:
node将前端浏览器中的 事件 引入后端,配合异步I/O,将事件点暴露给业务逻辑。
事件的变成方式具有轻量级,松耦合,只关注事物点等优势。
加载全部内容