angularjs中的e2e测试实例
人气:0在上一篇文章里有讲到ng的单元测试,今天来说说e2e(端对端)测试.
当我们测试某个模块的单个功能点时,单元测试最适合,不过当面临用户进行多个页面交互的时候产生bug了,单元测试就不行了,这时候就得用e2e来模拟用户操作还原问题现场.当然利用e2e测试也能够测试程序的健壮性,很多单元测试办不到的事情,e2e测试都能够办到.
之前,ng是利用Angular Scenario Runner来运行e2e测试,现在已经换成Protractor来跑e2e了.
Protractor
Protractor是Angularjs里用来测试e2e的框架,它本身是一个npm模块,内部是构建在WebDriverJS之上的,Protractor能够真正让你的测试用例运行在浏览器上,完全模拟用户的真实行为.
下面贴上它的一些资源地址:
1.Protractor提供的测试api
2.Protractor简单使用例子
3.WebDriverJs指南,这是Protractor依赖的核心,npm模块名为selenium-webdriver
Protractor运行原理
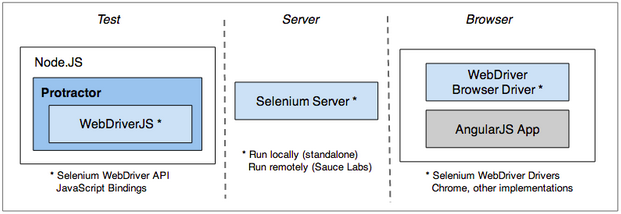
Protractor运行e2e测试所依赖的主要有以下几个东西:
1.WebDriver APIs,就是上面提到的WebDriverJs,是由Selenium提供给前端测试用的相关js api
2.Selenium Server,一个后端jar包,用来负责跟浏览器驱动进行通讯用的
3.WebDriver browser drivers,用来显示真实网站内容并与Selenium Server通讯用,这里才是传递真实浏览器操作的地方
整个运行过程如下图

想了解更多关于这几个组件之前交互的可以点击这里
利用ng种子项目来讲解e2e
我们利用ng官方提供的种子项目来讲解一个真实的e2e例子,首先利用下面命令获取种子项目
git clone https://github.com/angular/angular-seed.git
然后运行
npm install
安装相关的所有依赖文件
这里先说下运行e2e测试需要的配置文件,可以看到test/protractor-conf.js这个文件就是用来配置相关功能的,重点说下几个属性
1.specs 代表要运行的测试文件路径,这里写的是e2e/*.js
2.baseUrl 代表测试文件中浏览器间跳转页面的根地址
3.capabilities 代表使用哪个浏览器来运行测试用例,比如使用chrome,可以这样设置
capabilities: {
'browserName': 'chrome'
}
framework 代表使用的哪种测试框架,这里使用的是jasmine
想了解更多关于这个配置文件的可以点击这里查看
说完了配置文件,我们再来看看测试用例的写法,先贴上一个官网上的例子
'use strict';
/* https://github.com/angular/protractor/blob/masterhttps://img.qb5200.com/download-x/docs/getting-started.md */
describe('my app', function() {
browser.get('index.html');
it('should automatically redirect to /view1 when location hash/fragment is empty', function() {
expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
describe('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('should render view1 when user navigates to /view1', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 1/);
});
});
describe('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('should render view2 when user navigates to /view2', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 2/);
});
});
});
首先上面的语法是jasmine框架支持的写法,不了解它的用法的可以点击这里
这里只说下上面例子里关于protractor提供的一些常用方法与属性
1.browser,全局对象,代表当前浏览器的一个实例,常用的get方法用来实现浏览器改变地址
2.element,全局对象,提供像jquery里负责查找文档元素的功能,常于by对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element与by的方法可以参考上面的protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
npm run update-webdriver
这个负责下载相关的浏览器驱动与selenium-server 本地jar包,一般情况下这个都是会失败的,因为这两个资源都在google服务器那,所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome Driver地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
然后把selenium-server拷到protractor包里的selenium文件夹里去,假如上面的命令超时之后,这里也会出现文件不过是空的,直接替换就可以;还要把chromedriver_2.9.zip解压之后的文件拷到这里
最后运行下面的命令可以看到测试结果了
npm run protractor
想了解更多关于ng种子项目里的命令行,可以点击这里查看
总结
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非常值的你也试一试,有什么问题可以回复到评论里去.
加载全部内容