javascript实现切换td中的值
人气:0之前面试前端时,遇到一道面试题,当时没有思绪所以没答出来,今天整理了一下和大家一起分享下:
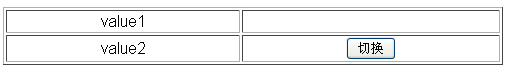
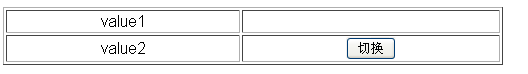
原题是:使用对象方法创建一个2x2的表格(table),要求第二行第二列单元格中拥有一个按钮,当点击此按钮时,第一行第一列的值与第二行第一列的值互换,见下图

创建表格

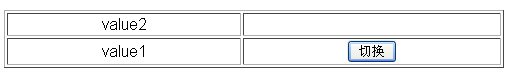
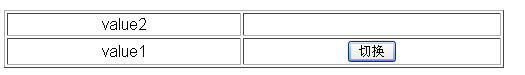
点击效果
本人愚钝,如果您有更好的方法不妨告诉在下,本人琢磨了半天终于有了些结果:
1.创建表格的对象
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table td{text-align: center;}
</style>
</head>
<body>
<h2>使用对象创建表格</h2>
<script>
var table={
value1:"value1",
value2:"value2",
row:2,
cell:2,
create:function(){
//创建表格
var table=document.createElement("table");
table.border=1;
table.width="500";
//创建按钮
var button=document.createElement("button");
button.innerHTML="切换";
button.name="qiehuan";
button.setAttribute("onclick","qiehuan()");
//创建行
for(var i=0;i<this.row;i++){
table.insertRow();
}
//创建列
for(var i=0;i<this.cell;i++){
table.rows[i].insertCell();
table.rows[i].insertCell();
}
//将表格添加到body
document.body.appendChild(table);
var table=document.getElementsByTagName("table")[0];
var row1=table.rows[0];
var row2=table.rows[1];
table.rows[1].cells[1].appendChild(button);
var a=row1.cells[0].innerHTML=this.value1;
var b=row2.cells[0].innerHTML=this.value2;
}
}
table.create();
</script>
</body>
</html>
创建表格方法实现的效果为:

点击切换代码:
复制代码 代码如下:
function qiehuan(){
//获取table
var table=document.getElementsByTagName("table")[0];
//获取tr
var row1=table.rows[0];
var row2=table.rows[1];
//交换内容
//创建新元素来存储数据
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
点击切换按钮效果为:

拓展延伸:
1.我想实现点击id/name/sex来更换排序:

原始

效果
code:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500">
<th colspan="3">点击替换内容</th>
<tr>
<td id="id">id</td>
<td id="name">name</td>
<td><span id="sex">sex</span></td>
</tr>
<tr>
<td>1</td>
<td>a</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>b</td>
<td>女</td>
</tr>
</table>
<script>
//绑定效果---ie下失效
document.getElementById('id').addEventListener('click', f_switch, false);
document.getElementById('name').addEventListener('click', f_switch, false);
document.getElementById('sex').addEventListener('click', f_switch, false);
function f_switch(){
//获取table
var table=document.getElementsByTagName("table")[0];
//获取行元素
var row1=table.rows[2];
var row2=table.rows[3];
//方法一
//创建新元素来存储数据
var newrow=document.createElement("tr");
var newhtml=newrow.innerHTML=row2.innerHTML;
var newrow2=document.createElement("tr");
var newhtml2=newrow2.innerHTML=row1.innerHTML;
//替换
row1.innerHTML=newhtml;
row2.innerHTML=newhtml2;
//方法二
//不明白....下面一句就能实现
//table.appendChild(row1);
}
</script>
<br>
</body>
</html>
加载全部内容