Javascript学习笔记之数组的构造函数
人气:0数组的构造函数
由于数组的构造函数在处理参数时的不确定性,因此强烈建议使用 [] 符号来创建一个新数组。
[1, 2, 3]; // Result: [1, 2, 3]
new Array(1, 2, 3); // Result: [1, 2, 3]
[3]; // Result: [3]
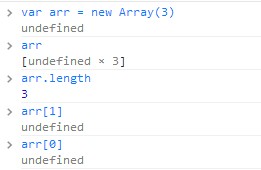
new Array(3); // Result: []
new Array('3') // Result: ['3']当只有一个参数被传递到数组的构造函数中,并且这个参数还是一个数字时,构造函数将会返回一个元素值为 undefined 的数组,而且这个数组的 length 属性被设置为传入构造函数的数字参数。但实际上上新数组的索引并没有被初始化。

这种用法只有在很少数情况下会被使用,比如循环字符串时,这种用法可以避免使用一个循环。
new Array(count + 1).join(stringToRepeat);总结
综上所述,我们应该尽量使用 [] 来创建新函数,而不是数组的构造函数,这样代码将有更好的可读性。
数据常见操作
因为这篇博文的原文比较短,所以我打算把一些常用的数组操作方法也总结一下:
添加元素
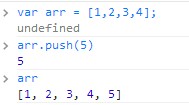
1.push - 将一个或多个新元素添加到数组结尾,并返回数组新长度。

2.unshift - 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度。

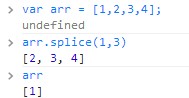
3.splice - 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回 []。

删除元素
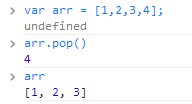
1.pop - 移除最后一个元素并返回该元素值。

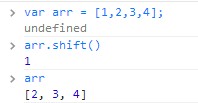
2.shift - 移除最前一个元素并返回该元素值,数组中元素自动前移。

3.splice - 删除从指定位置 deletePos 开始的指定数量 deleteCount 的元素,数组形式返回所移除的元素。(注意与添加元素时参数的差异)

其他操作
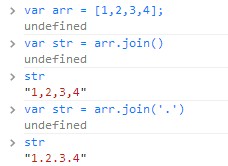
1.join - 返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 参数隔开。

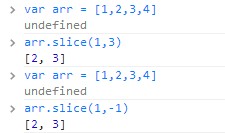
2.slice - 方法用于返回数组中一个片段或子数组,如果只写一个参数返回参数到数组结束部分,如果参数出现负数,则从数组尾部计数,如果 start 大于 end 返回空数组,slice 不会改变原数组,而是返回一个新的数组。

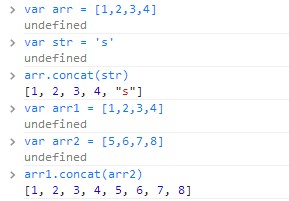
3.concat - 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组。

4.reverse - 反转元素(最前的排到最后、最后的排到最前),返回修改后的数组。

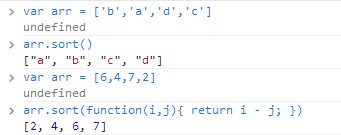
5.sort - 对数组元素排序,返回修改后的数组。当没有参数的时候会按字母表升序排序,也可以可以传一个排序方法进去。

加载全部内容