使用JQ来编写最基本的淡入淡出效果附演示动画
人气:0jQuery是一个JavaScript 库,也就是对JavaScript的扩展,用来满足各种日益增加的不同特效需求。其实质就是JavaScript
下面来编写一个最基本的JQ程序来说明JQ。
一、基本目标
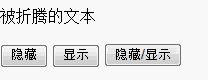
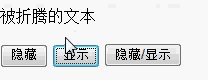
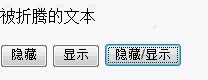
网页中有如下三个按钮,一个只能隐藏文本,一个只能显示文本,一个同时能隐藏与显示文本,点击一下显示,再点击一下隐藏,无限循环。

二、制作过程
1.首先你要到JQ官网中下载一个JQ支持文件放入你的站点文件夹。这个支持文件是jQuery1.11,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11,而不是不兼容旧浏览器IE6的jQuery2。
2.整个网页代码如下,再分片段进行说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
$(document).ready(function() {
$("#hide").click(function() {
$("#text").hide();
});
$("#show").click(function() {
$("#text").show();
});
$("#toggle").click(function() {
$("#text").toggle();
});
});
</script>
<!--
<style type="text/css">
#text{
display:none
}
</style>
-->
<title>JQ淡出与显示</title>
</head>
<body>
<p id="text">
被折腾的文本
</p>
<button id="hide">
隐藏
</button>
<button id="show">
显示
</button>
<button id="toggle">
隐藏/显示
</button>
</body>
</html>
(1)<body>部分
<head>部分主要是实现核心代码部分,放在后面来讲,先说<body>部分 <body> <!--这是定义一段ID为text的文本,便于脚本控制--> <p id="text"> 被折腾的文本 </p> <!--分别设置ID为hide,show,toggle的按钮--> <button id="hide"> 隐藏 </button> <button id="show"> 显示 </button> <button id="toggle"> 隐藏/显示 </button> </body>
(2)<head>部分
<head>
<!--网页的编码,声明要使用JQ-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
<!--JQ的代码编写首先要用$(document).ready(function() {});去定义一个总函数,缺少这个函数提供的框架之后的东西无法执行-->
$(document).ready(function() {
<!--之后再于这个函数内编写需要的函数-->
<!--对于ID为hide这个按钮的click动作进行函数的调用,之后的动作依旧放在这个一个函数的里面-->
$("#hide").click(function() {
<!--隐藏ID的为text的文本-->
$("#text").hide();
});
$("#show").click(function() {
<!--显示ID的为text的文本-->
$("#text").show();
});
$("#toggle").click(function() {
<!--在隐藏与显示之间切换ID的为text的文本-->
$("#text").toggle();
});
});
</script>
lt;!--这段控制默认是显示还是不显示
<style type="text/css">
#text{
display:none
}
</style>
->
<title>JQ淡出与显示</title>
</head>
加载全部内容