一个css与js结合的下拉菜单支持主流浏览器
人气:0首先声明:
本人虽然在web前端岗位干了好多年,但无奈岗位对技术要求不高。html,css用的比较多,JavaScript自己原创的很少,基本都是copy修改,所以自己真正动手写时,发现基础很不牢固,边学习边实践,收获很大。
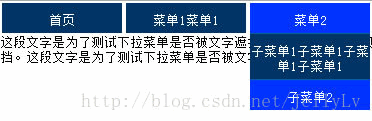
效果图:

不废话了,贴码了
1、css代码
复制代码 代码如下:
a:link{color:white;text-decoration:none;}
a:visited{color:white;text-decorative:none;}
a:hover{color:white;text-decorative:none;}
a:active{color:white;text-decorative:none;}
li{float:left;display:inline;background-color:#003366;width:120px;text-align:center;margin:2px;padding:10px 0 5px 0;position:relative;}
.limouseover{background-color:#0033ff;color:red;}
.limouseout{background-color:#003366;color:black;}
li ul{display:none;width:120px;position:absolute;left:0;top:30px;}
li ul li{margin:0px auto;border-top:1px solid #006699;}
2、JavaScript代码
复制代码 代码如下:
<script language=javascript>
function menu(menu1){
//鼠标移入移出classname切换和子菜单隐藏、显示切换。
if (document.getElementById(menu1)){
var menu_ul=document.getElementById(menu1);
if (menu_ul.getElementsByTagName("li").length){
var menu_li=menu_ul.getElementsByTagName("li");
for (i in menu_li){
menu_li[i].onmouseover=function(){this.className="limouseover";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display="block";}}
menu_li[i].onmouseout=function(){this.className="limouseout";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display="none";}}
}
}
}
}
</script>
3、html代码
复制代码 代码如下:
<ul id=menu1>
<li><a href="">首页</a></li>
<li><a href="">菜单1菜单1</a>
<ul>
<li><a href="">子菜单1子菜单1子菜单1子菜单1</a></li>
<li><a href="">子菜单2</a></li>
</ul>
</li>
<li><a href="">菜单2</a>
<ul>
<li><a href="">子菜单1子菜单1子菜单1子菜单1</a></li>
<li><a href="">子菜单2</a></li>
</ul>
</li>
</ul>
<script>var menu1=new menu("menu1");</script>
说明:
1、考虑到ul和li页面用的比较多,可以在css前加入#menu1,以对菜单样式进行范围限制。
2、js主要是对鼠标移入和移除事件进行了侦听,对应切换到limouseover和limouseout样式;同时对子菜单的display属性进行更改,达到显示隐藏的功能。
3、同一个页面可以重复调用,不冲突,html代码中的JavaScript代码是调用实例,前面的menu1为任意变量名,括号内的menu1为html页面中的id。
本例的缺点:
1、菜单li的mouseover、mouseout和子菜单li的样式一样,即同一个颜色和字体,没有实现单独设置。
2、由于要兼容Ie6和ie7,所以其中采用position:absolute的同时,增加了left和top属性,top要根据菜单li的整体高度设定。
加载全部内容