基于NodeJS的前后端分离的思考与实践(二)模版探索
taobaoued 人气:0前言
在做前后端分离时,第一个关注到的问题就是 渲染,也就是 View 这个层面的工作。
在传统的开发模式中,浏览器端与服务器端是由不同的前后端两个团队开发,但是模版却又在这两者中间的模糊地带。因此模版上面总不可避免的越来越多复杂逻辑,最终难以维护。
而我们选择了NodeJS,作为一个前后端的中间层。试图藉由NodeJS,来疏理 View 层面的工作。
使得前后端分工更明确,让专案更好维护,达成更好的用户体验。
本文
渲染这块工作,对于前端开发者的日常工作来说,佔了非常大的比例,也是最容易与后端开发纠结不清的地方。
回首过去前端技术发展的这几年, View 这个层面的工作,经过了许多次的变革,像是:
Form Submit 全页刷新 => AJAX局部刷新
服务端续染 + MVC => 客户端渲染 + MVC
传统换页跳转 => 单页面应用
可以观察到在这几年,大家都倾向将 渲染 这件事,从服务器端端移向了浏览器端。
而服务器端则专注于 服务化 ,提供数据接口。
浏览器端渲染的好处
浏览器端渲染的好处,我们都很清楚,像是
1.摆脱业务逻辑与呈现逻辑在Java模版引擎中的耦合与混乱。
2.针对多终端应用,更容易以接口化的形式。在浏览器端搭配不同的模版,呈现不同的应用。
3.页面呈现本来就不仅是html,在前端的渲染可以更轻易的以组件化形式 (html + js + css)提供功能,使得前端组件不需依赖于服务端产生的html结构。
4.脱离对于后端开发、发佈流程的依赖。
5.方便联调。
浏览器端渲染造成的坏处
但是在享受好处的同时,我们同样的也面临了 浏览器端渲染 所带来的坏处,像是:
1.模版分离在不同的库。有的模版放在服务端 (JAVA),而有的放在浏览器端 (JS)。前后端模版语言不相通。
2.需要等待所有模版与组件在浏览器端载入完成后才能开始渲染,无法即开即看。
3.首次进入会有白屏等待渲染的时间,不利于用户体验
4.开发单页面应用时,前端Route与服务器端Route不匹配,处理起来很麻烦。
5.重要内容都在前端组装,不利于SEO
反思前后端的定义
其实回头想想,在我们把渲染的工作从 服务端(Java) 抽出来到 浏览器端(JS) 的时候,我们的目的只是 明确的前后端职责划分,并不是非浏览器渲染不可 。
只是因为在传统的开发模式中,出了服务器就到了浏览器,所以前端的工作内容只能被限制在浏览器端。
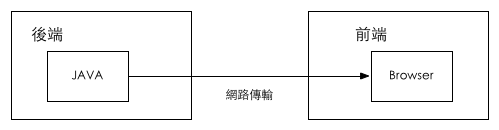
也因此很多人认定了 后端 = 服务端 前端 = 浏览器端 ,就像下面这张图。

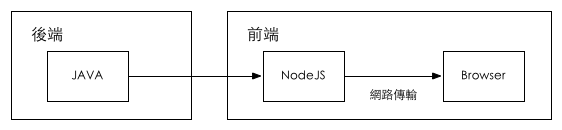
而在淘宝UED目前进行的 中途岛Midway 项目中,藉由在 JAVA – Browser中间搭建一个NodeJS中间层,试图把这个前后端的分割线,重新针对 工作职责 去区分,而非针对硬体环境去区分(服务器 & 浏览器)。
因此我们有机会做到模版与路由的共享,也是一个前后端分工中最理想的状态。
淘宝中途岛 Midway
在中途岛项目中,我们把前后端分界的那条线,从浏览器端移回到了服务器端。

藉由一个由前端 轻松掌控 且 与浏览器共通 的Nodejs层,可以更清晰的完成了前后端分离。
也可以让前端开发针对不同的情况,自行决定 最适当的解决方案 。而不是所有事情 都在浏览器端来处理 。
职责划分
中途岛并不是前端试图抢后端饭碗的项目,目的只是把 模版 这个模糊地带切割清楚,取得更明确的职责划分。
后端 (JAVA),专注于
1.服务层
2.数据格式、数据稳定
3.业务逻辑
前端,专注于
1.UI层
2.控制逻辑、渲染逻辑
3.交互、用户体验
而不再拘泥于服务端或浏览器端的差异。
模版共享
在传统的开发模式中,浏览器端与服务器端是由不同的前后端两个团队开发,但是模版却又在这两者中间的模糊地带。因此模版上面总不可避免的越来越多复杂逻辑,最终难以维护。
有了NodeJS,后端同学可以在JAVA层专注于业务逻辑与数据的开发。而前端同学则专注于控制逻辑与渲染的开发。并且自行选择这些模版是要在 服务端 (NodeJS) 或是 浏览器端 做渲染。
用著一样的模版语言 XTemplate ,一样的渲染引擎 JavaScript
在 不同的渲染环境 (Server-side、PC Browser、Mobile Browser、Web View、etc.) 渲染出 一样的结果 。
路由共享
也因为有了NodeJS这一层,可以更细致的控制路由。
假如需要在前端做浏览器端路由时,可以同时配置服务器端的路由,使其在 浏览器端换页 或是 服务端换页 ,都可以得到一致的渲染效果。
同时也处理了SEO的问题。
模版共享的实践
通常我们在浏览器端渲染一份模版时,流程不外乎是
在浏览器端載入模版引擎 (xtmpleate, juicer, handlerbar, etc.)
在浏览器端载入模版档案,方法可能有
使用 <script type="js/tpl"> ... </script> 印在页面上
使用模块载入工具,载入模版档案 (KISSY, requireJS, etc.)
其他
取得数据,使用模版引擎产生html
将html插入到指定位置。
從以上的流程可以觀察到,要想要做到模版的跨端共享,重点其实在 一致的模块选型 这件事。
市面上流行很多种模块标准,例如 KMD、AMD、CommonJS,只要能将NodeJS的模版档案透过一致模块规范输出到NodeJS端,就可以做基本的模版共享了。
而后续的系列文章会针对Model的proxy与共享,做进一步的探讨。
案例探讨
因为有了中途岛这中间层,针对过往的一些问题都有了更好的解答,例如说
案例一 复杂交互应用 (如购物车、下单页面)
状况:全部的HTML都是在前端渲染完成,服务端仅提供接口。
问题:进入页面时,会有短暂白屏。
解答:
首次进入页面,在NodeJS端进行 全页渲染 ,并在背景下载相关的模版。
后续交互操作,在浏览器端完成 局部刷新
用的是 同一份模版 , 产生 一样的结果
案例二 单页面应用
状况:使用Client Side MVC框架,在浏览器换页。
问题:渲染与换页都在浏览器端完成,直接输入网址进入或f5刷新时,无法直接呈现同样的内容。
解答:
在浏览器端与NodeJS端共享 同样的Route 设定
浏览器端换页时,在浏览器端进行Route变更与 页面内容渲染
直接输入同样的网址时,在NodeJS端进行 页面框架 + 页面内容渲染
不管是浏览器端换页,或直接输入同样的网址,看到的内容都是 一样的 。
除了增加体验、减少逻辑複杂度外。更解决了 SEO 的问题
案例三 纯浏览型页面
状况:页面仅提供资讯,较少或没有交互
问题:html在服务端产生,css与js放在另外一个位置,彼此间有依赖。
解答:
透过NodeJS,统一管理html + css + js
日后若需要扩展成复杂应用或是单页面应用,也可以轻易转移。
案例四 跨终端页面
状况:同样的应用要在不同端点呈现不同的介面与交互
问题:html管理不易,常常会在服务端产生不一样的html,浏览器端又要做不一样的处理
解答:
跨终端的页面是渲染的问题,统一由前端来处理。
透过NodeJS层与后端服务化,可以针对这类型复杂应用,设计最佳的解决方案。
总结
过去的AJAX、Client-side MVC、SPA、Two-way Data Binding 等技术的出现,都是试图要解决当时的前端开发遇到的瓶颈。
而NodeJS中间层的出现,也是在试图解决现今前端被侷限在浏览器端的一个限制。
这边文章专注于前后端模版共享,也希望能抛砖引玉,与大家一起讨论如何在NodeJS中间层这个架构下,我们可以怎样的改善我们的工作流程,怎样的跟 后端配合,来把 前端 这个工作做得更好。
加载全部内容