javascript的document.referrer浏览器支持、失效情况总结
人气:0在流量统计服务中都有Traffic source这个功能。Traffic source是针对访次级别的概念,换句话说,当访次建立的时候,landing page的流量来源即是该访次的Traffic source。虽然Traffic source有很多种,不过不幸的是依据现在JS,获得Traffic source的途径只有两种——document.referrer、window.opener.更不幸的是,window.opener适用的场景不多,而document.referrer非常的弱,以至于很多场景下无法准确判断出流量来源。
document.referrer的覆盖
从使用意义上来说document.referrer希望能够追踪到的是浏览器端行为。如果一张页面A被打开,那么浏览器端可能会发生的动作有用户操作、JS代码两种。
先来看看用户打开页面A可能会进行的操作:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
注意这里的link即指<A>标签,但是如果有事件或者target还要另当别论。
JS打开页面可能的方式:
| 1 |
修改window.location |
| 2 |
使用window.open |
| 3 |
点击flash |
上面列出了客户端打开页面的一些方法,此外,如果通过服务端的重定向技术,也能够使得页面A呈现给访客。
下面来针对具体的浏览器测试,如果是上述的这些情况,document.referrer表现如何:
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
其中," "表示一个空的字符串,√表示能够正确判断来源页,保持则意味使用前进后退不会改变页面的referrer。从这张表里可以看出document.referrer能覆盖大约一半的case。但是对于一些比较常用的操作,例如利用鼠标拖动link至标签栏、前进后退等情况还不能做出正确的处理。
document.referrer的来源
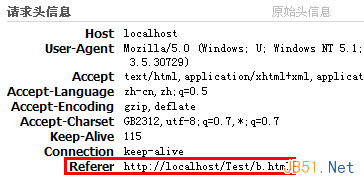
浏览器在向server请求页面A的时候,会发送HTTP请求。这个请求的Header里会带上Referer属性,server接收到该请求后,可以提取出Header里的Referer,用于判断访客是从哪个页面发起的请求。

一般情况下浏览器请求A时发送的Header中Referer是什么,那么拿到A页面后document.referre的值就是什么。上图是一个请求A页面的Header,A的document.referre为http://localhost/Test/b.html。
如果在Header中不包含Referre,那么用document.referre去取的时候,就会被赋值为空字符串。
关于HTTPS请求
如果在一张普通的HTTP页面上点击了HTTPS的链接,那么在https请求头部可以附上Referer信息,之后在HTTPS页面中依然可以用document.referre来获得普通的http页面。
同样,如果是在一张https页面上点击了另一个HTTPS的链接,可以在请求的头部附上Referer信息。
但是如果是从一张https页面点击了http链接,那么很不幸,发送的http请求头里无法包含关于https页面的信息,这可能是出于一种对https页面的保护措施。
伪造Referer信息
根据上文的描述,document.referre源自于Header中的Referer。那么如果想修改document.referre的值,理论上讲,仅需要修改请求Header。可以将Header中现有的Referer替换成自己想要的值,如果原来没有也可以添加Referer。
在客户端,篡改Header是一件非常容易的事情。在一个页面的http请求发出去之前,可以利用截包工具将其拦截,然后分析出头部信息,并且修改Referre。
搜了一下,对于FireFox可以使用RefControl插件方便的进行修改。总之,欺骗Traffic source是轻而易举的事情。
页面强制Refresh
写完不久就发现遗漏了一种页面跳转的方式,即在html中的meta标签里强制指定页面进行refresh。例如在b.html中写入
则过5秒后浏览器会自动向server发起a页面请求。
经过测试,在IE8,FF3.6-FF4.0中,均不会带有Referer信息,但是chrome却能够鬼使神差的把b.html作为Referer添加进头部。
加载全部内容