jQuery 仿百度输入标签插件附效果图
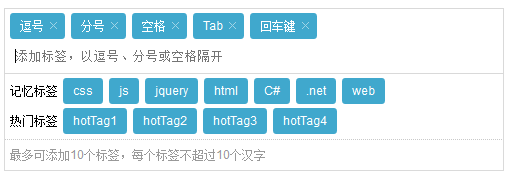
人气:01、先上效果图

2、调用方式
<link href="/Styles/tagsinput.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="/Scripts/jquery.tagsinput.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#txtTags").TagsInput({
usedTags: "css|js|jquery|html|C#|.net|web",
hotTags: "hotTag1|hotTag2|hotTag3|hotTag4",
tagNum: 10,
maxWords: 10
});
});
</script>
html页面调用
<input type="text" value="逗号|分号|空格|Tab|回车键" name="txtTags" id="txtTags" />
3、tagsinput.css样式
.clearfix:after
{
clear: both;
content: " ";
display: block;
height: 0;
}
.tags-wrapper
{
width: 500px;
position:relative;
}
#addTagWrap
{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #D9D9D9;
padding: 0 5px;
}
#addTagWrap .inner-tag-wrapper,.layer-tag-name
{
background: none repeat scroll 0 0 #40A8CD;
border-radius: 3px;
color: #FFFFFF;
float: left;
height: 26px;
line-height: 26px;
margin: 4px 6px 0 0;
padding: 0 5px 0 10px;
white-space: nowrap;
}
#addTagWrap .inner-tag-close
{
color: #A0D4E6;
font-family: "宋体" ,sans-serif;
margin-left: 4px;
text-decoration: none;
}
#tagInput
{
background: none repeat scroll 0 0 #FFFFFF;
border: medium none;
margin: 0;
height: 24px;
line-height: 24px;
overflow: hidden;
padding: 5px;
width: 215px;
}
#tagInput:focus{ outline:none }
.layer-tags-wrapper
{
border: 1px solid #DADADA;
border-top:0;
overflow: auto;
position:absolute;
left:0;
right:0;
display:none;
background: none repeat scroll 0 0 #FFFFFF;
}
.layer-tags-wrapper .layer-tags-box
{
padding: 0 5px;
}
.layer-tags-wrapper .layer-tags-left
{
float: left;
text-align: center;
padding-right: 5px;
margin-top: 4px;
height: 26px;
line-height: 26px;
}
.layer-tags-wrapper .layer-tags-right
{
overflow: auto;
}
.layer-tags-wrapper .layer-tag-name
{
padding-right: 10px;
text-decoration: none;
}
.layer-tags-foot
{
height: 30px;
line-height: 30px;
color: #999999;
padding-left:5px;
}
.layer-tags-foot-top
{
margin-top:5px;
border-top:1px dotted #C9C9C9;
}
.message-box
{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.35);
color: #FFFFFF;
width: 300px;
min-height: 50px;
line-height: 50px;
top: 50%;
left: 50%;
margin-top: -50px; /*注意这里必须是DIV高度的一半*/
margin-left: -150px; /*这里是DIV宽度的一半*/
position: fixed !important; /*FF IE7*/
position: absolute; /*IE6*/
z-index: 999;
text-align: center;
border-radius: 5px;
}
4、jquery.tagsinput.js
/*仿百度标签输入v0.1
* @name jquery.tagsinput.js
* @version 0.1
* @author liping
* @date 2014/06/10
* @Email:272323108@qq.com
*/
(function ($) {
$.fn.TagsInput = function (options) {
//默认参数
var defaults = {
usedTags: "",
hotTags: "",
tagNum: 0,
maxWords: 0
};
//用传入参数覆盖了默认值
var opts = $.extend(defaults, options);
//对象
var $this = $(this);
$this.hide();
var arrayTags;
var strHtml;
strHtml = "<div class=\"tags-wrapper clearfix\">";
strHtml += "<div id=\"addTagWrap\" ><div class=\"added-tags-wrapper\"></div>";
strHtml += "<input id=\"tagInput\" type=\"text\" placeholder=\"添加标签,以逗号、分号或空格隔开\" autocomplete=\"off\">";
strHtml += "</div><div class=\"layer-tags-wrapper\">";
if (opts.usedTags != "") {
strHtml += "<div class=\"clearfix layer-tags-box\"><div class=\"layer-tags-left\">记忆标签</div><div class=\"layer-tags-right\">";
arrayTags = opts.usedTags.split('|');
for (i = 0; i < arrayTags.length; i++) {
strHtml += "<a class=\"layer-tag-name\" href=\"javascript:;\">" + arrayTags[i] + "</a>";
}
strHtml += "</div></div>";
}
if (opts.hotTags != "") {
strHtml += "<div class=\"clearfix layer-tags-box\"><div class=\"layer-tags-left\">热门标签</div><div class=\"layer-tags-right\">";
arrayTags = opts.hotTags.split('|');
for (i = 0; i < arrayTags.length; i++) {
strHtml += "<a class=\"layer-tag-name\" href=\"javascript:;\">" + arrayTags[i] + "</a>";
}
strHtml += "</div></div>";
}
if (opts.tagNum != 0 && opts.maxWords != 0) {
strHtml += "<div class=\"layer-tags-foot clearfix \">最多可添加" + opts.tagNum + "个标签,每个标签不超过" + opts.maxWords + "个汉字</div>";
}
else if (opts.tagNum != 0 && opts.maxWords == 0) {
strHtml += "<div class=\"layer-tags-foot clearfix \">最多可添加" + opts.tagNum + "个标签</div>";
}
else if (opts.tagNum == 0 && opts.maxWords != 0) {
strHtml += "<div class=\"layer-tags-foot clearfix \">每个标签不超过" + opts.maxWords + "个汉字</div>";
}
else {
strHtml += "<div class=\"layer-tags-foot clearfix \">标签个数最好少于10个,每个标签最好不超过10个汉字</div>";
}
strHtml += "</div></div>";
$(strHtml).insertAfter($this);
if ($(".layer-tag-name").length > 0) {
$(".layer-tags-foot").addClass("layer-tags-foot-top");
}
var inputTags = $this.val();
arrayTags = inputTags.split('|');
for (i = 0; i < arrayTags.length; i++) {
addTag(arrayTags[i]);
}
$(".layer-tag-name").each(function () {
$(this).click(function () { addTag($(this).text()); });
});
$("#tagInput").keydown(function (e) {
var keyCode = e.which || e.keyCode;
if (keyCode == 13 || keyCode == 32 || keyCode == 9) {
if (addTag($(this).val())) { $(this).val(""); }
return false;
}
}).keyup(function (e) {
var keyCode = e.which || e.keyCode;
if (keyCode == 188 || keyCode == 59) {
if (addTag($(this).val())) { $(this).val(""); }
return false;
}
}).click(function () {
$(".layer-tags-wrapper").show();
}).blur(function () {
if (addTag($(this).val())) { $(this).val(""); }
return false;
});
$(".tags-wrapper").mouseleave(function () {
$(".layer-tags-wrapper").hide();
});
function addTag(obj) {
obj = obj.replace(/[ |,|,|;|;]/g, "");
if (obj == "") { return false; }
//只统计汉字字数
var num = 0;
var arr = obj.match(/[^\x00-\xff]/g);
if (arr != null) {
num = arr.length;
if (opts.maxWords > 0 && num > opts.maxWords) {
MessageBox("单个标签最多" + opts.maxWords + "个汉字");
return false;
}
num = 0;
}
var tags = $("#addTagWrap .inner-tag-name");
var flag = true;
var s = "";
tags.each(function () {
if ($(this).text() == obj) {
flag = false;
return false;
}
num++;
s += $(this).text() + "|";
});
if (opts.tagNum > 0 && num >= opts.tagNum) {
MessageBox("最多可添加" + opts.tagNum + "个标签");
return false;
}
if (flag) {
$(".added-tags-wrapper").append("<div class=\"inner-tag-wrapper\"><span class=\"inner-tag-name\">" + obj + "</span><a class=\"inner-tag-close\" title=\"删除\" href=\"javascript:;\">×</a></div>");
$(".added-tags-wrapper .inner-tag-close:last").click(function () {
$(this).parent().remove();
});
s += obj + "|";
if (s.length > 0) {
s = s.substring(0, s.length - 1);
$this.val(s);
}
return true;
}
else {
MessageBox("该标签已经存在");
return false;
}
}
function MessageBox(obj) {
$("<div class=\"message-box\">" + obj + "</div>").appendTo("body");
$(".message-box").delay(1000).fadeOut("slow", function () {
$(this).remove();
});
}
};
})(jQuery);
加载全部内容