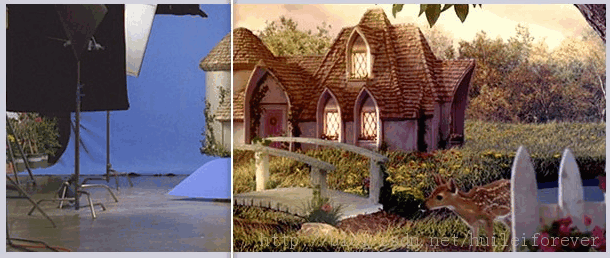
jQuery实现的原图对比窗帘效果
人气:0
效果:

HTML代码:
<div class="vfx-image-wrap special">
<div class="before-image" style="width: 50%; transition: all 0.3s ease 0s;">
<img alt="" src="js/VFX-before.jpg">
</div>
<div class="after-image">
<img alt="" src="js/VFX-after.jpg">
</div>
<div class="divider-bar" style="left: 50%; transition: all 0.3s ease 0s;"></div>
</div>
JS代码:
$(function () {
//外DIV
var imageWrap = $('.vfx-image-wrap'),
//前景图
topImage = $(this).find('.before-image'),
//分割线
divider = $(this).find('.divider-bar'),
stayBounce = $('.toggle-function');
imageWrap.on("mousemove", function (e) {
// Gotta localize top image and divider so it only applies to this
var offsets = $(this).offset(),
fullWidth = $(this).width(),
mouseX = e.pageX - offsets.left,
topImage = $(this).find('.before-image'),
divider = $(this).find('.divider-bar');
if (mouseX < 0) {
mouseX = 0;
} else if (mouseX > fullWidth) {
mouseX = fullWidth
}
$(this).addClass('special');
divider.css({ left: mouseX, transition: 'none' });
topImage.css({ width: mouseX, transition: 'none' });
});
stayBounce.click(function(){
$(this).toggleClass('stay');
});
imageWrap.on("mouseleave", function () {
if (!stayBounce.hasClass('stay')) {
divider.css({ left: '50%', transition: 'all .3s' });
topImage.css({ width: '50%', transition: 'all .3s' });
}
});
});

HTML代码:
复制代码 代码如下:
<div class="vfx-image-wrap special">
<div class="before-image" style="width: 50%; transition: all 0.3s ease 0s;">
<img alt="" src="js/VFX-before.jpg">
</div>
<div class="after-image">
<img alt="" src="js/VFX-after.jpg">
</div>
<div class="divider-bar" style="left: 50%; transition: all 0.3s ease 0s;"></div>
</div>
JS代码:
复制代码 代码如下:
$(function () {
//外DIV
var imageWrap = $('.vfx-image-wrap'),
//前景图
topImage = $(this).find('.before-image'),
//分割线
divider = $(this).find('.divider-bar'),
stayBounce = $('.toggle-function');
imageWrap.on("mousemove", function (e) {
// Gotta localize top image and divider so it only applies to this
var offsets = $(this).offset(),
fullWidth = $(this).width(),
mouseX = e.pageX - offsets.left,
topImage = $(this).find('.before-image'),
divider = $(this).find('.divider-bar');
if (mouseX < 0) {
mouseX = 0;
} else if (mouseX > fullWidth) {
mouseX = fullWidth
}
$(this).addClass('special');
divider.css({ left: mouseX, transition: 'none' });
topImage.css({ width: mouseX, transition: 'none' });
});
stayBounce.click(function(){
$(this).toggleClass('stay');
});
imageWrap.on("mouseleave", function () {
if (!stayBounce.hasClass('stay')) {
divider.css({ left: '50%', transition: 'all .3s' });
topImage.css({ width: '50%', transition: 'all .3s' });
}
});
});
加载全部内容