JQuery获取表格数据示例代码
人气:0
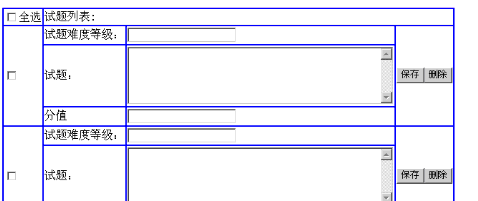
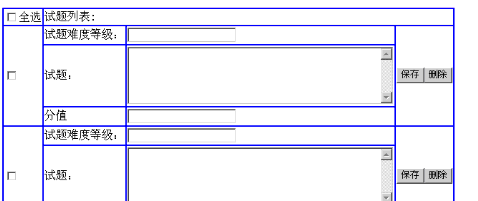
有这样一个表格:

点击删除执行保存,需要执行onclick事件SaveItem("<%#Eval("ID")>",this);
在JS中
function SaveItem(id,btn)
{
var tbl = $(btn).parent().parent().parent();
//table 第二行记录
var dj = tbl.children().eq(1).chilren().eq(3).find("INPUT").attr("value");//find方法本来返回一个数组,但这里就一个元素,可以这么写。如果有多个元素,要具体确定某一元素可以通过Jquery使用的选择器进行选择确认或者使用枚举:在find("INPUT").each(function(i){
//alert($(this).attr("value"));
//赋值
$(this).attr("value","YOUR_VALUE");
})
var content=tbl.children().eq(2).children().eq(1).find("TEXTAREA").text();//这里查找的是第三行第三列的试题文本框的内容。 如果你使用ASP.NET的ASP.NET TextBox控件 且是多行模式 在这里TagName就是‘TEXTAREA' ,用attr("value")方法或直接用text()方法获取值。
var mark = tbl.children().eq(3).children().eq(1).find("INPUT").attr("value");//这里获取第四行第三列的分值文本框值。
}

点击删除执行保存,需要执行onclick事件SaveItem("<%#Eval("ID")>",this);
在JS中
复制代码 代码如下:
function SaveItem(id,btn)
{
var tbl = $(btn).parent().parent().parent();
//table 第二行记录
var dj = tbl.children().eq(1).chilren().eq(3).find("INPUT").attr("value");//find方法本来返回一个数组,但这里就一个元素,可以这么写。如果有多个元素,要具体确定某一元素可以通过Jquery使用的选择器进行选择确认或者使用枚举:在find("INPUT").each(function(i){
//alert($(this).attr("value"));
//赋值
$(this).attr("value","YOUR_VALUE");
})
var content=tbl.children().eq(2).children().eq(1).find("TEXTAREA").text();//这里查找的是第三行第三列的试题文本框的内容。 如果你使用ASP.NET的ASP.NET TextBox控件 且是多行模式 在这里TagName就是‘TEXTAREA' ,用attr("value")方法或直接用text()方法获取值。
var mark = tbl.children().eq(3).children().eq(1).find("INPUT").attr("value");//这里获取第四行第三列的分值文本框值。
}
加载全部内容