jquery 表格排序、实时搜索表格内容(附图)
人气:1
复制代码 代码如下:
<table class="table-sort">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
<br/>
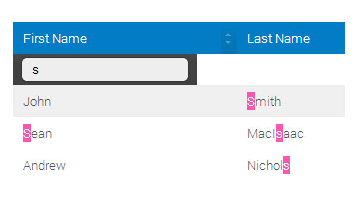
<p>To make a table searchable, add the class 'table-sort-search' to the <table> tag.<br/>
<br/>
<strong>Example:</strong></p>
<pre><code class="html"><table class="table-sort table-sort-search"></table></code></pre>
<br/>
<table class="table-sort table-sort-search">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
<br/>
<p>To make the search text input show the search match count, add the class 'table-sort-show-search-count' to the <table> tag.<br/>
<br/>
<strong>Example</strong></p>
<pre><code><table class="table-sort table-sort-search table-sort-show-search-count"></table></code></pre>
<br/>
<table class="table-sort table-sort-search table-sort-show-search-count">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
加载全部内容