jquery-syntax动态语法着色示例代码
人气:1
解压jquery-syntax-3.1.1.zip,将public放在我们自已的目录下,在网页中引入如下3个js(下载地址是http:/https://img.qb5200.com/download-x/download.csdn.nethttps://img.qb5200.com/download-x/detail/liumengcheng/7344667)
<script type="text/javascript" charset="UTF-8" src="scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.cache.js"></script>
html部分:
<div id="div_configXML" style="float:right;width:600px;">
</div>
js部分:
//配置文件的默认类型为xml
var fileType="xml";
//当选中树中的某个文件的时候
$('#tree1').tree({
onClick: function(node){
if (node.children==null || node.children==undefined){
var url="../hub/config/configRead?"+'ip='+ip+'&port='+port+"&file="+node.id;
var str=node.id;
fileType = str.substring(str.lastIndexOf(".")+1,str.length);
fileType=fileType.toLowerCase();
$.get(url,{},function(data,textStatus){
//因为需要多次语法着色,而且每次选中的文件都不一样,
//所以每次都要删除原来的pre元素,并新增pre,且syntax得根据文件名的后缀来动态得到。
//注意:不要直接定位pre,因为每次渲染后pre元素会消失,所以我这里用一个div来放pre,每次清理pre只要删除div下的所有元素就行了
$("#div_configXML *").remove();
var $pre=$("<pre id='configXML' class='syntax "+fileType+"'> </pre>");
$("#div_configXML").append($pre);
$("#configXML").text(data);
$.syntax();
}
);
}
}
});
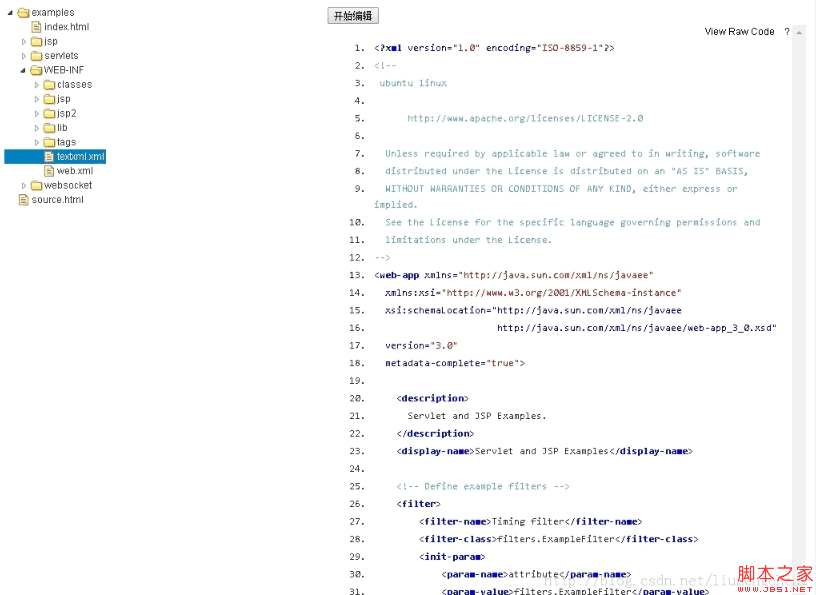
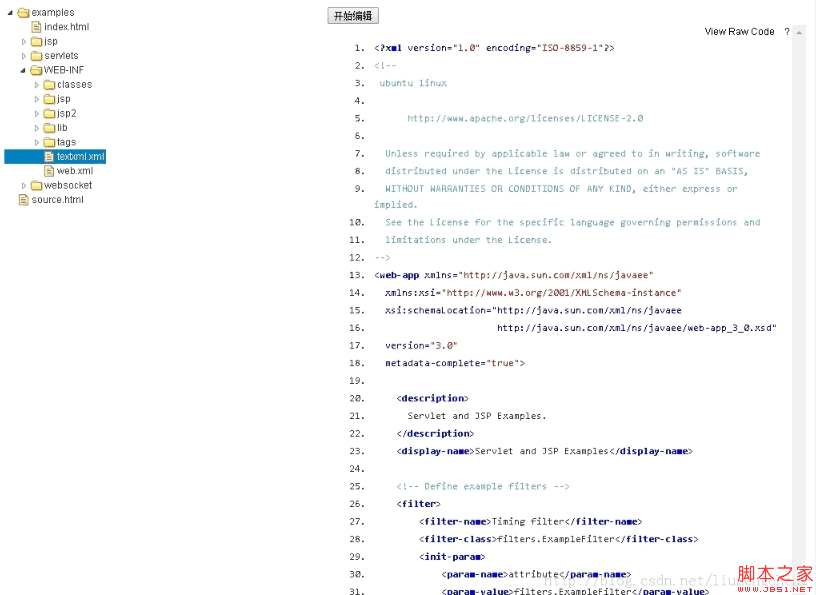
以下是效果图:
显示xml文件

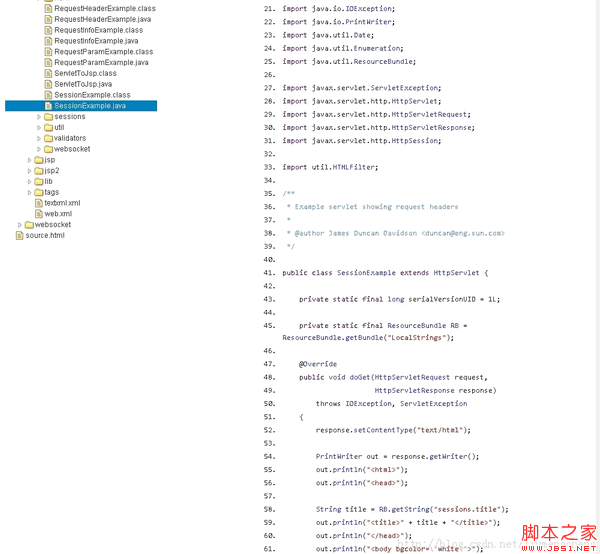
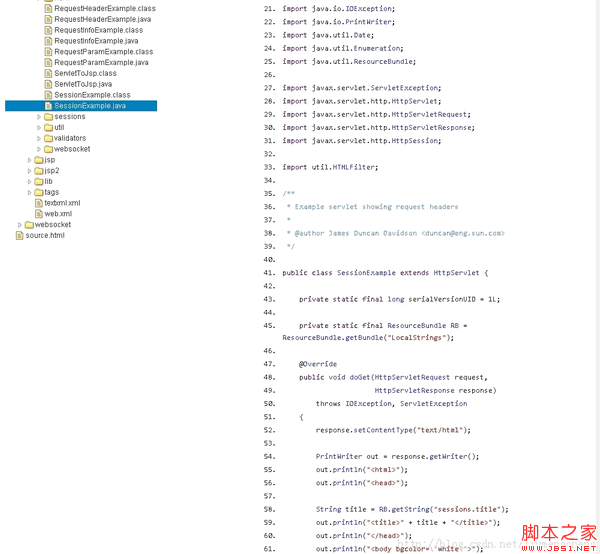
显示java文件

复制代码 代码如下:
<script type="text/javascript" charset="UTF-8" src="scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.cache.js"></script>
html部分:
复制代码 代码如下:
<div id="div_configXML" style="float:right;width:600px;">
</div>
js部分:
复制代码 代码如下:
//配置文件的默认类型为xml
var fileType="xml";
//当选中树中的某个文件的时候
$('#tree1').tree({
onClick: function(node){
if (node.children==null || node.children==undefined){
var url="../hub/config/configRead?"+'ip='+ip+'&port='+port+"&file="+node.id;
var str=node.id;
fileType = str.substring(str.lastIndexOf(".")+1,str.length);
fileType=fileType.toLowerCase();
$.get(url,{},function(data,textStatus){
//因为需要多次语法着色,而且每次选中的文件都不一样,
//所以每次都要删除原来的pre元素,并新增pre,且syntax得根据文件名的后缀来动态得到。
//注意:不要直接定位pre,因为每次渲染后pre元素会消失,所以我这里用一个div来放pre,每次清理pre只要删除div下的所有元素就行了
$("#div_configXML *").remove();
var $pre=$("<pre id='configXML' class='syntax "+fileType+"'> </pre>");
$("#div_configXML").append($pre);
$("#configXML").text(data);
$.syntax();
}
);
}
}
});
以下是效果图:
显示xml文件

显示java文件

加载全部内容