jQuery照片伸缩效果不影响其他元素的布局
人气:1
之前在网上看到这种特效,无奈当时没有收藏网址,导致后来一度不知道这个特效是怎么实现的。今天特意在网上搜罗了一下,果然功夫不负有心人,被我找到了。
我也努力过自己尝试着写:
但只是单纯的图片放大,而且还影响了图片周围的元素的布局(因为图片放大占据了更大的空间)。
后来发现要灵活巧妙的运用overflow和position这两个属性,就能达到目的。其实我觉得CSS(CSS3)中的overflow和position(顺带的top,bottom,left,right)简直是做网页特效无解的组合,当然还是js(jquery)是老大。
废话说了这么多,大家肯定还是很疑惑:这到底是什么特效呢?唉,我的语言表达能力还是很一般,下面我就截图来说明好了:
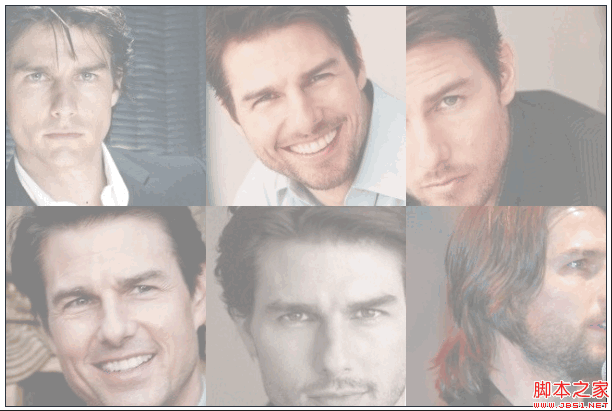
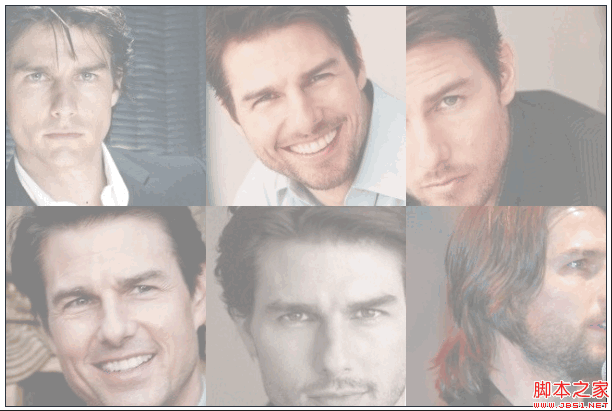
这个是网页打开的初始模样:

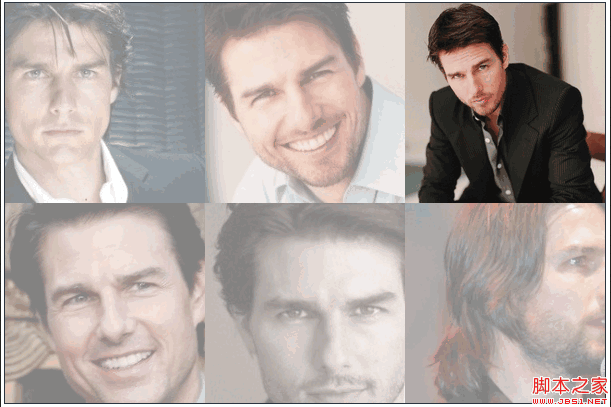
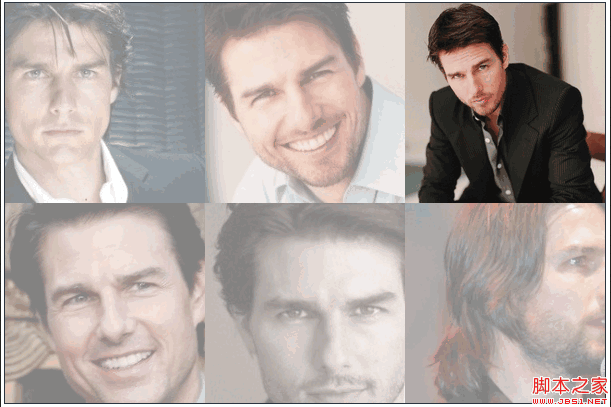
当把鼠标停留在以上6张图片的任意一张图片的时候,会出现我所说的特效(这里我把鼠标放在第3张作为示例):

你会发现图片是缩小了,鼠标放开图片感觉又放大了(回到初始状态),而没有图片溢出的现象,而且不影响其他图片和元素的布局。
下面贴代码了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery照片伸缩效果</title>
</head>
<!-- The Style -->
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-family: "Myriad Pro", "Trebuchet MS", Helvetica, sans-serif;
font-size: 12px;
color: #fff;
}
#col {
width: 600px;
height:400px;
margin: 20px auto 0px auto;
border: 1px solid #2D353F;
}
.pic {
width: 200px;
height: 200px;
margin: 0px;
overflow: hidden;/*这边定义了overflow为hidden*/
position: relative;/*这边定义了position为relative,这其实是为了下面的img的position可以依照pic定位*/
float: left;
}
/*图片的原始大小是500*333左右*/
/*这里并没有对width宽度做文章,是对height高度做文章的*/
.pic a img {
height: 500px;
border: none;
position: absolute; /*正因为父标签定义了position,这边img定义position才有定位依据,要不然就是对于整个浏览器进行定位*/
top: -66.5px;
left: -150px;
opacity: 0.5;
-moz-opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);/*这边为了兼容浏览器,和opacity属性的作用是一样的*/
}
</style>
<!-- The JavaScript -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#col img').hover(
function(){
var $this = $(this);
$this.stop().animate({'opacity':'1.0','height':'200px','top':'0px','left':'0px'});
},
function(){
var $this = $(this);
$this.stop().animate({'opacity':'0.5','height':'500px','top':'-66.5px','left':'-150px'});
}
);
});
</script>
<body>
<div id="col">
<div class="pic">
<a href="#">
<img src="Images/1.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/2.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/3.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/4.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/5.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/6.jpg"/>
</a>
</div>
</div>
</body>
</html>
我也努力过自己尝试着写:
但只是单纯的图片放大,而且还影响了图片周围的元素的布局(因为图片放大占据了更大的空间)。
后来发现要灵活巧妙的运用overflow和position这两个属性,就能达到目的。其实我觉得CSS(CSS3)中的overflow和position(顺带的top,bottom,left,right)简直是做网页特效无解的组合,当然还是js(jquery)是老大。
废话说了这么多,大家肯定还是很疑惑:这到底是什么特效呢?唉,我的语言表达能力还是很一般,下面我就截图来说明好了:
这个是网页打开的初始模样:

当把鼠标停留在以上6张图片的任意一张图片的时候,会出现我所说的特效(这里我把鼠标放在第3张作为示例):

你会发现图片是缩小了,鼠标放开图片感觉又放大了(回到初始状态),而没有图片溢出的现象,而且不影响其他图片和元素的布局。
下面贴代码了:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery照片伸缩效果</title>
</head>
<!-- The Style -->
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-family: "Myriad Pro", "Trebuchet MS", Helvetica, sans-serif;
font-size: 12px;
color: #fff;
}
#col {
width: 600px;
height:400px;
margin: 20px auto 0px auto;
border: 1px solid #2D353F;
}
.pic {
width: 200px;
height: 200px;
margin: 0px;
overflow: hidden;/*这边定义了overflow为hidden*/
position: relative;/*这边定义了position为relative,这其实是为了下面的img的position可以依照pic定位*/
float: left;
}
/*图片的原始大小是500*333左右*/
/*这里并没有对width宽度做文章,是对height高度做文章的*/
.pic a img {
height: 500px;
border: none;
position: absolute; /*正因为父标签定义了position,这边img定义position才有定位依据,要不然就是对于整个浏览器进行定位*/
top: -66.5px;
left: -150px;
opacity: 0.5;
-moz-opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);/*这边为了兼容浏览器,和opacity属性的作用是一样的*/
}
</style>
<!-- The JavaScript -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#col img').hover(
function(){
var $this = $(this);
$this.stop().animate({'opacity':'1.0','height':'200px','top':'0px','left':'0px'});
},
function(){
var $this = $(this);
$this.stop().animate({'opacity':'0.5','height':'500px','top':'-66.5px','left':'-150px'});
}
);
});
</script>
<body>
<div id="col">
<div class="pic">
<a href="#">
<img src="Images/1.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/2.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/3.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/4.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/5.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/6.jpg"/>
</a>
</div>
</div>
</body>
</html>
加载全部内容