HTML页面弹出居中可拖拽的自定义窗口层
人气:0
使用DIV弹出窗口来动态显示内容的原理:首先采用CSS和HTML隐藏弹窗中的内容,然后利用JavaScript(本教程中是JQuery)来动态显示它们。这种效果不仅能够充分利用有限的版面空间,而且能够提高用户体验;更重要的是,它并不影响SEO效果(因为它实际存在于页面中,只是初始为不可见状态)
1、在html页面中定义一个div,并在div实现我们需要展示的内容。
<body>
<div id="login">
<h2><img src="images/close.png" alt="" class="close" />网站登录</h2>
<form id="loginForm" >
<div class="info"></div>
<div class="user">帐 号:<input type="text" name="user" class="text" /></div>
<div class="pass">密 码:<input type="password" name="pass" class="text" /></div>
<div class="button"><input type="button" name="sub" class="submit" value="" /></div>
</form>
<div class="other">注册新用户 | 忘记密码?</div>
</div>
</body>
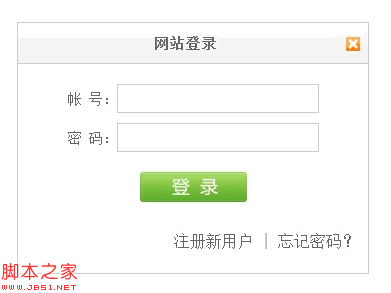
一图抵千言。让我们看看这个DIV弹出窗口的效果截图:

2、我所用的CSS样式
#login {
width:350px;
height:250px;
border:1px solid #ccc;
position:absolute;
display:block;
z-index:9999;
background:#fff;
}
#login h2 {
height:40px;
line-height:40px;
text-align:center;
font-size:14px;
letter-spacing:1px;
color:#666;
background:url(images/login_header.png) repeat-x;
margin:0;
padding:0;
border-bottom:1px solid #ccc;
cursor:move;
}
#login h2 img {
float:right;
position:relative;
top:14px;
right:8px;
cursor:pointer;
}
#login div.info {
padding:10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center;
}
#login input.text {
width:200px;
height:25px;
border:1px solid #ccc;
background:#fff;
font-size:14px;
}
#login .button {
text-align:center;
padding:15px 0;
}
#login input.submit {
width:107px;
height:30px;
background:url(images/login_button.png) no-repeat;
border:none;
cursor:pointer;
}
#login .other {
text-align:right;
padding:15px 10px;
color:#666;
}
这里面主要注意的是关于div样式的定义,因为需要居中展示我们使用绝对定位position:absolute;其次因为是弹出层,div必须在最外围,所以通常把z-index设置的非常大,这里我们设置为z-index:9999;还有一点是关于div本身是隐藏的需要设置为display:none,但这里我们需要直接看效果所以直接让它展现使用display:block;
3、我们需要让它居中展示,那么首先就必须获取浏览器的高度和宽度,如果有滚动条的水平或者竖向偏移,还需要获取那个长度,通过计算获取div应该浏览器的位置。
$(document).ready(function()
{
jQuery.fn.extend({
center:function(width,height)
{
return $(this).css("left", ($(window).width()-width)/2+$(window).scrollLeft()).
css("top", ($(window).height()-height)/2+$(window).scrollTop()).
css("width",width).
css("height",height);
}
});
});
通过点击按钮让它展现
$(".login").click(function ()
{
$("#login").show().center(350,250);//展现登陆框
});
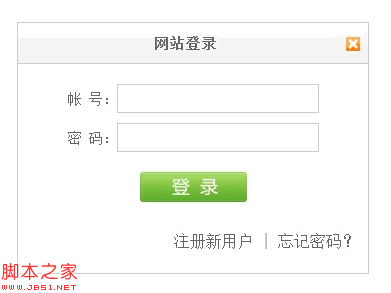
效果图

4、能对弹出框进行拖拽
代码实现
$(document).ready(function()
{
jQuery.fn.extend({
//拖拽功能
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target.tagName =="H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top;
$(document).mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left < 0){
left = 0;
}
else if (left <= $(window).scrollLeft()){
left = $(window).scrollLeft();
}
else if (left > $(window).width() +$(window).scrollLeft() - $tar.width()){
left = $(window).width() +$(window).scrollLeft() -$tar.width();
}
if (top < 0){
top = 0;
}
else if (top <= $(window).scrollTop()){
top = $(window).scrollTop();
}
else if (top > $(window).height() +$(window).scrollTop() - $tar.height()){
top = $(window).height() +$(window).scrollTop() - $tar.height();
}
$tar.css("left",left + 'px').css("top",top + 'px');
});
}
$(document).mouseup(function(){
$(this).unbind("mousemove");
$(this).unbind("mouseup")
});
});
}
});
});
这里我们只针对div内容中的H2元素可供点击拖拽,如果需要全局div可进行修改,拖拽原理:当鼠标在指定元素上的按下时,获取该鼠标点坐标,通过计算,把图片也移动到相对应的位置,一旦鼠标点击取消,相对应的按下事件也随之取消,页面静止。
调用拖拽方法
$("#login").drag();
现在我们可以点击弹出框的标题栏随意对其在浏览器中拖拽了。
1、在html页面中定义一个div,并在div实现我们需要展示的内容。
复制代码 代码如下:
<body>
<div id="login">
<h2><img src="images/close.png" alt="" class="close" />网站登录</h2>
<form id="loginForm" >
<div class="info"></div>
<div class="user">帐 号:<input type="text" name="user" class="text" /></div>
<div class="pass">密 码:<input type="password" name="pass" class="text" /></div>
<div class="button"><input type="button" name="sub" class="submit" value="" /></div>
</form>
<div class="other">注册新用户 | 忘记密码?</div>
</div>
</body>
一图抵千言。让我们看看这个DIV弹出窗口的效果截图:

2、我所用的CSS样式
复制代码 代码如下:
#login {
width:350px;
height:250px;
border:1px solid #ccc;
position:absolute;
display:block;
z-index:9999;
background:#fff;
}
#login h2 {
height:40px;
line-height:40px;
text-align:center;
font-size:14px;
letter-spacing:1px;
color:#666;
background:url(images/login_header.png) repeat-x;
margin:0;
padding:0;
border-bottom:1px solid #ccc;
cursor:move;
}
#login h2 img {
float:right;
position:relative;
top:14px;
right:8px;
cursor:pointer;
}
#login div.info {
padding:10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center;
}
#login input.text {
width:200px;
height:25px;
border:1px solid #ccc;
background:#fff;
font-size:14px;
}
#login .button {
text-align:center;
padding:15px 0;
}
#login input.submit {
width:107px;
height:30px;
background:url(images/login_button.png) no-repeat;
border:none;
cursor:pointer;
}
#login .other {
text-align:right;
padding:15px 10px;
color:#666;
}
这里面主要注意的是关于div样式的定义,因为需要居中展示我们使用绝对定位position:absolute;其次因为是弹出层,div必须在最外围,所以通常把z-index设置的非常大,这里我们设置为z-index:9999;还有一点是关于div本身是隐藏的需要设置为display:none,但这里我们需要直接看效果所以直接让它展现使用display:block;
3、我们需要让它居中展示,那么首先就必须获取浏览器的高度和宽度,如果有滚动条的水平或者竖向偏移,还需要获取那个长度,通过计算获取div应该浏览器的位置。
复制代码 代码如下:
$(document).ready(function()
{
jQuery.fn.extend({
center:function(width,height)
{
return $(this).css("left", ($(window).width()-width)/2+$(window).scrollLeft()).
css("top", ($(window).height()-height)/2+$(window).scrollTop()).
css("width",width).
css("height",height);
}
});
});
通过点击按钮让它展现
复制代码 代码如下:
$(".login").click(function ()
{
$("#login").show().center(350,250);//展现登陆框
});
效果图

4、能对弹出框进行拖拽
代码实现
复制代码 代码如下:
$(document).ready(function()
{
jQuery.fn.extend({
//拖拽功能
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target.tagName =="H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top;
$(document).mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left < 0){
left = 0;
}
else if (left <= $(window).scrollLeft()){
left = $(window).scrollLeft();
}
else if (left > $(window).width() +$(window).scrollLeft() - $tar.width()){
left = $(window).width() +$(window).scrollLeft() -$tar.width();
}
if (top < 0){
top = 0;
}
else if (top <= $(window).scrollTop()){
top = $(window).scrollTop();
}
else if (top > $(window).height() +$(window).scrollTop() - $tar.height()){
top = $(window).height() +$(window).scrollTop() - $tar.height();
}
$tar.css("left",left + 'px').css("top",top + 'px');
});
}
$(document).mouseup(function(){
$(this).unbind("mousemove");
$(this).unbind("mouseup")
});
});
}
});
});
这里我们只针对div内容中的H2元素可供点击拖拽,如果需要全局div可进行修改,拖拽原理:当鼠标在指定元素上的按下时,获取该鼠标点坐标,通过计算,把图片也移动到相对应的位置,一旦鼠标点击取消,相对应的按下事件也随之取消,页面静止。
调用拖拽方法
复制代码 代码如下:
$("#login").drag();
现在我们可以点击弹出框的标题栏随意对其在浏览器中拖拽了。
加载全部内容