jquery xMarquee实现文字水平无缝滚动效果
人气:0
css
复制代码 代码如下:
<style>
.xMarquee{border:1px solid #ccc;height:25px;width:500px; margin:50px auto; background:#ffffff; overflow:hidden;}
.xMarquee ol{list-style-type:none; margin:0px; padding:0px; font-size:12px; width:100000%;}
.xMarquee ol li{float:left;}
.xMarquee ol li a{ color:#000; text-decoration:none; line-height:25px;}
.xMarquee ol li a:hover{ text-decoration:underline;}
</style>
js
复制代码 代码如下:
<script src="xMarquee.js" type="text/javascript"></script>
<script>
$(function(){
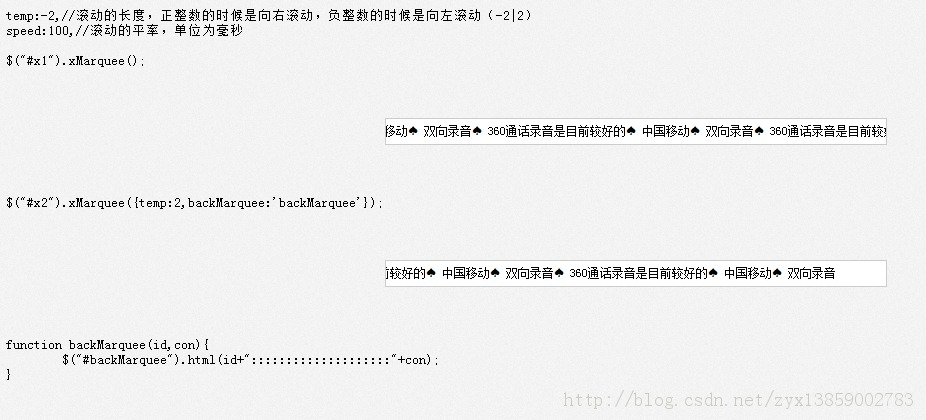
$("#x1").xMarquee();
$("#x2").xMarquee({temp:2,backMarquee:'backMarquee'});
})
function backMarquee(id,con){
$("#backMarquee").html(id+"::::::::::::::::::::"+con);
}
</script>
html
复制代码 代码如下:
<div id="x1" class="xMarquee">
<ol>
<li><a href="" >♠ 中国移动</a></li>
<li><a href="" >♠ 双向录音</a></li>
<li><a href="" >♠ 360通话录音是目前较好的</a></li>
<li><a href="" >♠ 中国移动</a></li>
<li><a href="" >♠ 双向录音</a></li>
<li><a href="" >♠ 360通话录音是目前较好的</a></li>
</ol>
</div>
<div id="x2" class="xMarquee">
<ol>
<li><a href="" >♠ 中国移动</a></li>
<li><a href="" >♠ 双向录音</a></li>
<li><a href="" >♠ 360通话录音是目前较好的</a></li>
<li><a href="" >♠ 中国移动</a></li>
<li><a href="" >♠ 双向录音</a></li>
<li><a href="" >♠ 360通话录音是目前较好的</a></li>
</ol>
</div>
文字滚动如此简单
演示打包下载
本文来自: csdn 高山and流水博客
加载全部内容