Js实现动态添加删除Table行示例
人气:0
最近做项目遇到要动态添加、删除表格行的操作,实现如下
html代码
<table cellpadding="0" cellspacing="0" border="1" style="margin:auto; width:96%;" id="LearnInfoItem">
<tr >
<td colspan="8" bgcolor="#96E0E2" style="height:30px;" ><h3 style="text-align:center; margin:0;">主要学习简历</h3></td>
</tr>
<tr id="tr1">
<td class="tdStyle2">起讫时间 </td>
<td class="tdStyle2">毕业院校</td>
<td class="tdStyle2">所学专业</td>
<td class="tdStyle2">学制</td>
<td class="tdStyle2">学位</td>
<td class="tdStyle2">学习方式</td>
<td class="tdStyle2">文化程度</td>
<td class="tdStyle2">
<input type="button" name="LearnAdd" value="添加" onclick="LearnAddSignRow()" />
<input name='LearnTRLastIndex' type='hidden' id='LearnTRLastIndex' value="1" />
</td>
</tr>
</table>
javascript代码:
<script language="javascript" type="text/javascript">// Example: obj = findObj("image1");
function findObj(theObj, theDoc)
{
var p, i, foundObj;
if(!theDoc) theDoc = document;
if( (p = theObj.indexOf("?")) > 0 && parent.frames.length)
{
theDoc = parent.frames[theObj.substring(p+1)].document;
theObj = theObj.substring(0,p);
}
if(!(foundObj = theDoc[theObj]) && theDoc.all)
foundObj = theDoc.all[theObj];
for (i=0; !foundObj && i < theDoc.forms.length; i++)
foundObj = theDoc.forms[i][theObj];
for(i=0; !foundObj && theDoc.layers && i < theDoc.layers.length; i++)
foundObj = findObj(theObj,theDoc.layers[i].document);
if(!foundObj && document.getElementById)
foundObj = document.getElementById(theObj);
return foundObj;
}
//添加一行学习简历
function LearnAddSignRow(){ //读取最后一行的行号,存放在LearnTRLastIndex文本框中
var LearnTRLastIndex = findObj("LearnTRLastIndex",document);
var rowID = parseInt(LearnTRLastIndex.value);
var signFrame = findObj("LearnInfoItem",document);
//添加行
var newTR = signFrame.insertRow(signFrame.rows.length);
newTR.id = "LearnItem" + rowID;
//添加列:起讫时间
var newNameTD=newTR.insertCell(0);
//添加列内容
newNameTD.innerHTML = "<input name='txtLearnStartDate" + rowID + "' id='txtLearnStartDate" + rowID + "' type='text' class='inputStyle' />";
//添加列:毕业院校
var newNameTD=newTR.insertCell(1);
//添加列内容
newNameTD.innerHTML = "<input name='txtName" + rowID + "' id='txtName" + rowID + "' type='text' class='inputStyle' />";
//添加列:所学专业
var newEmailTD=newTR.insertCell(2);
//添加列内容
newEmailTD.innerHTML = "<input name='txtEMail" + rowID + "' id='txtEmail" + rowID + "' type='text' class='inputStyle' />";
//添加列:学制
var newTelTD=newTR.insertCell(3);
//添加列内容
newTelTD.innerHTML = "<input name='txtTel" + rowID + "' id='txtTel" + rowID + "' type='text' class='inputStyle' />";
//添加列:学位
var newMobileTD=newTR.insertCell(4);
//添加列内容
newMobileTD.innerHTML = "<input name='txtMobile" + rowID + "' id='txtMobile" + rowID + "' type='text' class='inputStyle' />";
//添加列:学习方式
var newMobileTD=newTR.insertCell(5);
//添加列内容
newMobileTD.innerHTML = "<input name='txtMobile" + rowID + "' id='txtMobile" + rowID + "' type='text' class='inputStyle' />";
//添加列:文化程度
var newCompanyTD=newTR.insertCell(6);
//添加列内容
newCompanyTD.innerHTML = "<input name='txtCompany" + rowID + "' id='txtCompany" + rowID + "' type='text' class='inputStyle' />";
//添加列:删除按钮
var newDeleteTD=newTR.insertCell(7);
//添加列内容
newDeleteTD.innerHTML = "<div align='center'><input id='txtDel" + rowID + "' type='button' value='删除' onclick=\"LearnDeleteRow('LearnItem" + rowID + "')\" class='inputStyle' /></div>";
//将行号推进下一行
LearnTRLastIndex.value = (rowID + 1).toString() ;
}
//删除指定行
function LearnDeleteRow(rowid){
var signFrame = findObj("LearnInfoItem",document);
var signItem = findObj(rowid,document);
//获取将要删除的行的Index
var rowIndex = signItem.rowIndex;
//删除指定Index的行
signFrame.deleteRow(rowIndex);
}
}
</script>
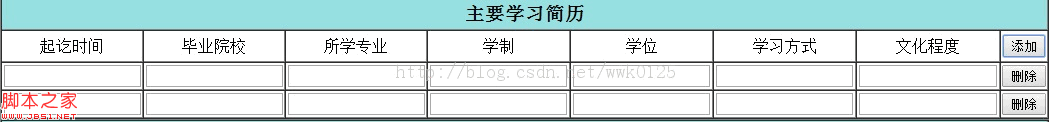
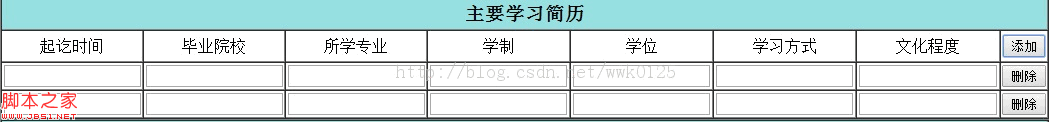
实现效果:

html代码
复制代码 代码如下:
<table cellpadding="0" cellspacing="0" border="1" style="margin:auto; width:96%;" id="LearnInfoItem">
<tr >
<td colspan="8" bgcolor="#96E0E2" style="height:30px;" ><h3 style="text-align:center; margin:0;">主要学习简历</h3></td>
</tr>
<tr id="tr1">
<td class="tdStyle2">起讫时间 </td>
<td class="tdStyle2">毕业院校</td>
<td class="tdStyle2">所学专业</td>
<td class="tdStyle2">学制</td>
<td class="tdStyle2">学位</td>
<td class="tdStyle2">学习方式</td>
<td class="tdStyle2">文化程度</td>
<td class="tdStyle2">
<input type="button" name="LearnAdd" value="添加" onclick="LearnAddSignRow()" />
<input name='LearnTRLastIndex' type='hidden' id='LearnTRLastIndex' value="1" />
</td>
</tr>
</table>
javascript代码:
复制代码 代码如下:
<script language="javascript" type="text/javascript">// Example: obj = findObj("image1");
function findObj(theObj, theDoc)
{
var p, i, foundObj;
if(!theDoc) theDoc = document;
if( (p = theObj.indexOf("?")) > 0 && parent.frames.length)
{
theDoc = parent.frames[theObj.substring(p+1)].document;
theObj = theObj.substring(0,p);
}
if(!(foundObj = theDoc[theObj]) && theDoc.all)
foundObj = theDoc.all[theObj];
for (i=0; !foundObj && i < theDoc.forms.length; i++)
foundObj = theDoc.forms[i][theObj];
for(i=0; !foundObj && theDoc.layers && i < theDoc.layers.length; i++)
foundObj = findObj(theObj,theDoc.layers[i].document);
if(!foundObj && document.getElementById)
foundObj = document.getElementById(theObj);
return foundObj;
}
//添加一行学习简历
function LearnAddSignRow(){ //读取最后一行的行号,存放在LearnTRLastIndex文本框中
var LearnTRLastIndex = findObj("LearnTRLastIndex",document);
var rowID = parseInt(LearnTRLastIndex.value);
var signFrame = findObj("LearnInfoItem",document);
//添加行
var newTR = signFrame.insertRow(signFrame.rows.length);
newTR.id = "LearnItem" + rowID;
//添加列:起讫时间
var newNameTD=newTR.insertCell(0);
//添加列内容
newNameTD.innerHTML = "<input name='txtLearnStartDate" + rowID + "' id='txtLearnStartDate" + rowID + "' type='text' class='inputStyle' />";
//添加列:毕业院校
var newNameTD=newTR.insertCell(1);
//添加列内容
newNameTD.innerHTML = "<input name='txtName" + rowID + "' id='txtName" + rowID + "' type='text' class='inputStyle' />";
//添加列:所学专业
var newEmailTD=newTR.insertCell(2);
//添加列内容
newEmailTD.innerHTML = "<input name='txtEMail" + rowID + "' id='txtEmail" + rowID + "' type='text' class='inputStyle' />";
//添加列:学制
var newTelTD=newTR.insertCell(3);
//添加列内容
newTelTD.innerHTML = "<input name='txtTel" + rowID + "' id='txtTel" + rowID + "' type='text' class='inputStyle' />";
//添加列:学位
var newMobileTD=newTR.insertCell(4);
//添加列内容
newMobileTD.innerHTML = "<input name='txtMobile" + rowID + "' id='txtMobile" + rowID + "' type='text' class='inputStyle' />";
//添加列:学习方式
var newMobileTD=newTR.insertCell(5);
//添加列内容
newMobileTD.innerHTML = "<input name='txtMobile" + rowID + "' id='txtMobile" + rowID + "' type='text' class='inputStyle' />";
//添加列:文化程度
var newCompanyTD=newTR.insertCell(6);
//添加列内容
newCompanyTD.innerHTML = "<input name='txtCompany" + rowID + "' id='txtCompany" + rowID + "' type='text' class='inputStyle' />";
//添加列:删除按钮
var newDeleteTD=newTR.insertCell(7);
//添加列内容
newDeleteTD.innerHTML = "<div align='center'><input id='txtDel" + rowID + "' type='button' value='删除' onclick=\"LearnDeleteRow('LearnItem" + rowID + "')\" class='inputStyle' /></div>";
//将行号推进下一行
LearnTRLastIndex.value = (rowID + 1).toString() ;
}
//删除指定行
function LearnDeleteRow(rowid){
var signFrame = findObj("LearnInfoItem",document);
var signItem = findObj(rowid,document);
//获取将要删除的行的Index
var rowIndex = signItem.rowIndex;
//删除指定Index的行
signFrame.deleteRow(rowIndex);
}
}
</script>
实现效果:

加载全部内容