利用jquery动画特效和css打造的侧边弹出垂直导航
人气:0
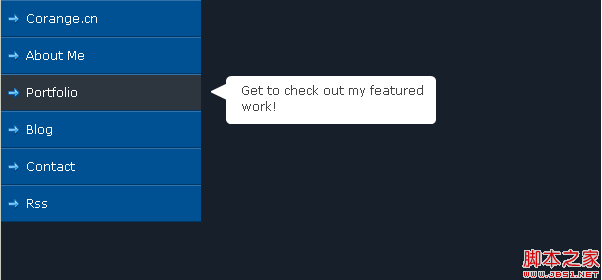
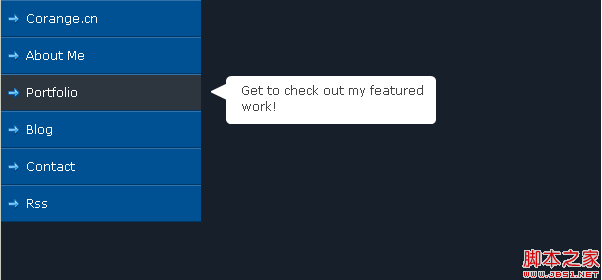
这是一款利用jquery动画特效和css打造的侧边弹出垂直导航,整个弹出过程比较流畅,而且代码很简单,如果你正在寻找一款带动画的垂直导航,那么可以试试这个。下面是效果截图:

HTML源码:
<title>Jquery+CSS侧边弹出垂直导航</title>
<style type="text/css">
html, body, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
font-family: "Verdana","lucida sans",Sans-serif;
font-size: 12px;
}
html, body {
min-height: 100%;
color: #FFFFFF;
background-repeat: repeat-x;
background-position: top;
background-color: #161f2a;
}
ul.side_nav {
width: 200px;
float: left;
margin: 0;
padding: 0;
}
ul.side_nav li {
position: relative;
float: left;
margin: 0;
padding: 0;
display: inline;
}
ul.side_nav li a {
width: 165px;
border-top: 1px solid #3373a9;
border-bottom: 1px solid #003867;
padding: 10px 10px 10px 25px;
display: block;
color: #fff;
text-decoration: none;
background: #005094 url(sidenav_arrow.gif) no-repeat 5px 10px;
position: relative;
z-index: 2;
}
ul.side_nav li a:hover {
background-color: #2d353f;
}
ul.side_nav li div {
display: none;
position: absolute;
top: 2px;
left: 0;
width: 225px;
background: url(bubble_top.gif) no-repeat right top;
}
ul.side_nav li div p {
margin: 7px 0;
line-height: 1.3em;
padding: 0 5px 10px 30px;
color: #444;
background: url(bubble_btm.gif) no-repeat right bottom;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js
"></script>
<script language="javascript">
$(document).ready(function() {
$("ul.side_nav li").hover(function() {
$(this).find("div").stop()
.animate({ left: "210", opacity: 1 }, "fast")
.css("display", "block")
}, function() {
$(this).find("div").stop()
.animate({ left: "0", opacity: 0 }, "fast")
});
});
</script>
</head>
<body>
<ul class="side_nav">
<li>
<a href="www.corange.cn">Corange.cn</a>
<div><p>Go home!<Br />ASP</p></div>
</li>
<li>
<a href="#">About Me</a>
<div><p>Get to know me.</p></div>
</li>
<li>
<a href="#">Portfolio</a>
<div><p>Get to check out my featured work!</p></div>
</li>
<li>
<a href="#">Blog</a>
<div><p>Tutorials, articles and resources.</p></div>
</li>
<li>
<a href="#">Contact</a>
<div><p>Don't hesitate to drop me a line!</p></div>
</li>
<li>
<a href="#">Rss</a>
<div><p>News, Video and so on.</p></div>
</li>
</ul>
</body>
</html>

HTML源码:
复制代码 代码如下:
<title>Jquery+CSS侧边弹出垂直导航</title>
<style type="text/css">
html, body, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
font-family: "Verdana","lucida sans",Sans-serif;
font-size: 12px;
}
html, body {
min-height: 100%;
color: #FFFFFF;
background-repeat: repeat-x;
background-position: top;
background-color: #161f2a;
}
ul.side_nav {
width: 200px;
float: left;
margin: 0;
padding: 0;
}
ul.side_nav li {
position: relative;
float: left;
margin: 0;
padding: 0;
display: inline;
}
ul.side_nav li a {
width: 165px;
border-top: 1px solid #3373a9;
border-bottom: 1px solid #003867;
padding: 10px 10px 10px 25px;
display: block;
color: #fff;
text-decoration: none;
background: #005094 url(sidenav_arrow.gif) no-repeat 5px 10px;
position: relative;
z-index: 2;
}
ul.side_nav li a:hover {
background-color: #2d353f;
}
ul.side_nav li div {
display: none;
position: absolute;
top: 2px;
left: 0;
width: 225px;
background: url(bubble_top.gif) no-repeat right top;
}
ul.side_nav li div p {
margin: 7px 0;
line-height: 1.3em;
padding: 0 5px 10px 30px;
color: #444;
background: url(bubble_btm.gif) no-repeat right bottom;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js
"></script>
<script language="javascript">
$(document).ready(function() {
$("ul.side_nav li").hover(function() {
$(this).find("div").stop()
.animate({ left: "210", opacity: 1 }, "fast")
.css("display", "block")
}, function() {
$(this).find("div").stop()
.animate({ left: "0", opacity: 0 }, "fast")
});
});
</script>
</head>
<body>
<ul class="side_nav">
<li>
<a href="www.corange.cn">Corange.cn</a>
<div><p>Go home!<Br />ASP</p></div>
</li>
<li>
<a href="#">About Me</a>
<div><p>Get to know me.</p></div>
</li>
<li>
<a href="#">Portfolio</a>
<div><p>Get to check out my featured work!</p></div>
</li>
<li>
<a href="#">Blog</a>
<div><p>Tutorials, articles and resources.</p></div>
</li>
<li>
<a href="#">Contact</a>
<div><p>Don't hesitate to drop me a line!</p></div>
</li>
<li>
<a href="#">Rss</a>
<div><p>News, Video and so on.</p></div>
</li>
</ul>
</body>
</html>
加载全部内容