JavaScript 实现简单的倒计时弹窗DEMO附图
人气:0
最近做一个简单的设置网页,因为需要重启设备功能,于是就想在上面加一个倒计时弹窗的界面。
刚开始的想法是自定义一个alert弹窗,但很快就发现,alert会一直停在那里等待点击确认,而不是我想要的那种自动连续显示的效果。
后来,才想到直接显示和隐藏DIV制作成的弹窗,就可以实现了。基于这个思路,于是有了下面的:
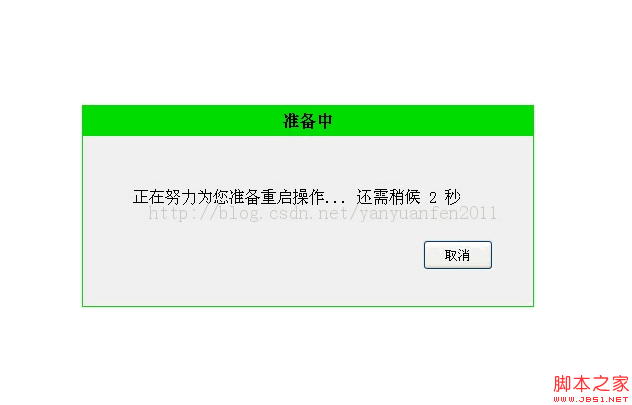
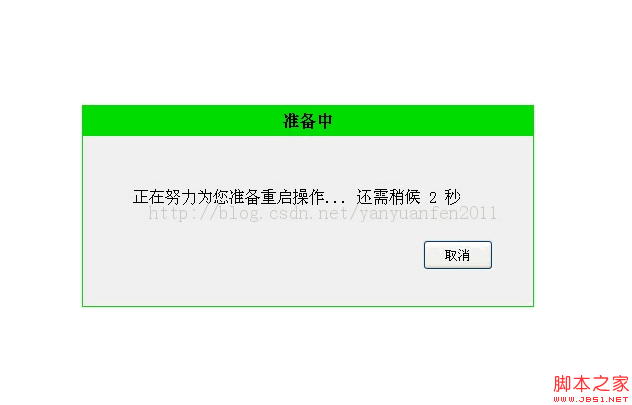
先看效果图:


再看源代码:
<!------------------ 重启操作 准备弹窗 --------------->
<div id="reboot_pre" style="width: 450px; height: 200px; margin-left:auto; margin-right:auto; margin-top:200px; visibility:hidden; background: #F0F0F0; border:1px solid #00DB00; z-index:9999">
<div style="width: 450px; height: 30px; background:#00DB00; line-height:30px;text-align: center;"><b>准备中</b></div>
<br /><br />
<div><p style="margin-left:50px">正在努力为您准备重启操作... 还需稍候 <span id="reboot_pre_time">4</span> 秒</p></div>
<br />
<div><button type="button" style="width:70px; height:30px; margin-left:340px" onclick="reboot_cancel()">取消</button></div>
</div>
<!------------------ 重启操作 准备弹窗 --------------->
<!------------------ 重启操作 进行弹窗 --------------->
<div id="reboot_ing" style="width: 450px; height: 150px; margin-left:auto; margin-right:auto; margin-top:-150px; visibility: hidden; background: #F0F0F0; border:1px solid #00DB00">
<div style="width: 450px; height: 30px; background:#00DB00; line-height:30px;text-align: center;"><b>进行中</b></div>
<br />
<div><p style="margin-left:40px">重启操作正在进行中... 还需稍候 <span id="reboot_ing_time">14</span> 秒</p></div>
<br />
<div id="progress_reboot" style="margin-left:40px;color:#00DB00;font-family:Arial;font-weight:bold;height:18px">|</div>
<br />
</div>
<!------------------ 重启操作 进行弹窗 --------------->
lt;script type="text/javascript">
var cancel_flag = 0;
var already = 0;
/* 网页一加载就执行的操作 */
window.onload = reboot();
/* 重启按钮的单击操作 */
function reboot(){
if(confirm("这个操作会断开现在所有的连接,并且重新启动您的设备,确定要继续操作吗?")){
document.getElementById("reboot_pre_time").innerHTML = 4;
document.getElementById("reboot_ing_time").innerHTML = 14;
document.all.progress_reboot.innerHTML = "|";
download_flag = 0;
cancel_flag = 0;
already = 0;
setTimeout("showDiv('reboot_pre')",500);
delayPre_reboot("reboot_pre_time");
}
}
/* 重启准备弹窗计时 5秒 */
function delayPre_reboot(str) {
if(!cancel_flag){
var delay = document.getElementById(str).innerHTML;
if(delay > 0) {
delay--;
document.getElementById(str).innerHTML = delay;
setTimeout("delayPre_reboot('reboot_pre_time')", 1000);
} else {
hideDiv("reboot_pre");
setTimeout("showDiv('reboot_ing')",500);
delayDo_reboot("reboot_ing_time");
}
}
}
/* 重启进行中弹窗计时 15秒 */
function delayDo_reboot(str){
display_reboot(100);
var delay = document.getElementById(str).innerHTML;
if(delay > 0) {
delay--;
document.getElementById(str).innerHTML = delay;
setTimeout("delayDo_reboot('reboot_ing_time')", 1000);
} else {
hideDiv("reboot_ing");
alert("重启成功!");
}
}
/* 重启准备时 取消按钮的事件*/
function reboot_cancel(){
cancel_flag = 1;
hideDiv("reboot_pre");
alert("您已经成功取消了重启操作!");
}
/* 显示弹窗 */
function showDiv (str){
document.getElementById(str).style.visibility = "visible";
}
/* 隐藏弹窗 */
function hideDiv (str){
document.getElementById(str).style.visibility = "hidden";
}
/* 重启进行中弹窗计时,缓冲条的移动*/
function display_reboot(max){
already++;
var dispObj = document.all.progress_reboot;
dispObj.style.width = 100.0*already/max+"px";
document.all.progress_reboot.innerHTML += "|||||";
var timer = window.setTimeout("display("+max+")",1000);
if (already >= max){
window.clearTimeout(timer);
}
}
</script>
刚开始的想法是自定义一个alert弹窗,但很快就发现,alert会一直停在那里等待点击确认,而不是我想要的那种自动连续显示的效果。
后来,才想到直接显示和隐藏DIV制作成的弹窗,就可以实现了。基于这个思路,于是有了下面的:
先看效果图:


再看源代码:
复制代码 代码如下:
<!------------------ 重启操作 准备弹窗 --------------->
<div id="reboot_pre" style="width: 450px; height: 200px; margin-left:auto; margin-right:auto; margin-top:200px; visibility:hidden; background: #F0F0F0; border:1px solid #00DB00; z-index:9999">
<div style="width: 450px; height: 30px; background:#00DB00; line-height:30px;text-align: center;"><b>准备中</b></div>
<br /><br />
<div><p style="margin-left:50px">正在努力为您准备重启操作... 还需稍候 <span id="reboot_pre_time">4</span> 秒</p></div>
<br />
<div><button type="button" style="width:70px; height:30px; margin-left:340px" onclick="reboot_cancel()">取消</button></div>
</div>
<!------------------ 重启操作 准备弹窗 --------------->
<!------------------ 重启操作 进行弹窗 --------------->
<div id="reboot_ing" style="width: 450px; height: 150px; margin-left:auto; margin-right:auto; margin-top:-150px; visibility: hidden; background: #F0F0F0; border:1px solid #00DB00">
<div style="width: 450px; height: 30px; background:#00DB00; line-height:30px;text-align: center;"><b>进行中</b></div>
<br />
<div><p style="margin-left:40px">重启操作正在进行中... 还需稍候 <span id="reboot_ing_time">14</span> 秒</p></div>
<br />
<div id="progress_reboot" style="margin-left:40px;color:#00DB00;font-family:Arial;font-weight:bold;height:18px">|</div>
<br />
</div>
<!------------------ 重启操作 进行弹窗 --------------->
lt;script type="text/javascript">
var cancel_flag = 0;
var already = 0;
/* 网页一加载就执行的操作 */
window.onload = reboot();
/* 重启按钮的单击操作 */
function reboot(){
if(confirm("这个操作会断开现在所有的连接,并且重新启动您的设备,确定要继续操作吗?")){
document.getElementById("reboot_pre_time").innerHTML = 4;
document.getElementById("reboot_ing_time").innerHTML = 14;
document.all.progress_reboot.innerHTML = "|";
download_flag = 0;
cancel_flag = 0;
already = 0;
setTimeout("showDiv('reboot_pre')",500);
delayPre_reboot("reboot_pre_time");
}
}
/* 重启准备弹窗计时 5秒 */
function delayPre_reboot(str) {
if(!cancel_flag){
var delay = document.getElementById(str).innerHTML;
if(delay > 0) {
delay--;
document.getElementById(str).innerHTML = delay;
setTimeout("delayPre_reboot('reboot_pre_time')", 1000);
} else {
hideDiv("reboot_pre");
setTimeout("showDiv('reboot_ing')",500);
delayDo_reboot("reboot_ing_time");
}
}
}
/* 重启进行中弹窗计时 15秒 */
function delayDo_reboot(str){
display_reboot(100);
var delay = document.getElementById(str).innerHTML;
if(delay > 0) {
delay--;
document.getElementById(str).innerHTML = delay;
setTimeout("delayDo_reboot('reboot_ing_time')", 1000);
} else {
hideDiv("reboot_ing");
alert("重启成功!");
}
}
/* 重启准备时 取消按钮的事件*/
function reboot_cancel(){
cancel_flag = 1;
hideDiv("reboot_pre");
alert("您已经成功取消了重启操作!");
}
/* 显示弹窗 */
function showDiv (str){
document.getElementById(str).style.visibility = "visible";
}
/* 隐藏弹窗 */
function hideDiv (str){
document.getElementById(str).style.visibility = "hidden";
}
/* 重启进行中弹窗计时,缓冲条的移动*/
function display_reboot(max){
already++;
var dispObj = document.all.progress_reboot;
dispObj.style.width = 100.0*already/max+"px";
document.all.progress_reboot.innerHTML += "|||||";
var timer = window.setTimeout("display("+max+")",1000);
if (already >= max){
window.clearTimeout(timer);
}
}
</script>
加载全部内容