jquery和雅虎的yql服务实现天气预报服务示例
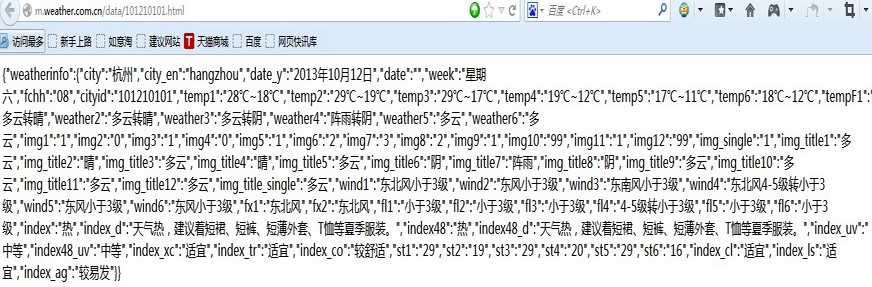
人气:0本代码不涉及任何后端开发代码(如.Net,JAVA等)。目前最权威的天气预报数据是中国天气网(http://www.weather.com.cn/),因为这个是官方提供的气象数据,除了商业的增值服务外,还提供了免费的以JSON数据格式返回的气象数据,以查看杭州的天气数据为例,可以输入以下地址:http://m.weather.com.cnhttps://img.qb5200.com/download-x/data/101210101.html ,返回的JSON数据格式如下图:
YQL服务可以实现对网上不同数据源的query,filter,combine(查询,过滤,合并),提供类似SQL,具体地址如下:http:/https://img.qb5200.com/download-x/developer.yahoo.com/yql/console/ 。当实施查询的时候,YQL服务就会访问网络上的数据源,传输数据,返回XML或者JSON形式的数据结果。YQL可以使用许多类型的数据源,包括Yahoo!Web services 或者其他的网络服务,和网络数据类型例如:HTML, XML, RSS,和Atom。
因此可以通过两者的结合使用,完成天气预报功能的开发,具体JS代码如下:
function getWeather() {
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=\"http://m.weather.com.cnhttps://img.qb5200.com/download-x/data/101210101.html\"",
format: "json"
}, function (data) {
if (data.query.results) {
//$("#content").text(JSON.stringify(data.query.results));
var J_data = JSON.parse(JSON.stringify(data.query.results));
//alert(J_data.weatherinfo.city);
$("#content").append("<p>"+J_data.weatherinfo.city+"天气预报(数据来源中国天气网)"+"</p>");
$("#content").append("<p>"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"</p>");
var t= J_data.weatherinfo.date_y;
t=t.replace("年","/");
t=t.replace("月","/");
t=t.replace("日","");
var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("<p>"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"</p>");
var t3 = new Date();
t3.setDate(tdy.getDate()+2);
$("#content").append("<p>"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"</p>");
var t4 = new Date();
t4.setDate(tdy.getDate()+3);
$("#content").append("<p>"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"</p>");
var t5 = new Date();
t5.setDate(tdy.getDate()+4);
$("#content").append("<p>"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"</p>");
var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("<p>"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"</p>");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cnhttps://img.qb5200.com/download-x/data/101210101.html", null, function(json) { alert(json); });
}
function getweekdays(datey)
{
if(datey.getDay()==0)
{
return "星期日";
}
else if(datey.getDay()==1)
{
return "星期一";
}
else if(datey.getDay()==2)
{
return "星期二";
}
else if(datey.getDay()==3)
{
return "星期三";
}
else if(datey.getDay()==4)
{
return "星期四";
}
else if(datey.getDay()==5)
{
return "星期五";
}
else if(datey.getDay()==6)
{
return "星期六";
}
}
最终实现的效果,如下图:
加载全部内容