如何实现textarea里的不同文本显示不同颜色
人气:0
如何实现textarea里的不同文本显示不同颜色呢?如果是控制textarea的style,则所有文本都是一个颜色;
如果把文本放到标记里,也不会起作用,是因为标记不会被解释,是当做文本处理的。
在网上找到了一个方法:
我把代码复制到txt中,并修改为html格式。测试起作用。html如下:
<html>
<head>
<title>ff</title>
<Script Language="JavaScript">
function ta()
{
//----------------------------
var oFont1=document.createElement("FONT");
var oText1=document.createTextNode('中国');
oFont1.style.color="black";
form1.topic.appendChild(oFont1);
oFont1.appendChild(oText1);
//----------------------------
var oFont2=document.createElement("FONT");
var oText2=document.createTextNode('人民');
oFont2.style.color="#ff3322";
form1.topic.appendChild(oFont2);
oFont2.appendChild(oText2);
//----------------------------
var oFont3=document.createElement("FONT");
var oText3=document.createTextNode('解放\r');
oFont3.style.color="#00eeff";
form1.topic.appendChild(oFont3);
oFont3.appendChild(oText3);
//----------------------------
var oFont4=document.createElement("FONT");
var tex = "哈哈的哈哈的军人";
var oText4=document.createTextNode(tex);
oFont4.style.color="#00ee00";
form1.topic.appendChild(oFont4);
oFont4.appendChild(oText4);
}
</Script>
</head>
<body>
<form name="form1" action="" method="post">
<textarea id="test" name="topic" rows="10" cols="40"></textarea>
<input type="button" value="提交" onClick="ta()">
</form>
</body>
</html>
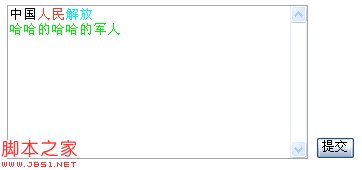
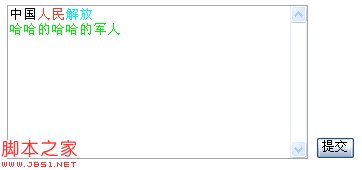
将上述代码复制到一个txt中,然后把txt文件改为html文件,例如改为a.html,用浏览器打开,点击“提交”按钮后,运行结果如下:

如果把文本放到标记里,也不会起作用,是因为标记不会被解释,是当做文本处理的。
在网上找到了一个方法:
我把代码复制到txt中,并修改为html格式。测试起作用。html如下:
复制代码 代码如下:
<html>
<head>
<title>ff</title>
<Script Language="JavaScript">
function ta()
{
//----------------------------
var oFont1=document.createElement("FONT");
var oText1=document.createTextNode('中国');
oFont1.style.color="black";
form1.topic.appendChild(oFont1);
oFont1.appendChild(oText1);
//----------------------------
var oFont2=document.createElement("FONT");
var oText2=document.createTextNode('人民');
oFont2.style.color="#ff3322";
form1.topic.appendChild(oFont2);
oFont2.appendChild(oText2);
//----------------------------
var oFont3=document.createElement("FONT");
var oText3=document.createTextNode('解放\r');
oFont3.style.color="#00eeff";
form1.topic.appendChild(oFont3);
oFont3.appendChild(oText3);
//----------------------------
var oFont4=document.createElement("FONT");
var tex = "哈哈的哈哈的军人";
var oText4=document.createTextNode(tex);
oFont4.style.color="#00ee00";
form1.topic.appendChild(oFont4);
oFont4.appendChild(oText4);
}
</Script>
</head>
<body>
<form name="form1" action="" method="post">
<textarea id="test" name="topic" rows="10" cols="40"></textarea>
<input type="button" value="提交" onClick="ta()">
</form>
</body>
</html>
将上述代码复制到一个txt中,然后把txt文件改为html文件,例如改为a.html,用浏览器打开,点击“提交”按钮后,运行结果如下:

加载全部内容