JS 数字转换研究总结
人气:0
JS 转换数据为数字的方法有三类五种,包括:
•强制转换,JS 的基本数据类型都这以这样转换成对应的类型(Number(v))
•原生函数,这两个函数有不一样的结果(parseInt(v,radix)、parseFloat(v))
•隐式转换,在执行的时候 JS 会转换变量为对应类型(位计算,数学计算)
转换的原值也可以简单分为三类:对象、特殊值、字符串。
JS 中的特殊值包括以下几个。
•undefined,未定义,当变量声明但没赋值或者一个对象不存在的属性的值就是这个了。
•NaN/Infinity,这是两个顽固的“数字”(typeof == number),分别表示非数字和无限大的数。貌似没什么用,转换成数字失败的话,返回值基本是NaN。
•null,当成零值用的对象(typeof == object)。
•true/false,布尔值,表示真、假,等价于1/0。
对于字符串,根据内容还可以进行细分。根据 JS 数字表达式,可以分为合法和非法。合法的数字有几种不同的分类方法:
•符号:正号、负号、无符号
•进制:八进制、十进制、十六进制
•科学记数法
•小数、整数,以及小数的简写
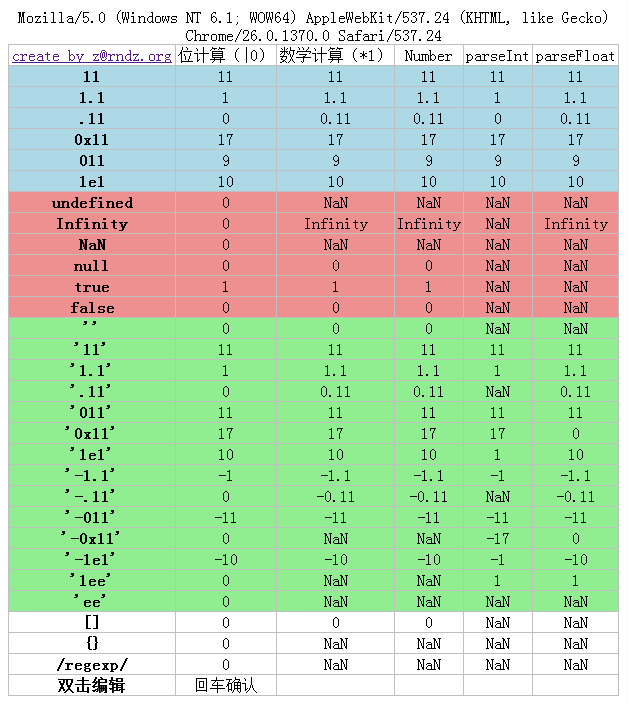
根据上面的分类,我制作了一个 Demo,用来测试不同方法、数值转换后的结果。下面的截图是在 chrome 下的转换。

看结果只有位计算能把任何值转换为有限数(isFinite),数学计算和强制转换的结果是一样的。
特殊值的转换和原值以及转换方法都有关系。parseInt/parseFloat 全部转换失败,返回 NaN。
•NaN/undefined 用其它方法全转换成 NaN;
•Infinity 被 parseInt 转换成 NaN,剩下的方法不改变它的值;
•null/false/true 不能被 parseInt/parseFloat 转换,返回 NaN。
对字符串的转换分析主要看转换方法,但全部方法都不支持八进制表示的数字,而是当成对应的十进制数。
•逻辑计算转换除负十六进制数外的合法表达式,并舍去小数部分;不合法的表达式返回零。
•数学计算/Number 和逻辑计算类似,但不舍去小数;除空字符串外的不合法表达式返回 NaN。
•parseInt 也是只保留整数部分;但是对不合法的表达式,取字符串前面合法的整数(十进制、十六进制,不包括科学记数法)部分转换,没有则返回 NaN。
•parseFloat 和 parseInt 类似,不同的是能识别并保留小数部分,并且不支持十六进制数。
•强制转换,JS 的基本数据类型都这以这样转换成对应的类型(Number(v))
•原生函数,这两个函数有不一样的结果(parseInt(v,radix)、parseFloat(v))
•隐式转换,在执行的时候 JS 会转换变量为对应类型(位计算,数学计算)
转换的原值也可以简单分为三类:对象、特殊值、字符串。
JS 中的特殊值包括以下几个。
•undefined,未定义,当变量声明但没赋值或者一个对象不存在的属性的值就是这个了。
•NaN/Infinity,这是两个顽固的“数字”(typeof == number),分别表示非数字和无限大的数。貌似没什么用,转换成数字失败的话,返回值基本是NaN。
•null,当成零值用的对象(typeof == object)。
•true/false,布尔值,表示真、假,等价于1/0。
对于字符串,根据内容还可以进行细分。根据 JS 数字表达式,可以分为合法和非法。合法的数字有几种不同的分类方法:
•符号:正号、负号、无符号
•进制:八进制、十进制、十六进制
•科学记数法
•小数、整数,以及小数的简写
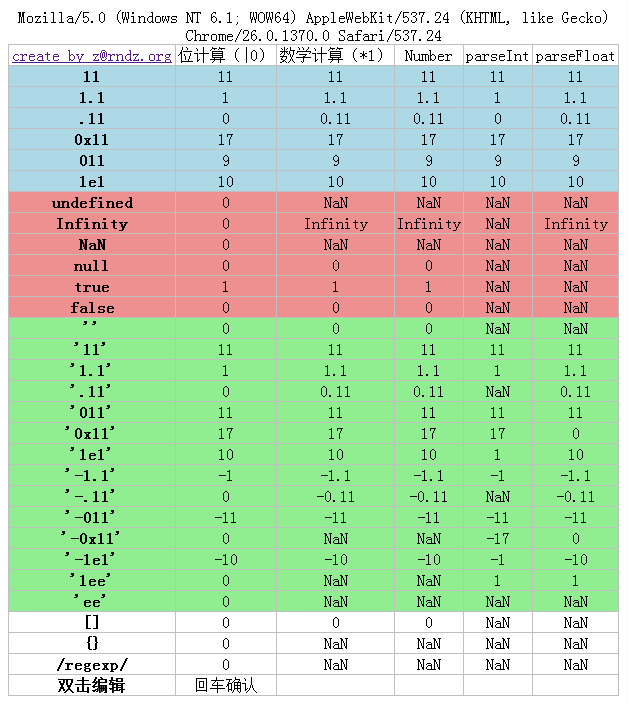
根据上面的分类,我制作了一个 Demo,用来测试不同方法、数值转换后的结果。下面的截图是在 chrome 下的转换。

看结果只有位计算能把任何值转换为有限数(isFinite),数学计算和强制转换的结果是一样的。
特殊值的转换和原值以及转换方法都有关系。parseInt/parseFloat 全部转换失败,返回 NaN。
•NaN/undefined 用其它方法全转换成 NaN;
•Infinity 被 parseInt 转换成 NaN,剩下的方法不改变它的值;
•null/false/true 不能被 parseInt/parseFloat 转换,返回 NaN。
对字符串的转换分析主要看转换方法,但全部方法都不支持八进制表示的数字,而是当成对应的十进制数。
•逻辑计算转换除负十六进制数外的合法表达式,并舍去小数部分;不合法的表达式返回零。
•数学计算/Number 和逻辑计算类似,但不舍去小数;除空字符串外的不合法表达式返回 NaN。
•parseInt 也是只保留整数部分;但是对不合法的表达式,取字符串前面合法的整数(十进制、十六进制,不包括科学记数法)部分转换,没有则返回 NaN。
•parseFloat 和 parseInt 类似,不同的是能识别并保留小数部分,并且不支持十六进制数。
加载全部内容