从QQ网站中提取的纯JS省市区三级联动菜单
人气:0
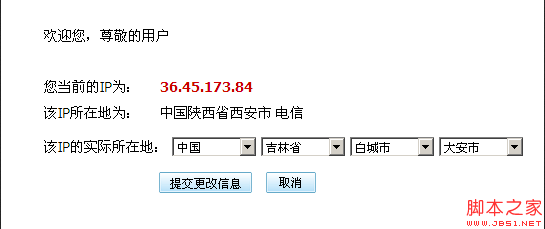
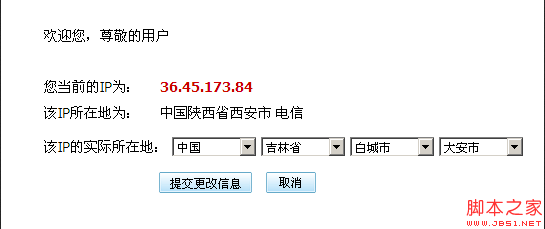
我发现在 http://ip.qq.com/ 的网站中有QQ自己的JS省市区三级联动。所以研究了一下。他的界面如下:

何不直接使用的数据呢?
惊喜的是QQ是使用引用外部JS来实现三级联动的。JS如下:http://ip.qq.com/js/geo.js
使用方法如下:
<!DOCTYPE html>
<html>
<head>
<title>QQ JS省市区三级联动</title>
<!-- 直接使用QQ的省市区数据 -->
<!--
<script type="text/javascript" src="http://ip.qq.com/js/geo.js"></script>
-->
<script type="text/javascript" src="geo.js"></script>
</head>
<body onload="setup();preselect('陕西省');promptinfo();">
<form>
<select class="select" name="province" id="s1">
<option></option>
</select>
<select class="select" name="city" id="s2">
<option></option>
</select>
<select class="select" name="town" id="s3">
<option></option>
</select>
<input id="address" name="address" type="hidden" value="" />
<input onclick="alert(document.getElementById('address').value); return false;" type="submit" value="提交" />
</form>
<script>
//这个函数是必须的,因为在geo.js里每次更改地址时会调用此函数
function promptinfo()
{
var address = document.getElementById('address');
var s1 = document.getElementById('s1');
var s2 = document.getElementById('s2');
var s3 = document.getElementById('s3');
address.value = s1.value + s2.value + s3.value;
}
</script>
</body>
</html>

何不直接使用的数据呢?
惊喜的是QQ是使用引用外部JS来实现三级联动的。JS如下:http://ip.qq.com/js/geo.js
使用方法如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>QQ JS省市区三级联动</title>
<!-- 直接使用QQ的省市区数据 -->
<!--
<script type="text/javascript" src="http://ip.qq.com/js/geo.js"></script>
-->
<script type="text/javascript" src="geo.js"></script>
</head>
<body onload="setup();preselect('陕西省');promptinfo();">
<form>
<select class="select" name="province" id="s1">
<option></option>
</select>
<select class="select" name="city" id="s2">
<option></option>
</select>
<select class="select" name="town" id="s3">
<option></option>
</select>
<input id="address" name="address" type="hidden" value="" />
<input onclick="alert(document.getElementById('address').value); return false;" type="submit" value="提交" />
</form>
<script>
//这个函数是必须的,因为在geo.js里每次更改地址时会调用此函数
function promptinfo()
{
var address = document.getElementById('address');
var s1 = document.getElementById('s1');
var s2 = document.getElementById('s2');
var s3 = document.getElementById('s3');
address.value = s1.value + s2.value + s3.value;
}
</script>
</body>
</html>
加载全部内容