解决JQeury显示内容没有边距内容紧挨着浏览器边线
人气:0
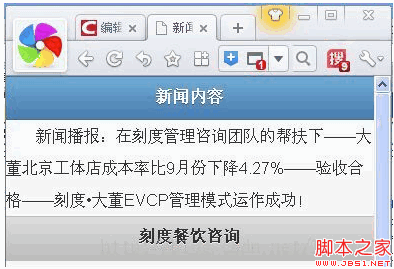
写的JQuery页面显示的内容没有边距,内容紧挨着浏览器边线,特别难看(如下图)

代码如下:
<body>
<form id="form1" runat="server">
<div data-role="page" id="page">
<div data-role="header" data-theme="b">
<h2>新闻内容</h2>
</div>
<div>
<div>
<asp:Image ID="newsImage" runat="server" AlternateText="新闻图片" />
</div>
<div>
<asp:Label ID="lblDetail" runat="server" Text="Label"></asp:Label>
</div>
</div>
<div data-role="footer" data-theme="d">
<h4>餐饮咨询</h4>
</div>
</div>
</form>
</body>
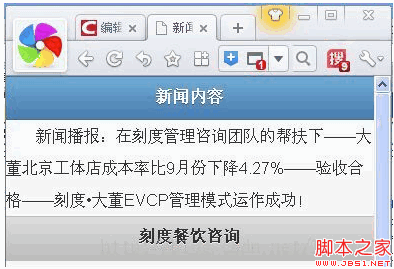
其实原因特别简单,就是显示的内容没有放在content里边,所以在div里加一个data-role="content"就可以了,修改后的代码如下:
<body>
<form id="form1" runat="server">
<div data-role="page" id="page">
<div data-role="header" data-theme="b">
<h2>新闻内容</h2>
</div>
<div>
<div>
<asp:Image ID="newsImage" runat="server" AlternateText="新闻图片" />
</div>
<div>
<asp:Label ID="lblDetail" runat="server" Text="Label"></asp:Label>
</div>
</div>
<div data-role="footer" data-theme="d">
<h4>餐饮咨询</h4>
</div>
</div>
</form>
</body>

代码如下:
复制代码 代码如下:
<body>
<form id="form1" runat="server">
<div data-role="page" id="page">
<div data-role="header" data-theme="b">
<h2>新闻内容</h2>
</div>
<div>
<div>
<asp:Image ID="newsImage" runat="server" AlternateText="新闻图片" />
</div>
<div>
<asp:Label ID="lblDetail" runat="server" Text="Label"></asp:Label>
</div>
</div>
<div data-role="footer" data-theme="d">
<h4>餐饮咨询</h4>
</div>
</div>
</form>
</body>
其实原因特别简单,就是显示的内容没有放在content里边,所以在div里加一个data-role="content"就可以了,修改后的代码如下:
复制代码 代码如下:
<body>
<form id="form1" runat="server">
<div data-role="page" id="page">
<div data-role="header" data-theme="b">
<h2>新闻内容</h2>
</div>
<div>
<div>
<asp:Image ID="newsImage" runat="server" AlternateText="新闻图片" />
</div>
<div>
<asp:Label ID="lblDetail" runat="server" Text="Label"></asp:Label>
</div>
</div>
<div data-role="footer" data-theme="d">
<h4>餐饮咨询</h4>
</div>
</div>
</form>
</body>
加载全部内容