jquery遍历之parent()和parents()的区别及parentsUntil()方法详解
人气:0.parent(selector) 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parents(selector) 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
如果给定一个表示 DOM 元素集合的 jQuery 对象,.parents() 方法允许我们在 DOM 树中搜索这些元素的祖先元素,并用从最近的父元素向上的顺序排列的匹配元素构造一个新的 jQuery 对象。元素是按照从最近的父元素向外的顺序被返回的。.parents() 和 .parent() 方法类似,不同的是后者沿 DOM 树向上遍历单一层级。
这两个方法都可以接受可选的选择器表达式,与我们向 $() 函数中传递的参数类型相同。如果应用这个选择器,则将通过检测元素是否匹配该选择器对元素进行筛选。
下面引用个例子
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
如果我们从项目 A 开始,则可找到其祖先元素
$('li.item-a').parents().css('background-color', 'red');
此次调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。由于我们未应用选择器表达式,父元素很自然地成为了对象的一部分。如果已应用选择器,则会在包含元素之前,检测元素是否匹配选择器。由于我们未应用选择器表达式,所有祖先元素都是返回的 jQuery 对象的组成部分。如果已应用选择器,则只会包含其中的匹配项目。
如果我们从项目 A 开始,则可找到其父元素:
$('li.item-a').parent().css('background-color', 'red');
此次调用的结果是,为 level-2 列表设置红色背景。由于我们未应用选择器表达式,父元素很自然地成为了对象的一部分。如果已应用选择器,则会在包含元素之前,检测元素是否匹配选择器。
下面在看一个例子
<body>body
<div id="one">one
<div id="two">hello</div>
<div id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</div>
</div>
</body>
思考:
$("a").parent()
$("a").parents()
$("a").parents("div:eq(0)")
var id=$("a").parents("div:eq(1)").children("div:eq(0)").html();
例三
<div id='div1'>
<div id='div2'><p></p></div>
<div id='div3' class='a'><p></p></div>
<div id='div4'><p></p></div>
</div>
$('p').parent()
$('p').parent('.a')
$('p').parent().parent()
$('p').parents()
$('p').parents('.a')
下面看一下以前项目中使用的例子
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="imageshttps://img.qb5200.com/download-x/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}
jquery相关代码
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");
/https://img.qb5200.com/download-x/del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
涉及到的知识点:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
参考文献:
parent():http://www.w3school.com.cn/jquery/traversing_parent.asp
parents():http://www.w3school.com.cn/jquery/traversing_parents.asp
parentsUntil() 方法
定义:parentsUntil() 获得当前匹配元素集合中每个元素的祖先元素,直到(但不包括)被选择器、DOM 节点或 jQuery 对象匹配的元素。
其实,parentsUntil()方法,以及nextUntil()方法、prevUntil()方法,原理一样。唯一不同的是nextUntil()是往下,prevUntil()是往上(同辈元素),parentsUntil()也是往上(找祖先元素)
下面看一个例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
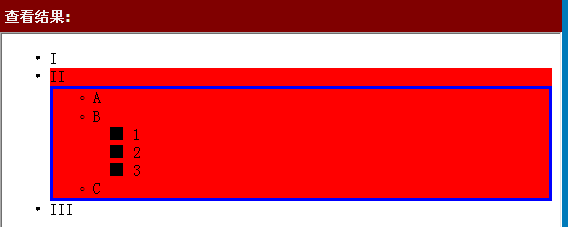
得到结果如下:

分析:
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
再来看第二个语句:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");
<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
加载全部内容