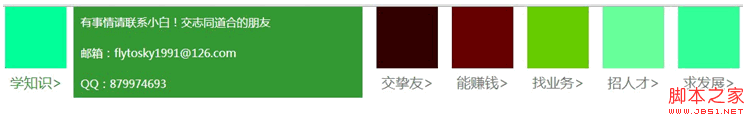
js 实现菜单上下显示附效果图
人气:0复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>http://flytosky.qzone.qq.com</title>
<style type="text/css">
*{font-family:"微软雅黑"; margin:0 auto; padding:0px;}
.zj_nei_l{ width:1150px; height:130px; margin-left:25px;}
.zj_nei_l li{ float:left; font-size:20px; color:#6f6f6f; text-align:center;margin:0px 5px; list-style:none;}
.show_box .left_box,.show_box .right_box{
float:left;
height:130px;
}
.text_content p{ text-align:left; font-size:16px; color:#fff; line-height:24px; padding:10px;}
.zj_nei_l li.show_box{
width:98px;
}
.zj_nei_l li.show_box_hover{
width:522px;
}
.show_box .right_box{
display:none;
width:414px;
height:130px;
overflow:hidden;
margin-left: 10px;
}
.right_box .text_content{
width:414px;
background-color:#339933;
color:#FFF;
height:130px;
}
.zj_nei_l .left_box{
width:88px;
font-size:20px;
}
.zj_nei_l .left_box p{
line-height:42px;
font-size:20px;
}
.zj_nei_l .img_box{
width: 88px;
height:88px;
}
.show_box .item1{
background:#030;
}
.show_box .item2{
background:#300;
}
.show_box .item3{
background:#600;
}
.show_box .item4{
background:#6C0;
}
.show_box .item5{
background:#6F9;
}
.show_box .item6{
background:#3F9;
}
.show_box_hover .left_box{
color:#339933;
}
.show_box_hover .item1{
background:#0F9;
}
.show_box_hover .item2{
background:#00C;
}
.show_box_hover .item3{
background:#906;
}
.show_box_hover .item4{
background:#9F6;
}
.show_box_hover .item5{
background:#CF9;
}
.show_box_hover .item6{
background:#90F;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<div class="zj_nei_l">
<ul>
<li class="show_box show_box_hover">
<div class="left_box">
<div class="img_box item1">
</div>
<p>学知识></p>
</div>
<div class="right_box" style="display:block;">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
<li class="show_box">
<div class="left_box">
<div class="img_box item2"></div>
<p>交挚友></p>
</div>
<div class="right_box">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
<li class="show_box">
<div class="left_box">
<div class="img_box item3"></div>
<p>能赚钱></p>
</div>
<div class="right_box">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
<li class="zj_line"></li>
<li class="show_box">
<div class="left_box">
<div class="img_box item4"></div>
<p>找业务></p>
</div>
<div class="right_box">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
<li class="show_box">
<div class="left_box">
<div class="img_box item5"></div>
<p>招人才></p>
</div>
<div class="right_box">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
<li class="show_box">
<div class="left_box">
<div class="img_box item6"></div>
<p>求发展></p>
</div>
<div class="right_box">
<div class="text_content">
<p>有事情请联系小白!交志同道合的朋友</p>
<p>邮箱:flytosky1991@126.com</p>
<p>QQ:879974693</p>
</div>
</div>
<div class="clearboth"></div>
</li>
</ul>
</div>
<script type="text/javascript">
var hide_boxw = $(".right_box").width();
$(".show_box").mouseenter(function(e){
var li = $(this).find(".right_box");
$(this).addClass("show_box_hover");
if(li.css("display")=="none"){
$(".right_box").hide();
$(".show_box").removeClass("show_box_hover");
$(this).addClass("show_box_hover");
li.css({"width":"0px","display":"block"});
li.animate({"width":hide_boxw},hide_boxw);
}
});
</script>
</body>
</html>
实现效果

加载全部内容