js实现目录定位正文示例
人气:0
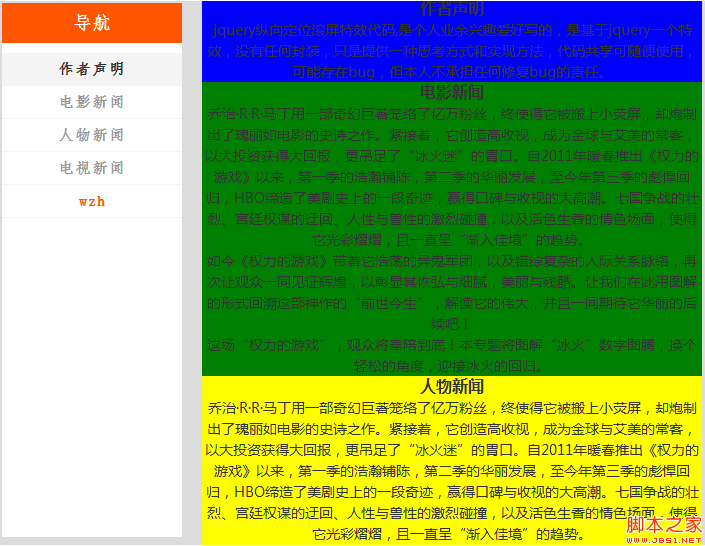
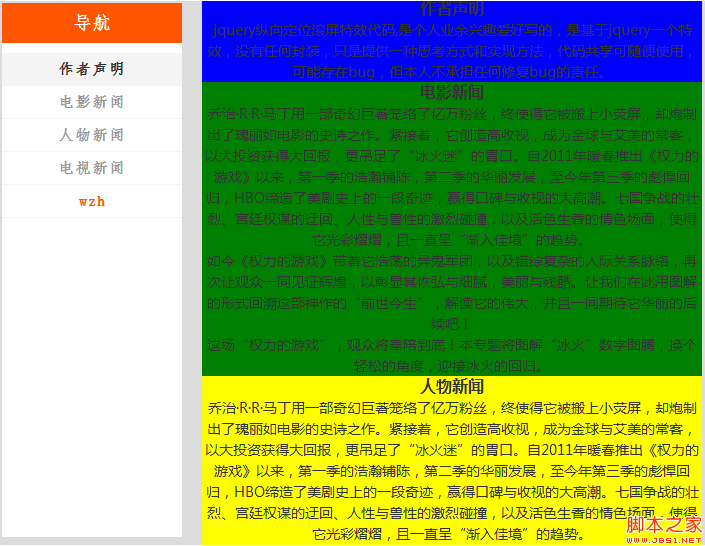
一:先查看截图效果
1)

2)点击左侧导航栏里的目录会对应到对应的层
二:下载引进jquery-1.7.2.min.js文件
三:页面代码:
<pre name="code" class="html"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery纵向定位滚屏特效代码</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
</head>
<body>
<style type="text/css">
.sty1{width:500px;height:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}/*设置层的垂直滚动条*/
*{margin:0;padding:0;list-style:none;}
body{color:#333;font:14px/150% "Microsoft YaHei", Arial,"宋体",sans-serif;text-align:center;background:#DCDCDC;}
img{border:0;}
a{text-decoration:none;color:#333;}
html{ _background-image:url(about:blank);_background-attachment:fixed;}
/* html加上这段代码用于取消ie6滚动时候元素震动bug */
/* content */
#content{position:relative;z-index:0;padding-left:250px;width:860px;}
.article{background:#04caca;text-align:left;}
.article dt{width:60%;padding-top:50px;margin:0 auto;font:normal 40px/200% "Microsoft YaHei";color:#fff;text-shadow:1px 1px 1px #666;}
.article dd{position:relative;z-index:1;width:60%;margin:20px auto 0 auto;}
.article dd .con{position:relative;z-index:1;padding:30px;font:normal 16px/200% "Microsoft YaHei";}
.article dd .con p{text-indent:24px;margin-bottom:20px;}
.con{width:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}
.hside{position:fixed;z-index:1;left:50px;top:5px;width:180px;height:40px;line-height:40px;background:#f50;color:#fff;font-family:仿宋;font-size:15px;}
.sideGuide{position:fixed;z-index:1;left:50px;top:45px;width:180px;background:#fff;height:90%;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}
.sideGuide h3{height:40px;line-height:40px;background:#f50;font-weight:bold;color:#fff;}
.sideGuide ul{padding:10px 0;}
.sideGuide li{height:32px;line-height:32px;position:relative;font-weight:bold;border-bottom:1px solid #f4f4f4;vertical-align:middle;font-family:仿宋;font-size:15px;}
.sideGuide li s{display:none;position:absolute;top:0;left:-10px;width:10px;background:#555;height:32px;}
.sideGuide li a{display:block;color:#999;}
.sideGuide li a:hover{text-decoration:none;color:#f50;}
.sideGuide li.on s{display:block;}
.sideGuide li.on a{background:#f4f4f4;color:#333;}
</style>
<div id="content">
<div class="con" style="background:blue;" id="box0">
<h3>作者声明
</h3>
<p>jquery纵向定位滚屏特效代码,是个人业余兴趣爱好写的,是基于jquery一个特效,没有任何封装,只是提供一种思考方式和实现方法,代码共享可随便使用,可能存在bug,但本人不承担任何修复bug的责任。</p>
</div>
<div class="con" style="background:green;" id="box1">
<h3>电影新闻</h3>
<p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:yellow; " id="box2">
<h3>人物新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:red; " id="box3">
<h3>电视新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:orange; " id="box4">
<h3>wzh</h3> <p>wangzihu<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></p>
</div>
</div>
</div>
<div class="hside">
<h3>导航</h3>
<div class="sideGuide" >
<ul>
<li class="on"><a href="javascript:void(0)">作者声明</a><s></s></li>
<li><a href="javascript:void(0)">电影新闻</a><s></s></li>
<li><a href="javascript:void(0)">人物新闻</a><s></s></li>
<li><a href="javascript:void(0)">电视新闻</a><s></s></li>
<li><a href="javascript:void(0)">wzh</a><s></s></li>
</ul>
</div>
</div>
<script type="text/javascript" >
(function($){
var goTo = $(".con");
var guide = $(".sideGuide");
var guideLi = $(".sideGuide li");
var index=0;
var direct=0;
//设置宽高
//var resetFun = function(){ goTo.each(function(){ }); }
//resetFun();
//屏幕滚动
var goToFun = function(){
var len=document.getElementById("box"+index).offsetTop;//获取div层到页面顶部的高度
//alert(len);
//alert(index) ;
direct=0;
if(index<0){ index=0; return }
if(index>=guideLi.size()){ index=guideLi.size()-1; return }
$("html,body").stop().animate({ scrollTop:len },300,"swing",function(){direct=0; });
guideLi.removeClass("on").eq(index).addClass("on");
}
guideLi.each(function(i){ $(this).click(function(){ index=guideLi.index( $(this) ); goToFun(); }) });
//$(window).resize(function(){ });
/* 滚轮事件 */
var scrollFunc=function(e){
e=e || window.event;
if(e.wheelDelta){ direct+= (-e.wheelDelta/120); }else if(e.detail){ direct+=e.detail/3 ; }
if( direct>=8 ){ goToFun( index++ ) }
if( direct<=-8 ){ goToFun( index-- ) }
}
if( document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }
window.onmousewheel=document.onmousewheel=scrollFunc;
})(jQuery);
</script>
</body>
</html></pre><br>
<br>
<p></p>
<pre></pre>
<p></p>
1)

2)点击左侧导航栏里的目录会对应到对应的层
二:下载引进jquery-1.7.2.min.js文件
三:页面代码:
复制代码 代码如下:
<pre name="code" class="html"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery纵向定位滚屏特效代码</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
</head>
<body>
<style type="text/css">
.sty1{width:500px;height:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}/*设置层的垂直滚动条*/
*{margin:0;padding:0;list-style:none;}
body{color:#333;font:14px/150% "Microsoft YaHei", Arial,"宋体",sans-serif;text-align:center;background:#DCDCDC;}
img{border:0;}
a{text-decoration:none;color:#333;}
html{ _background-image:url(about:blank);_background-attachment:fixed;}
/* html加上这段代码用于取消ie6滚动时候元素震动bug */
/* content */
#content{position:relative;z-index:0;padding-left:250px;width:860px;}
.article{background:#04caca;text-align:left;}
.article dt{width:60%;padding-top:50px;margin:0 auto;font:normal 40px/200% "Microsoft YaHei";color:#fff;text-shadow:1px 1px 1px #666;}
.article dd{position:relative;z-index:1;width:60%;margin:20px auto 0 auto;}
.article dd .con{position:relative;z-index:1;padding:30px;font:normal 16px/200% "Microsoft YaHei";}
.article dd .con p{text-indent:24px;margin-bottom:20px;}
.con{width:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}
.hside{position:fixed;z-index:1;left:50px;top:5px;width:180px;height:40px;line-height:40px;background:#f50;color:#fff;font-family:仿宋;font-size:15px;}
.sideGuide{position:fixed;z-index:1;left:50px;top:45px;width:180px;background:#fff;height:90%;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}
.sideGuide h3{height:40px;line-height:40px;background:#f50;font-weight:bold;color:#fff;}
.sideGuide ul{padding:10px 0;}
.sideGuide li{height:32px;line-height:32px;position:relative;font-weight:bold;border-bottom:1px solid #f4f4f4;vertical-align:middle;font-family:仿宋;font-size:15px;}
.sideGuide li s{display:none;position:absolute;top:0;left:-10px;width:10px;background:#555;height:32px;}
.sideGuide li a{display:block;color:#999;}
.sideGuide li a:hover{text-decoration:none;color:#f50;}
.sideGuide li.on s{display:block;}
.sideGuide li.on a{background:#f4f4f4;color:#333;}
</style>
<div id="content">
<div class="con" style="background:blue;" id="box0">
<h3>作者声明
</h3>
<p>jquery纵向定位滚屏特效代码,是个人业余兴趣爱好写的,是基于jquery一个特效,没有任何封装,只是提供一种思考方式和实现方法,代码共享可随便使用,可能存在bug,但本人不承担任何修复bug的责任。</p>
</div>
<div class="con" style="background:green;" id="box1">
<h3>电影新闻</h3>
<p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:yellow; " id="box2">
<h3>人物新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:red; " id="box3">
<h3>电视新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
</div>
<div class="con" style="background:orange; " id="box4">
<h3>wzh</h3> <p>wangzihu<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p>
<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p>
<p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></p>
</div>
</div>
</div>
<div class="hside">
<h3>导航</h3>
<div class="sideGuide" >
<ul>
<li class="on"><a href="javascript:void(0)">作者声明</a><s></s></li>
<li><a href="javascript:void(0)">电影新闻</a><s></s></li>
<li><a href="javascript:void(0)">人物新闻</a><s></s></li>
<li><a href="javascript:void(0)">电视新闻</a><s></s></li>
<li><a href="javascript:void(0)">wzh</a><s></s></li>
</ul>
</div>
</div>
<script type="text/javascript" >
(function($){
var goTo = $(".con");
var guide = $(".sideGuide");
var guideLi = $(".sideGuide li");
var index=0;
var direct=0;
//设置宽高
//var resetFun = function(){ goTo.each(function(){ }); }
//resetFun();
//屏幕滚动
var goToFun = function(){
var len=document.getElementById("box"+index).offsetTop;//获取div层到页面顶部的高度
//alert(len);
//alert(index) ;
direct=0;
if(index<0){ index=0; return }
if(index>=guideLi.size()){ index=guideLi.size()-1; return }
$("html,body").stop().animate({ scrollTop:len },300,"swing",function(){direct=0; });
guideLi.removeClass("on").eq(index).addClass("on");
}
guideLi.each(function(i){ $(this).click(function(){ index=guideLi.index( $(this) ); goToFun(); }) });
//$(window).resize(function(){ });
/* 滚轮事件 */
var scrollFunc=function(e){
e=e || window.event;
if(e.wheelDelta){ direct+= (-e.wheelDelta/120); }else if(e.detail){ direct+=e.detail/3 ; }
if( direct>=8 ){ goToFun( index++ ) }
if( direct<=-8 ){ goToFun( index-- ) }
}
if( document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }
window.onmousewheel=document.onmousewheel=scrollFunc;
})(jQuery);
</script>
</body>
</html></pre><br>
<br>
<p></p>
<pre></pre>
<p></p>
加载全部内容