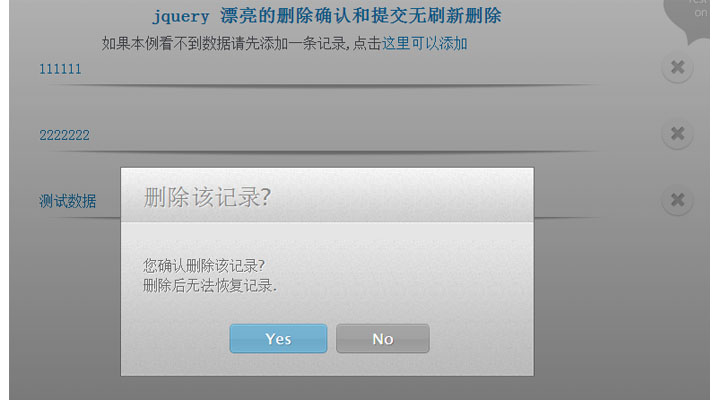
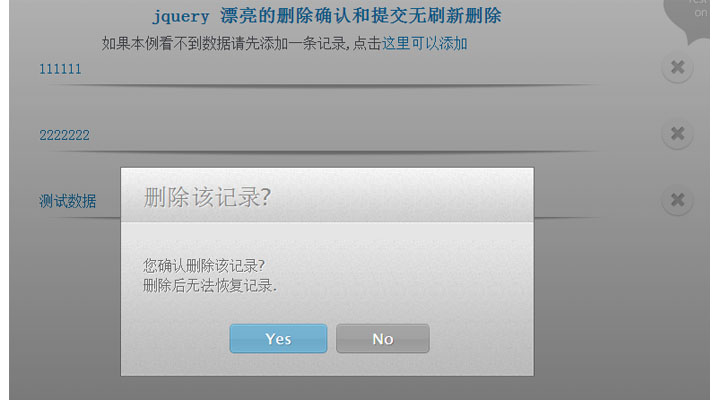
jquery 漂亮的删除确认和提交无刷新删除示例
人气:0
本例数据库结构很简单,就一个字段就行了

jquery.confirm.js
(function($){
$.confirm = function(params){
if($('#confirmOverlay').length){
// A confirm is already shown on the page:
return false;
}
var buttonHTML = '';
$.each(params.buttons,function(name,obj){
// Generating the markup for the buttons:
buttonHTML += '<a href="#" class="button '+obj['class']+'">'+name+'<span></span></a>';
if(!obj.action){
obj.action = function(){};
}
});
var markup = [
'<div id="confirmOverlay">',
'<div id="confirmBox">',
'<h1>',params.title,'</h1>',
'<p>',params.message,'</p>',
'<div id="confirmButtons">',
buttonHTML,
'</div></div></div>'
].join('');
$(markup).hide().appendTo('body').fadeIn();
var buttons = $('#confirmBox .button'),
i = 0;
$.each(params.buttons,function(name,obj){
buttons.eq(i++).click(function(){
// Calling the action attribute when a
// click occurs, and hiding the confirm.
obj.action();
$.confirm.hide();
return false;
});
});
}
$.confirm.hide = function(){
$('#confirmOverlay').fadeOut(function(){
$(this).remove();
});
}
})(jQuery);
PHP Code
<div id="page">
<?php
require "conn.php";
$sql="select * from `add_delete_record` where id>0";
$rs=mysql_query($sql);
if ($row = mysql_fetch_array($rs))
{
do {
?>
<div class="item">
<a href="#" >
<?php echo $row['text']?>
</a>
<div class="delete" id="<?php echo $row['id']?>"></div>
</div>
<?php
}
while ($row = mysql_fetch_array($rs));
}?>
</div>
JavaScript Code
$(document).ready(function(){
$('.item .delete').click(function(){
var elem = $(this).closest('.item');
var id=$(this).attr('id');
$.confirm({
'title' : '删除该记录?',
'message' : '您确认删除该记录? <br />删除后无法恢复记录.',
'buttons' : {
'Yes' : {
'class' : 'blue',
'action': function(){$.ajax({
type: 'GET',
url: 'del.php',
data: 'id='+id,
});
elem.slideUp();
}
},
'No' : {
'class' : 'gray',
'action': function(){} // Nothing to do in this case. You can as well omit the action property.
}
}
});
});
});
del.php
<?php
require "conn.php";
$id=$_GET['id'];
$delete_small_sql = "delete from add_delete_record where id='$id'";
$result_small = mysql_query($delete_small_sql);
?>

jquery.confirm.js
复制代码 代码如下:
(function($){
$.confirm = function(params){
if($('#confirmOverlay').length){
// A confirm is already shown on the page:
return false;
}
var buttonHTML = '';
$.each(params.buttons,function(name,obj){
// Generating the markup for the buttons:
buttonHTML += '<a href="#" class="button '+obj['class']+'">'+name+'<span></span></a>';
if(!obj.action){
obj.action = function(){};
}
});
var markup = [
'<div id="confirmOverlay">',
'<div id="confirmBox">',
'<h1>',params.title,'</h1>',
'<p>',params.message,'</p>',
'<div id="confirmButtons">',
buttonHTML,
'</div></div></div>'
].join('');
$(markup).hide().appendTo('body').fadeIn();
var buttons = $('#confirmBox .button'),
i = 0;
$.each(params.buttons,function(name,obj){
buttons.eq(i++).click(function(){
// Calling the action attribute when a
// click occurs, and hiding the confirm.
obj.action();
$.confirm.hide();
return false;
});
});
}
$.confirm.hide = function(){
$('#confirmOverlay').fadeOut(function(){
$(this).remove();
});
}
})(jQuery);
PHP Code
复制代码 代码如下:
<div id="page">
<?php
require "conn.php";
$sql="select * from `add_delete_record` where id>0";
$rs=mysql_query($sql);
if ($row = mysql_fetch_array($rs))
{
do {
?>
<div class="item">
<a href="#" >
<?php echo $row['text']?>
</a>
<div class="delete" id="<?php echo $row['id']?>"></div>
</div>
<?php
}
while ($row = mysql_fetch_array($rs));
}?>
</div>
JavaScript Code
复制代码 代码如下:
$(document).ready(function(){
$('.item .delete').click(function(){
var elem = $(this).closest('.item');
var id=$(this).attr('id');
$.confirm({
'title' : '删除该记录?',
'message' : '您确认删除该记录? <br />删除后无法恢复记录.',
'buttons' : {
'Yes' : {
'class' : 'blue',
'action': function(){$.ajax({
type: 'GET',
url: 'del.php',
data: 'id='+id,
});
elem.slideUp();
}
},
'No' : {
'class' : 'gray',
'action': function(){} // Nothing to do in this case. You can as well omit the action property.
}
}
});
});
});
del.php
复制代码 代码如下:
<?php
require "conn.php";
$id=$_GET['id'];
$delete_small_sql = "delete from add_delete_record where id='$id'";
$result_small = mysql_query($delete_small_sql);
?>
加载全部内容